第一步:将第三方类库安装到本地
例如:我要将jquery类库引入到我的angular项目中
运行命令:npm install jquery --save
可以在WebStrom的Terminal中执行,也可以在电脑的命令行工具中执行,注意执行这条命令需要在项目的根目录下

//--save的意思是把jquery这个依赖寄到当前的npm当前的package.json文件中
命令执行完后会在node-modules文件下添加依赖的包,也可以在项目的package.json文件中看到加载的依赖

第二步:将安装的类库引入项目
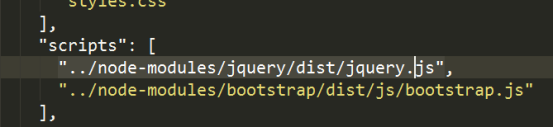
此时,需要修改angular-cli.json文件,在angular-cli.json文件的“scripts”数组中添加语句:"../node_modules/jquery/dist/jquery.js"

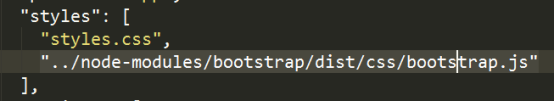
上图中添加的bootstrap主要用的是她的css样式,所以还需在“styles”里面添加一条语句:"../node_modules/bootstrap/dist/css/bootstrap.css"

此时bootstrap的js、css和jquery的js就被加到项目里了,但是此时在TypeScript中还是不能够使用bootstrap以及jquery,因为TypeScript并不能识别它们,还需要安装类型识别文件才可以使用bootstrap和jquery
执行命令:npm install @types/jquery --save-dev 即可让TypeScript识别jquery

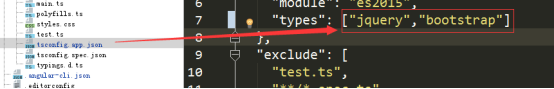
然后在tsconfig.app.json中的“style”中申明

这时候就可以在TypeScript中使用jquery和bootstrap了,即第三方类库jquery和bootstrap已经被引入项目了。