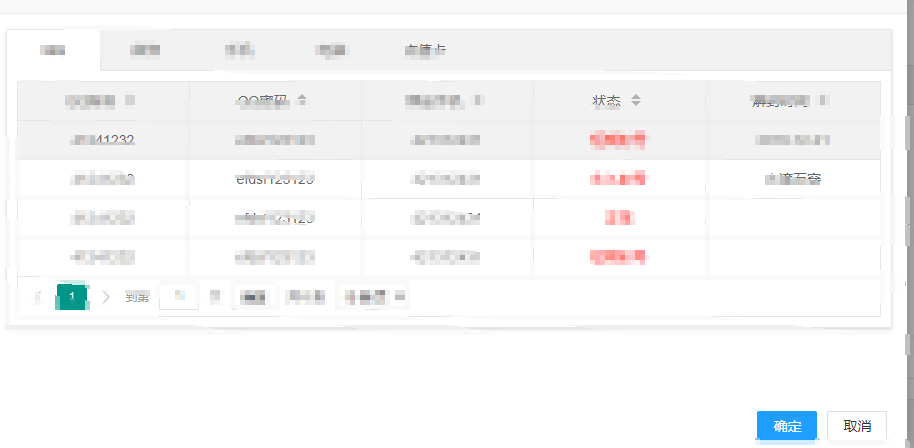
效果图:

前端代码:
<div class="layui-fluid" id="record-user" hidden="hidden"> <div class="layui-card"> <div class="layui-form" lay-filter="datafile"> <div class="layui-form-item"> <div class="layui-tab layui-tab-card"> <ul class="layui-tab-title"> <li class="layui-this">xx</li> <li>xx</li> <li>xx</li> <li>xx</li> <li>xx</li> </ul> <div class="layui-tab-content"> <div class="layui-tab-item layui-show"> <table id="qqdata" lay-filter="qqdata" class="layui-table" lay-data="{id:'qqdata'}"></table> </div> <div class="layui-tab-item"> <table id="wechatdata" lay-filter="wechatdata" class="layui-table" lay-data="{id:'wechatdata'}"></table> </div> <div class="layui-tab-item"> <table id="telephonedata" lay-filter="telephonedata" class="layui-table" lay-data="{id:'telephonedata'}"></table> </div> <div class="layui-tab-item"> <table id="computerdata" lay-filter="computerdata" class="layui-table" lay-data="{id:'computerdata'}"></table> </div> <div class="layui-tab-item"> <table id="rechargecarddata" lay-filter="rechargecarddata" class="layui-table" lay-data="{id:'rechargecarddata'}"></table> </div> </div> </div> </div> </div> </div> </div>
js 代码:
ayer.open({ type:1, title: 'xxx--xx:'+ xxx, content: $('#record-user'), btn:['确定','取消'], area: ['80%', '90%'], resize: false, move: false, success : function(res){ //qq layui.table.render({ elem: "#qqdata", url: "{:url('xxx')}", method: 'POST', page: true, cellMinWidth: 80, done: function(res) { }, page: true, cols: [[ // {type: 'checkbox', fixed: 'left'}, {field: 'xx', title: 'xxx', sort: true, align: 'center'}, {field: 'xx', title: 'xxx', sort: true, align: 'center'}, {field: 'x', title: 'xxx', sort: true, align: 'center'}, {field: 'xxx', title: 'xxx', sort: true, style:'color:red',align: 'center'}, {field: 'xx', title: 'xx', sort: true, align: 'center'}, ]] , where: {xxxx:xxx}, }) //wechat layui.table.render({ elem: "#wechatdata", url: "{:url('xxx')}", method: 'POST', page: true, cellMinWidth: 80, done: function(res) { }, page: true, cols: [[ // {type: 'checkbox', fixed: 'left'}, {field: 'xxxx', title: 'xxx', sort: true, align: 'center'}, {field: 'xxxx', title: 'xxxx', sort: true, align: 'center'}, {field: 'xxxx', title: 'xxxx', sort: true, align: 'center'}, {field: 'xxx', title: 'xxx', sort: true, style:'color:red',align: 'center'}, {field: 'xxxx', title: 'xxxx', sort: true, align: 'center'}, ]] , where: {xxxxx:xx}, })