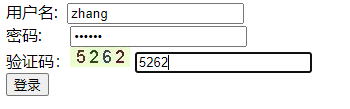
首页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
</head>
<body>
<form action="dologin.jsp" method="post" >
用户名: <input type="text" name="username"/>
<br>
密码: <input type="password" name="password"/>
<br>
验证码:<img src="code.jsp"/>
<input type="text" name="code"/>
<br>
<input type="submit" value="登录">
</form>
</body>
</html>
登录验证
<%@ page import="java.sql.*" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title></title>
</head>
<body>
<%
String uname = request.getParameter("username");
String upwd = request.getParameter("password");
String inputVcode = request.getParameter("inputVcode").toLowedrCase();
String realInputVcode =(String) session.getAttribute("codes");
String realUname="";
String reaslPassword = "";
Class.forName("com.mysql.jdbc.Driver");
Connection connection = DriverManager.getConnection("jdbc:mysql://localhost:3306/jsp","root","123456");
PreparedStatement preparedStatement =connection.prepareStatement("SELECT * FROM word6 where username = ?");
preparedStatement.setString(1,uname);
ResultSet rs = null;
try {
rs = preparedStatement.executeQuery();
} catch (SQLException e) {
e.printStackTrace();
}
//如果有数据,rs.next()返回true
while(rs.next()){
realUname = rs.getString("username");
reaslPassword = rs.getString("password");
}
if(uname.equals(realUname)&&upwd.equals(reaslPassword)&&inputVcode.equals(inputVcode)){
HttpSession httpSession = request.getSession();
httpSession.setAttribute("username",uname);
httpSession.setAttribute("password",upwd);
response.sendRedirect("welcome.jsp");
}else {
response.sendRedirect("login-failed.jsp");
}
%>
</body>
</html>
验证码
<%@ page contentType="image/jpeg" language="java" import="java.util.*,java.awt.*,java.awt.image.*,javax.imageio.*" pageEncoding="utf-8"%> <%! Color getRandColor(int fc,int bc){ Random random = new Random(); if(fc > 255){ fc = 255; } if(bc < 255){ bc = 255; } int r = fc +random.nextInt(bc-fc); int g = fc +random.nextInt(bc-fc); int b = fc +random.nextInt(bc-fc); return new Color(r,g,b); } %> <% //设置页面不缓存 response.setHeader("Pragma","no-cache"); response.setHeader("Cache-Control","no-catch"); response.setDateHeader("Expires",0); //在内存中创建图象 int width = 60; int height = 20; BufferedImage image = new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB); //创建图象 Graphics g = image.getGraphics(); //生成随机对象 Random random = new Random(); //设置背景色 g.setColor(getRandColor(200,250)); g.fillRect(0,0,width,height); //设置字体 g.setFont(new Font("Tines Nev Roman",Font.PLAIN,18)); //随机产生干扰线 g.setColor(getRandColor(160,200)); for(int i = 0; i < 255; i++){ int x = random.nextInt(width); int y = random.nextInt(height); int xl = random.nextInt(12); int yl = random.nextInt(12); } //随机产生认证码,4位数字 String sRand = ""; for(int i = 0; i < 4; i++){ String rand = String.valueOf(random.nextInt(10)); sRand += rand; //将认证码显示到图象中 g.setColor(new Color(20 + random.nextInt(110),20 + random.nextInt(110),20 + random.nextInt(110))); g.drawString(rand,13*i+6,16); } session.setAttribute("rCode",sRand); //图像生效 g.dispose(); //输出图像到页面 ImageIO.write(image,"JPEG",response.getOutputStream()); out.clear(); out = pageContext.pushBody(); %>
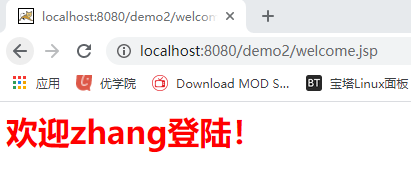
登录成功页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
</head>
<body>
<%
String name = (String) request.getSession().getAttribute("uname");
%>
<body style="background:url(images/1.jpg)">
<div class="contentArea">
<h1 style="color: red">欢迎<%=name%>登陆!</h1>
</html>
登陆失败页面
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<style type="text/css">
.contentArea{450px;position:absolute;top:150px;left:250px;height:500px;}
</style>
</head>
<body style="background:url(images/1.jpg)">
<div class="contentArea">
<h1 style="color: red" >登录失败</h1>
<h2>点击重新<a href="index.jsp">登录</a></h2>
</div>
</body>
</html>



登录失败时页面

点击重新登录跳回登录页面