1、DOM0 事件模型:
就是在类似 onclick onmouseover 等 这些
在js中: event: var event = event?event:window.event; (微软中用 window.event 而不是 event)
var target = (event.target)?event.target:event.srcElement;

事件冒泡:
当目标元素获得机会处理事件后,目标元素的父元素也会进行相应的事件处理,然后再是他的父元素,一直到DOM数的根部,称之为事件冒泡;
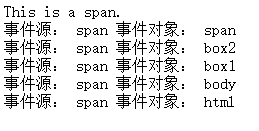
<html lang="en" id="html"> <body id="body"> <div id="box1" > <div id="box2" > <span id="span">This is a span.</span> </div> </div> <div class="show"></div> </body> <script type="text/javascript" src="jquery-1.8.3.js"></script> <script type="text/javascript"> $(function(){ var all = $("*"); all.each(function(){ this.onclick = function(event){ var event = event?event:window.event; var target = event.target ? event.target:event.srcElement; $(".show").html($(".show").html()+"事件源: "+target.id +" 事件对象: "+this.id+"<br/>"); } }); }) </html>
 当点击 this is span 如图的冒泡显示,为了阻止冒泡,可以使用: event.stopPropagation 或者 event.canceBubble =true;
当点击 this is span 如图的冒泡显示,为了阻止冒泡,可以使用: event.stopPropagation 或者 event.canceBubble =true;
DOM0事件只有 事件冒泡,
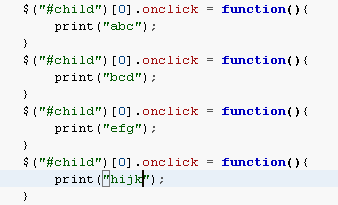
DOM0事件中,后面的事件会覆盖前面的,最终只有最后一个执行,

使用DOM2 模型,可以避免 覆盖
2、DOM2事件模型:
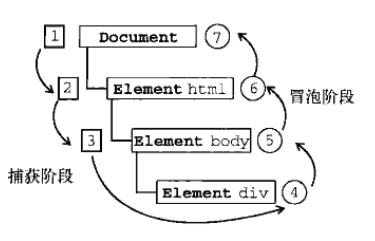
DOM2级的事件规定了事件流包含三个阶段包括: 1:事件捕获, 2:处于目标阶段, 3:事件冒泡阶段
js中 DOM2 使用的方法: addEventListener(参数一,参数二,参数三), 参数一:事件名称(click,mouseover),参数二:事件函数,参数三:设置 是冒泡还是捕获,true 是 捕获,false 是冒泡
IE中是 attachEvent(参数一,参数二);参数一 是 on+事件名称,参数二 是 事件函数,
DOM0与DOM2 的区别:
从两方面来说
1、
使用DOM0级,在向同一事件(比如onclick)添加处理函数时,只能添加一个,如果添加了两个,后面的会覆盖前面的:
|
1
2
|
element.onclick = clickHandler1;element.onclick = clickHandler2;//clickHandler2会覆盖clickHandler1 |
而使用DOM2级,可以向同一事件添加多个处理函数:
|
1
2
|
element.addEventListener('clcik',clickHandler1,false);element.addEventListener('clcik',clickHandler2,false); |
2、
使用DOM2级可以通过最后的boolean值指定事件触发的阶段,false为冒泡阶段,true为捕获阶段。
Jquery的事件模型:
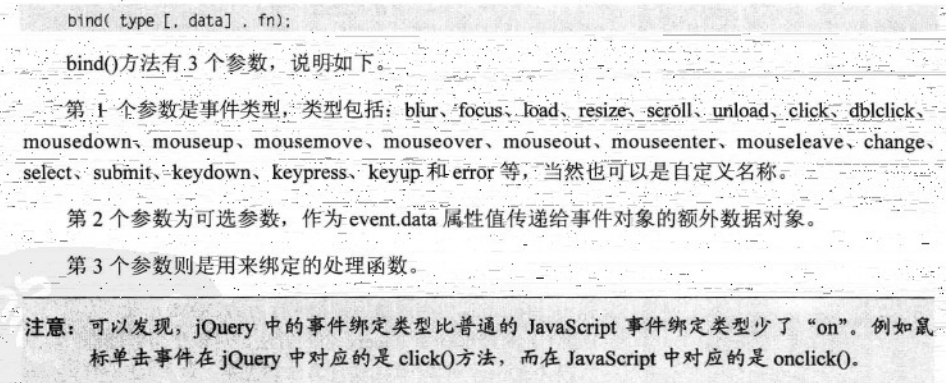
jquery中,用bind() 方法来进行事件的绑定。jquery 遵循DOM2事件模型,

