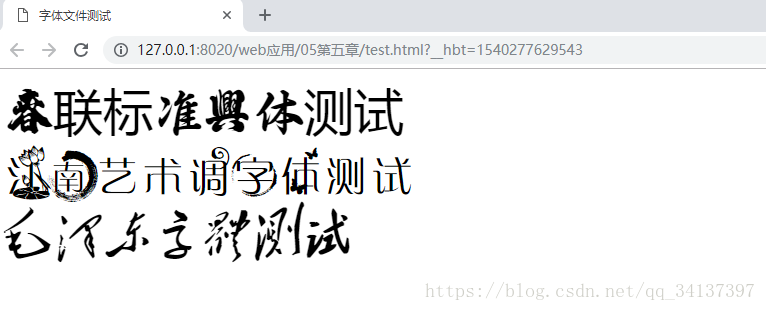
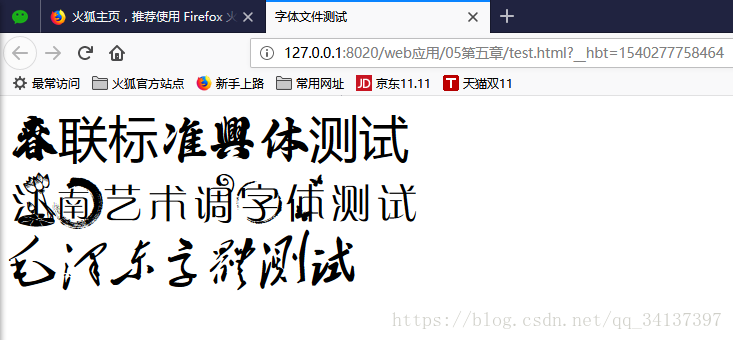
今天在HTML中发现了一个问题,提供给我们默认的字体有很多,但是除了那些“黑体”、“宋体”、“楷体”等支持中文字体之外,其余的都不知道中文字体,如果我们需要用自己喜欢的字体怎么办呢?CSS3中是否可以引入自定义下载的字体呢?如果可以我们应该怎么引入?带着这一系列的问题我们来看下解决方案,说什么都不如看效果,下面是三种字体在网页中的效果,“春联标准字体”、“江南艺术调字体”和“*浙*艺术字体”的效果:
谷歌浏览器:
火狐浏览器:
以上就是效果展示,大家有个了解就可以了!
接着我们看下怎么在CSS中引入:
首先我们要引入某个字体,就应该有这么个字体,(用户不需要有),下载字体放到项目的font文件夹下面
字体下载大家在网上自行下载,也可以在这里下载,下载完成之后我们就来引入字体
HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>字体文件测试</title>
</head>
<body>
<div class="chunlian">春联标准字体测试</div>
<div class="jiangnan">江南艺术调字体测试</div>
<div class="maozedong"> ***字体测试</div>
</body>
</html>
然后就是CSS样式设置:
<style type="text/css">
@font-face {
font-family:'chunlian';
src: url(font/chunlian.ttf);
}
@font-face {
font-family: 'jiangnan';
src:url(font/jiangnan.ttf);
}
.chunlian{
font-family: 'chunlian';
font-size: 50px;
text-shadow: none;
}
.jiangnan{
font-family: 'jiangnan';
font-size: 40px;
}
@font-face {
font-family: 'maozedong';
src:url(font/maozedong.ttf);
}
.maozedong{
font-family: 'maozedong';
font-size: 50px;
text-shadow: none;
}
</style>
如果再加入其他字体直接在CSS中写@font-face即可!