一 Web Server(Windows)端的配置
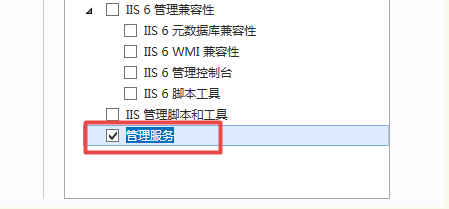
1.配置IIS,重要的是管理服务

1.1 配置FTP(前端NPM项目需要)
该步骤略,如果是在阿里云ESC上,需要开启端口21(用来FTP认证握手)和端口40000-60000(用来上传文件)之间。
2.Net Core与.Net Framework.
2.1 .NET Core的运行环境还是生产环境还是测试环境取决于系统环境变量 :ASPNETCORE_ENVIRONMENT 有两个值:Development和Production
.Net Core会根据这个值,自动读取:appsettings.Development.json还是appsettings.Production.json.
3.安装WebDeploy.确保相关服务启动

4 网站启动部署
二 使用VS创建发布文件与配置转换
1.Asp.net MVC
2.Asp.net Core
依赖appsettings.Development.json与appsettings.Production.json
三 配置Windows下的TeamCity
1 安装TeamCity
略,但是尽量安装在空间大的盘符上.
2 安装其他组件
2.1 .Net CoreSDK
2.2 Visual Studio 2017
2.3 Node.js
3 asp.net MVC 发布参数
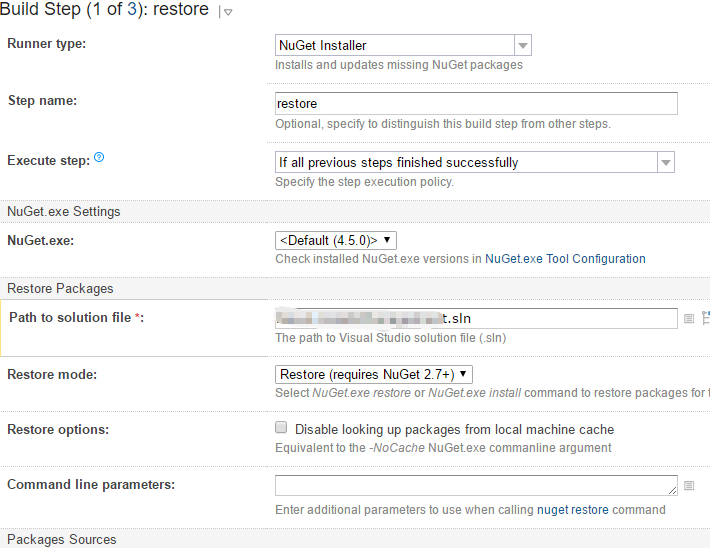
3.1 restore 同asp.net Core相同
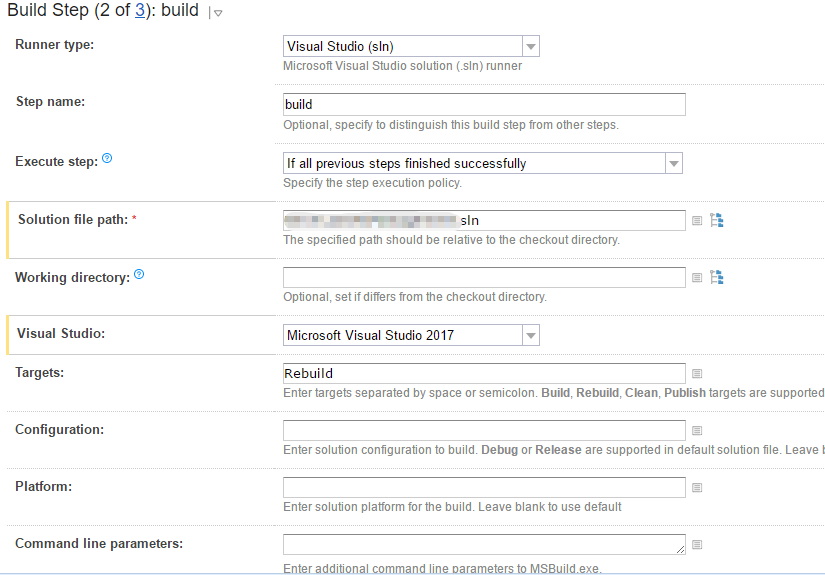
3.2 build 同asp.net core相同
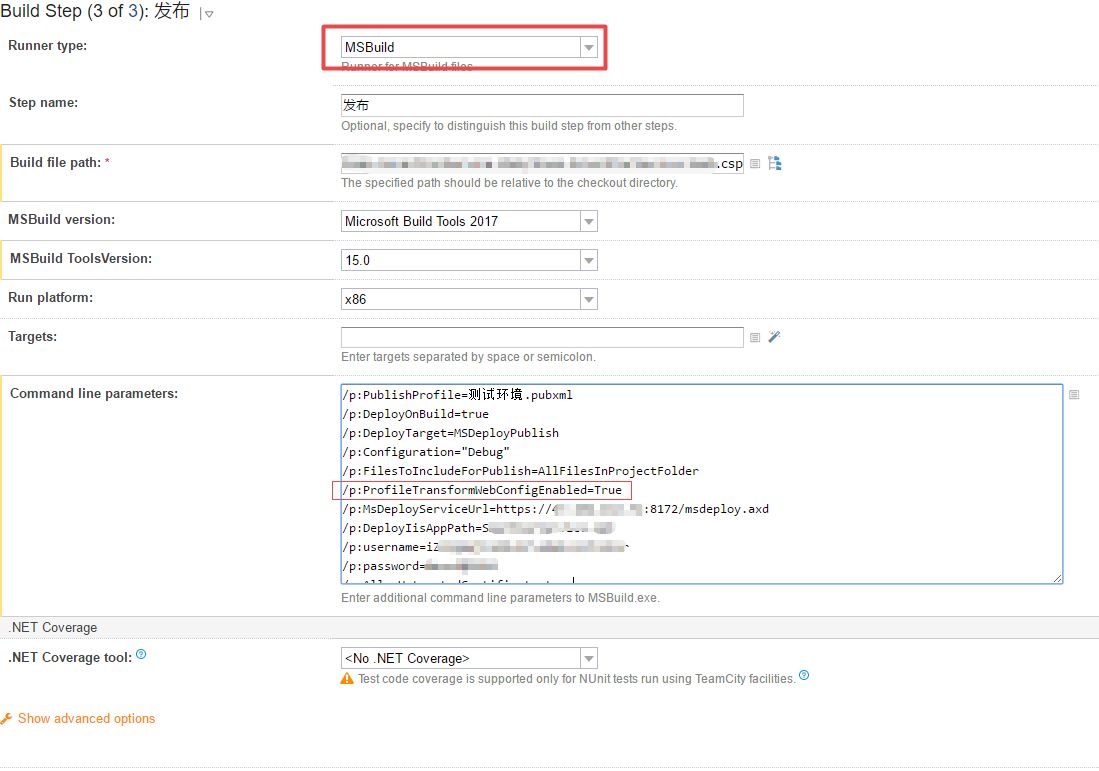
3.2 publish