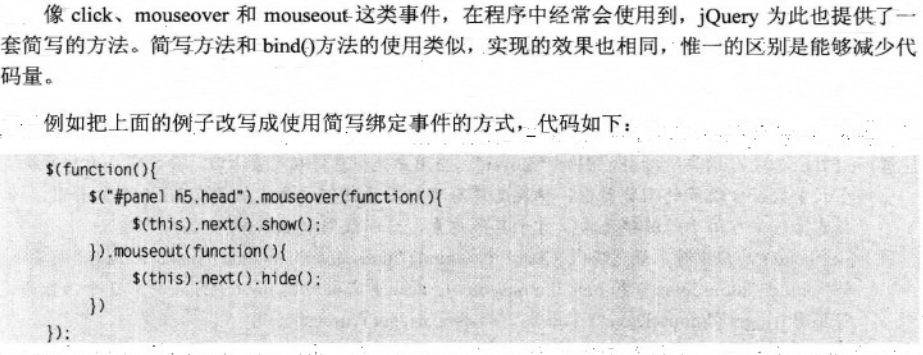
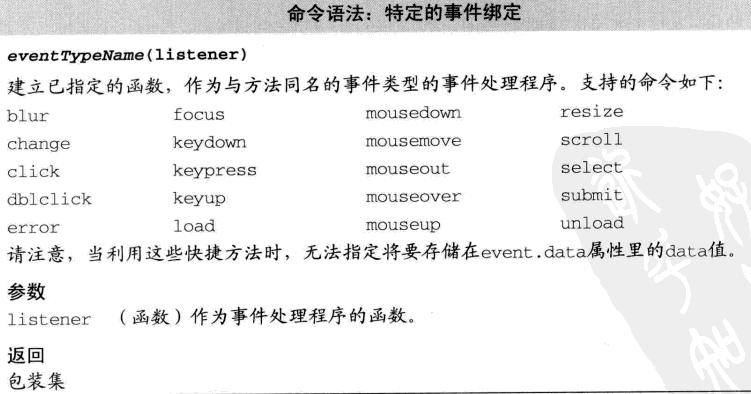
jquery 可以简写绑定事件:


$("#child").bind("mouseover mouseout",function(e){
$(this).toggleClass("abc");
});
jquery 也提供了一个bind()的特殊版本,是one(),事件执行一次后,就作为事件处理程序 自动删除,用法类似bind();

解除绑定,unbind();
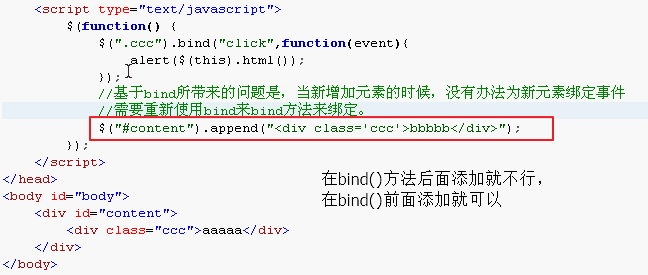
使用bind所带来的问题:
 ,为了解决这个问题,jquery 使用live()事件。
,为了解决这个问题,jquery 使用live()事件。
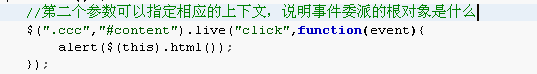
jquery 的live()事件:
使用live()事件,就有效解决了bind()不能绑定新元素的问题,live事件的原理 是 通过 事件委托 的方式,事件委托是通过冒泡机制 来实现的。
对于live而言,就是使用事件委托的方式,但是,有一些问题: 1、每个事件都会冒泡到document中去,占内存大 2、使用live 不支持一些特殊的事件
对于live事件,提供了第二个参数,来说明绑定的上下文(范围)
 因为写法不太好看,所以jquery又提出了delegate()方法
因为写法不太好看,所以jquery又提出了delegate()方法
事件委托:
$(function(){ /*事件委托的原理: 此时每个元素点击,都会冒泡到document中去,所以当事件处理时,只要判断是不是我们要处理的对象 就OK了: */ $(document).bind("click",function(e){ var obj = $(e.target).closest(".ccc"); if((obj[0])==e.target){ alert("abc"); } }); $("#content").append("<div class='ccc'>bbbbbbb</div>"); }) $(selector).closest(".ccc") //查找最近的满足class是ccc的元素,如果自己满足,就直接返回,否则一步步向上找,
delegate()事件
$("#content").delegate(".ccc","click",function(){
alert($(this).html());
});
#content 是 上下文(范围)
目前 事件委派 有很多方法,jquery 在 1.8后 统一使用 on和 off 来代替 bind live delegate
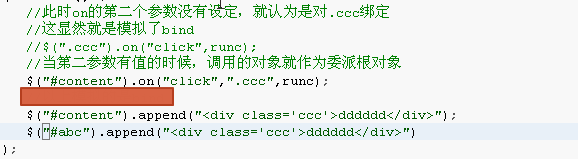
on()事件:

鼠标事件的详解:
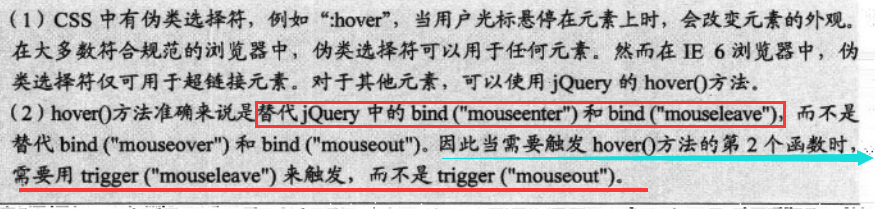
mouseover 和 mouseout 因为用冒泡,所以容易出问题,jquery 建议 使用 mouseenter 和 mouseleave
hover(function(){},function(){}); 第一个 是 enter 函数,第二个 是 leave 函数

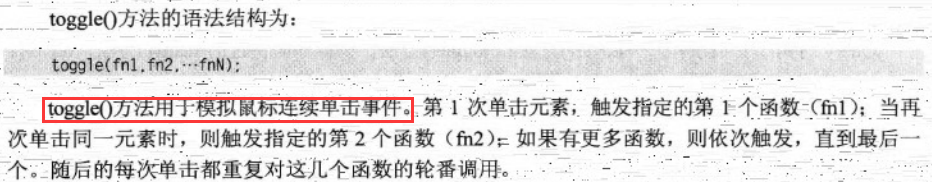
hover()和 toggle():



模拟操作:trigger() 触发器