java代码:(Test1)
package com.test; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; @WebServlet(urlPatterns={"/Test1"}) public class test1 extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // TODO 自动生成的方法存根 req.setCharacterEncoding("gbk"); resp.setContentType("text/html;charset=utf-8"); PrintWriter out = resp.getWriter(); String user=req.getParameter("user"); String pass = req.getParameter("pwd"); if(user.equals("admin")&&pass.equals("admin")){ out.println("欢迎登陆"); }else{ out.println("<script language='javascript'>alert('用户名或密码错误,请重新输入!')</script>"); out.println("<script language='javascript'>window.location.href='/Servlet_work/Html1.html'</script>"); } } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // TODO 自动生成的方法存根 doGet(req, resp); } }
html代码:(html1)
<!DOCTYPE html> <html> <head> <title>Html1.html</title> <meta name="keywords" content="keyword1,keyword2,keyword3"> <meta name="description" content="this is my page"> <meta name="content-type" content="text/html; charset=utf-8"> <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> <style> #home { width: 300px; height: 300px; margin: auto; } .dl1{ clear: both; } .dl1 dt{ float: left; } .dd1 dd{ float: left; } h1{ text-align: center; } #foot{ text-align: center; } </style> </head> <body> <div id="home"> <h1>用户登陆</h1> <form action="Test1" method="post"> <dl class="dl1"> <dt>用户账号:</dt> <dd><input type="text" name="user" /></dd> </dl> <dl class="dl1"> <dt>用户密码:</dt> <dd><input type="passWord" name="pwd" /></dd> </dl> <div id="foot"> <input type="submit" value="登陆"/> </div> </form> </div> </body> </html>
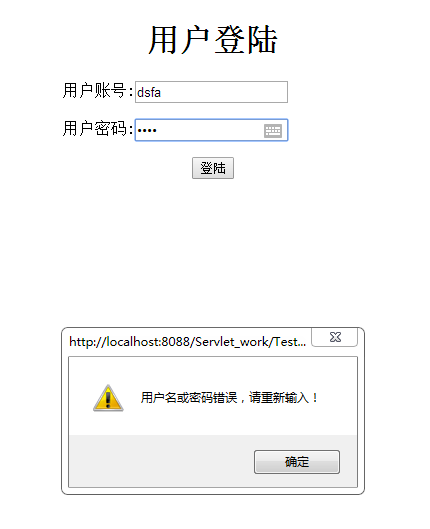
运行截图:


备注:
在Servlet中实现页面中弹窗:
PrintWriter out = resp.getWriter();
out.println("<script language='javascript'>alert('用户名或密码错误,请重新输入!')</script>");
在Servlet中实现页面的跳转:
out.println("<script language='javascript'>window.location.href='/Servlet_work/Html1.html'</script>");