问题描述:
产品展示的界面上有个产品编号,由后台程序动态生成,如图
而"875"的字体是特殊字体,如果客户端系统上没有安装该特殊字体,就达不到原设计效果。
解决办法(我认为的三种):
1。通过FLASH实现,但是小小的几个数字用FLASH来做不是很划算,
2。用小图标,在后台添加产品的时候顺序上传一张该产品的编号图标。
3。通过字体文件映射到客户端系统来实现
主要通过@font-face,解释如下:
@font-face { font-family : name ; src : url( url ) ; sRules }
设置嵌入HTML文档的字体。
嵌入HTML文档的字体是指将OpenType字体(压缩的TrueType字体)文件映射到客户端系统,用来提供HTML文档使用该字体,或取代客户端系统已有的同名字体。
示例字体:11PXBUS.ttf
步骤:
(1)服务器端先安装"11PXBUS.ttf”字体.
(2)通过Microsoft的"Microsoft WEFT”工具生成" .eot " 的字体(貌似不是每种字体都能生成,而且有的生成的eot文件太大),
这里我通过"11PXBUS.ttf”字体生成了"11PXBUS.eot".
(3)在CSS中自定义字体("11PXBUS.eot"字体和生成的"11PXBUS.ttf"在images文件夹中)
@font-face{
font-family:myfont1;
font-weight: bold;
src: url(../images/11PXBUS.eot);
}
@font-face{
font-family:myfont2;
font-weight: bold;
src: url(../images/11PXBUS.ttf);
}
(4)需要用到特殊字体的地方调用
#content{font-family:"myfont1","myfont2";}
这样客户端没有装这个字体的时候,就可以自动映射对应的字体。
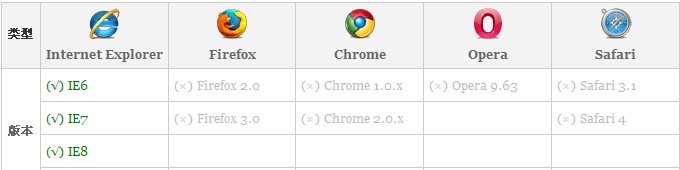
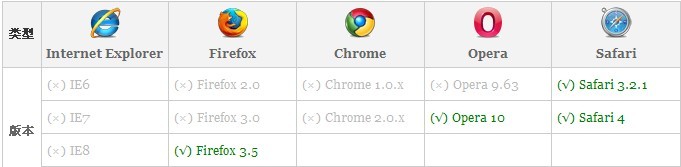
这里定义了两个字体,myfont1是为了兼容IE6、7、8,myfont2兼容FF3.5等,具体看下图支持情况
.eot格式:

.ttf格式:

附:FF不显示设置的字体:
FireFox-->工具-->选项-->内容-->点选“字体&颜色”旁边的“高级”-->勾选“允许页面选择字体而无需使用上面的设置”