为了大家的交易便捷,特地现学了一段JavaScript,方便大家使用
if($('#is-like-span').text()=="点赞") {
$('#is-like-span').click();
}
$('#comment_content').text('点赞,评论,收藏,已三连' )
$('.btn-comment').click()
if($('#is-collection').text().length==2) {
$('#is-collection').click();
// $('.btn-collected').eq(0).click();
// setTimeout(1000);
setTimeout("$('.btn-collected').eq(0).click();", 200);
setTimeout("$('#g-close-btn').click();", 200 );
// $('#g-close-btn').click();
}
这段代码是点赞,评论,收藏的,
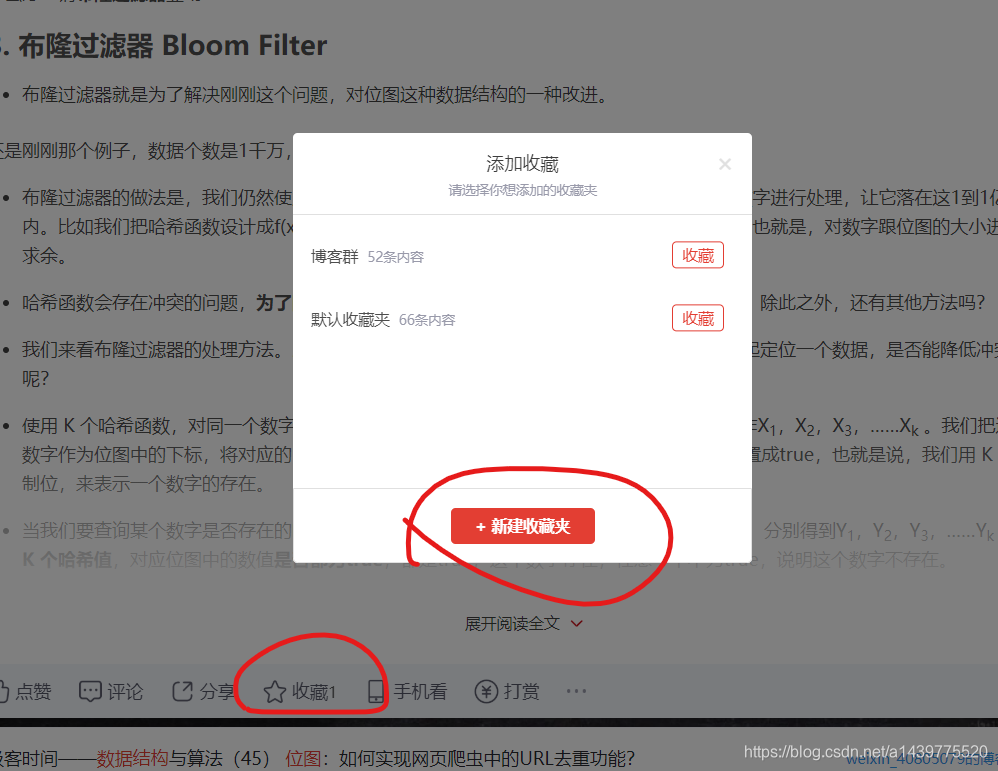
找一个没有意义的收藏夹即可(收藏其实对博主的意义很大)
我们可以新建一个收藏夹,
但一定要是第一位的,要不然就要修改第几个收藏夹了

这里这个0就是第二位,就和数组一样,你想放进第几个收藏夹就把他的下标放进去
同样的评论也可以改内容

我们只需要把这些代码,复制,打开控制台(F12),粘贴进去,即可完成交易
当下一次我们在打开新网页的时候,我们只需要按一下方向的↑,即可出现我们使用的代码 浏览器的控制台自带记录功能(收藏有一秒的延迟,可以自行修改)
TIPS:
CSDN的评论每分钟只能评论三次,过多无效,学到就是赚到