request对象,实现登录功能(用户名zs,密码123)
我使用的是layui,(本课程为jsp,不上传js和css代码)
index.jsp
<%@ page contentType="text/html" %>
<%@ page pageEncoding="utf-8" %>
<html>
<link rel="stylesheet" href="./js/layui/css/layui.css">
<link rel="stylesheet" href="./css/adminLogin.css">
<body>
<div class="wrap">
<img src="img/back.png" class="imgStyle">
<div class="loginForm">
<form action="get.jsp" method="POST">
<div class="logoHead">
</div>
<div class="usernameWrapDiv">
<div class="usernameLabel">
<label>用户名:</label>
</div>
<div class="usernameDiv">
<i class="layui-icon layui-icon-username adminIcon"></i>
<input id="loginUsername" class="layui-input adminInput" type="text" name="name"
placeholder="输入用户名">
</div>
</div>
<div class="usernameWrapDiv">
<div class="usernameLabel">
<label>密码:</label>
</div>
<div class="passwordDiv">
<i class="layui-icon layui-icon-password adminIcon"></i>
<input id="loginPassword" class="layui-input adminInput" type="password" name="password"
placeholder="输入密码">
</div>
</div>
<div class="usernameWrapDiv">
<div class="usernameLabel">
<label>验证码:</label>
</div>
<div class="cardDiv">
<input id="loginCard" class="layui-input cardInput" type="text" name="card" placeholder="输入验证码">
</div>
<div id="code_box" class="codeDiv">Af3D
</div>
</div>
<div class="usernameWrapDiv">
<div class="submitLabel">
<label>没有账号?<a href="#" id="loginRegister">点击注册</a></label>
</div>
<div class="submitDiv">
<input id="loginBtn" type="submit" class="submit layui-btn layui-btn-primary"
value="登录"></input>
</div>
</div>
</form>
</div>
</div>
<script>
var code_box = document.getElementById("code_box");
function refreshCode() {
//62个字符 随机选择4位
var code = '0123456789qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASDFGHJKLZXCVBNM',
char = '',
result = '';
for (var i = 0; i < 4; i++) {
//随机选择一位 (0,61) 写出0到61的随机的索引数字
var code_index = Math.round(Math.random() * 61);
//得到随机的索引 取出随机地字符
var char = code[code_index];
//随机取出的字符 存在几个相同重复的问题 ,而且对于字母,不能区分大小写。
// 避免重复的思路是:取出字符之后,和最后的result对比一下,看看里边是不是已经存在了,如果存在本次循环就终止,进行下一次
if (result.toUpperCase().indexOf(char.toUpperCase()) > -1)
//indexOf() == -1 说明结果里边没有要找的字符 那么 > -1 就是 里边有重复的字符
{
i--;
//为什么会 --? 因为如果条件成立,那么本轮循环就结束进行下一轮循环(自然i就加1了),那么本轮本应该取出的字符就没有了
//到最后会少一个字符 缺席
continue; //终止本轮循环 进行下一轮
}
result += char;
}
code_box.innerHTML = result;
}
//点击事件
code_box.onclick = refreshCode;
</script>
</body>
</html>
get.jsp
<%@ page contentType="text/html" %>
<%@ page pageEncoding="utf-8" %>
<html>
<body>
<%
request.setCharacterEncoding("UTF-8");
String name=request.getParameter("name");
String password=request.getParameter("password");
if(name.equals("zs")&&password.equals("123")){
%><p>welcome<%=name%></p><%
}else{
%><p>登陆失败</p><%
}
%>
</body>
</html>

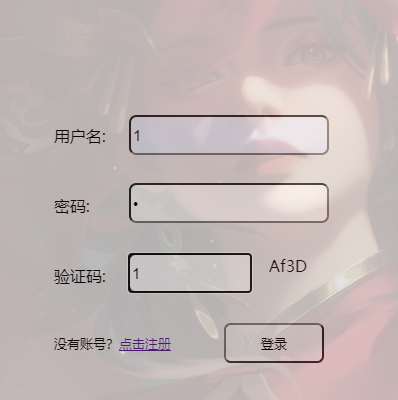
1.登陆失败


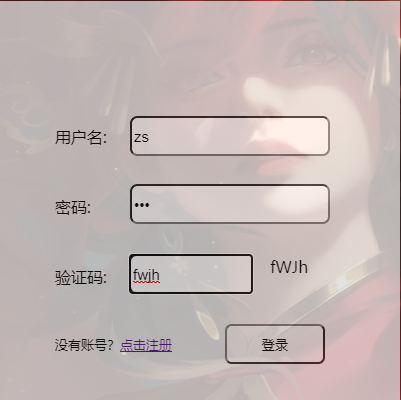
2.登陆成功