/p:PublishProfile=测试环境.pubxml
/p:DeployOnBuild=true
/p:DeployTarget=MSDeployPublish
/p:Configuration="Debug"
/p:FilesToIncludeForPublish=AllFilesInProjectFolder
/p:ProfileTransformWebConfigEnabled=True
/p:MsDeployServiceUrl=https://对方服务器IP:8172/msdeploy.axd
/p:DeployIisAppPath=要发布的网站在IIS上的名字.
/p:username=对方服务器用户名(麻烦的话直接用管理员账号把,或者专门配置一个账号,看安全需要)
/p:password=该账号密码密码
/p:AllowUntrustedCertificate=true
4 aps.net Core 发布参数
4.1 restore

4.2 build

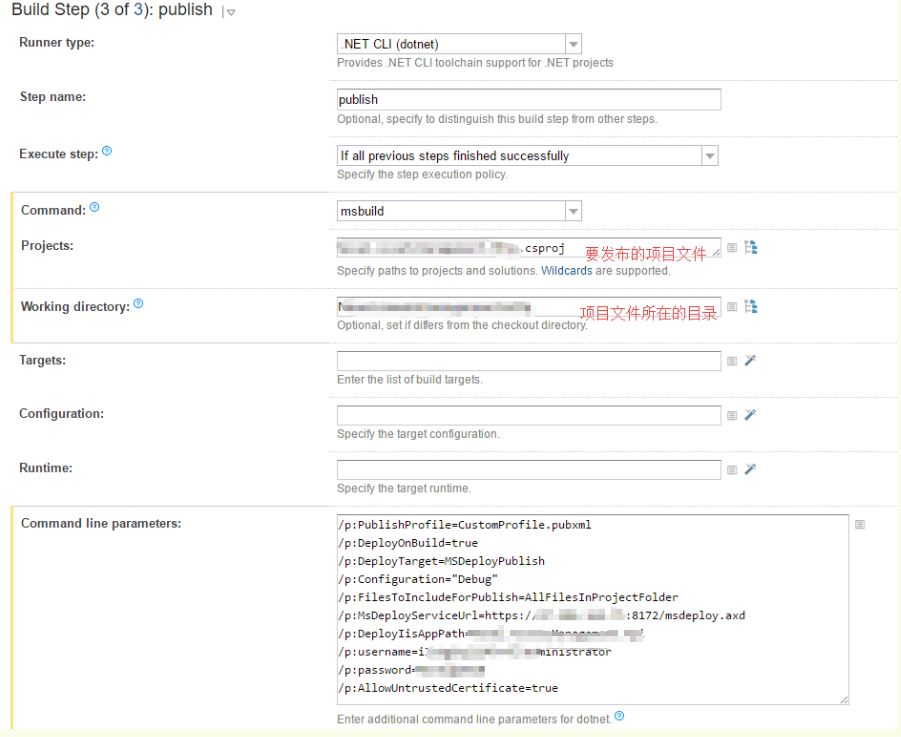
4.3 publish

/p:PublishProfile=CustomProfile.pubxml
/p:DeployOnBuild=true
/p:DeployTarget=MSDeployPublish
/p:Configuration="Debug"
/p:FilesToIncludeForPublish=AllFilesInProjectFolder
/p:MsDeployServiceUrl=https://对方服务器IP:8172/msdeploy.axd
/p:DeployIisAppPath=要发布的网站在IIS上的名字.
/p:username=对方服务器用户名(麻烦的话直接用管理员账号把,或者专门配置一个账号,看安全需要)
/p:password=该账号密码密码
/p:AllowUntrustedCertificate=true
5 Vue npm打包并自动发布
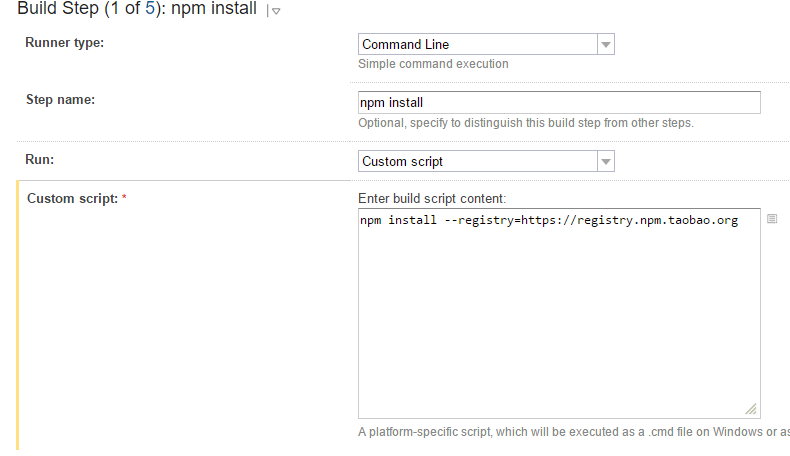
5.1 npm install

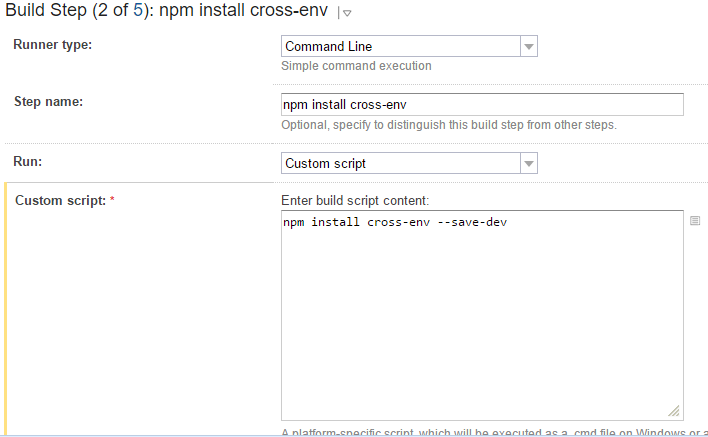
5.2 npm install cross-env(如果提示该组建缺失在增加此步骤,否则直接到npm build环节即可)

5.3 npm install css-loader(如果提示该组建缺失在增加此步骤,否则直接到npm build环节即可)

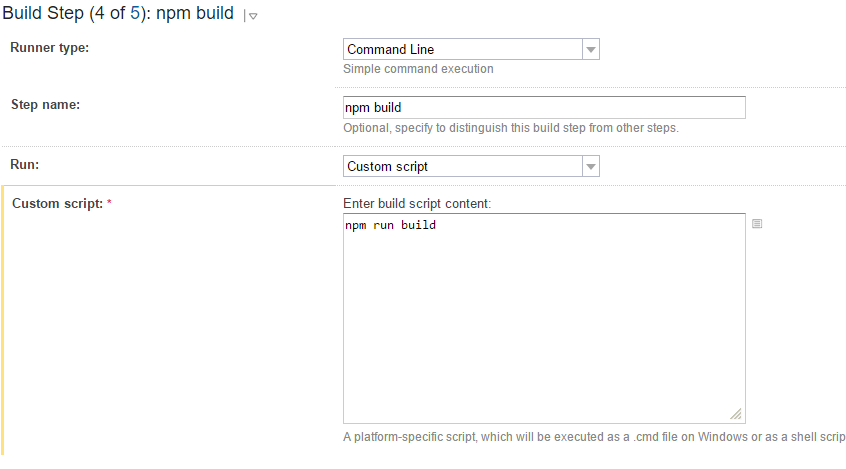
5.4 npm build

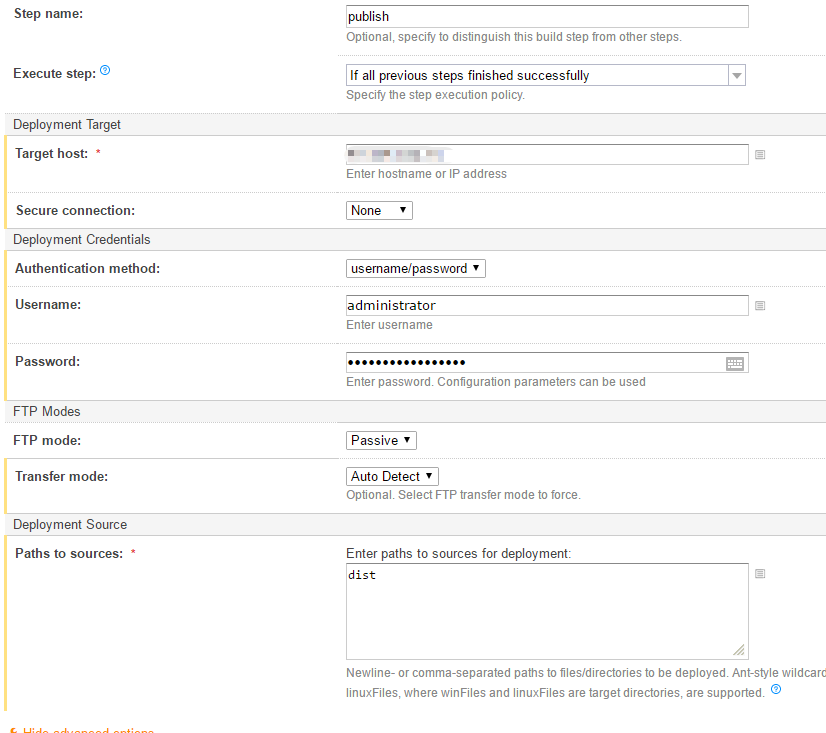
5.5 publish(基于FTP进行发布)

因为npm打包后,会放到dist目录里,所以我这里选择dist目录进行上传