
首先声明一下,这个Demo仅限用于开发项目中测试使用,如果需要上线项目,付费才能使用
这个测试在未付费的情况下,是只能有几个手机号能接受验证码,后面绑定接收验证码的手机号的时候我就再说明一下
这里使用的是一个叫容联云通讯的短信服务,这里并不是小编收了广告费或者什么别的好处才推荐的,而是因为小编找到的所有的手机验证码短信服务这些,只有这个网站能支持开发免费测试验证码
不说废话了,直接上教程了,最后十分感谢该平台提供了免费的测试功能
第一步,注册一个容联云通讯的账号
注册账号我就不多说了,大家应该都会注册账号的
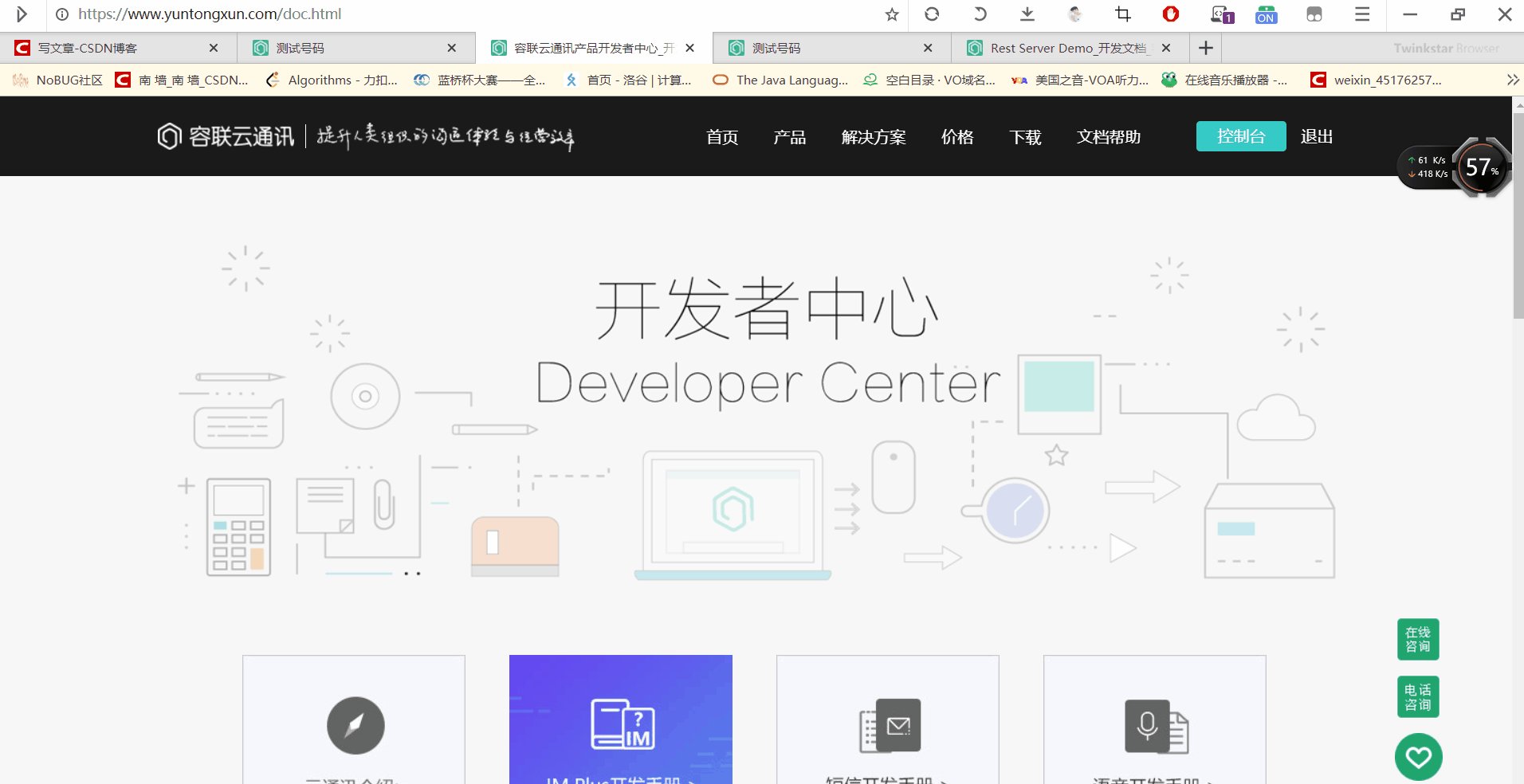
这里是网站链接 https://www.yuntongxun.com/doc.html
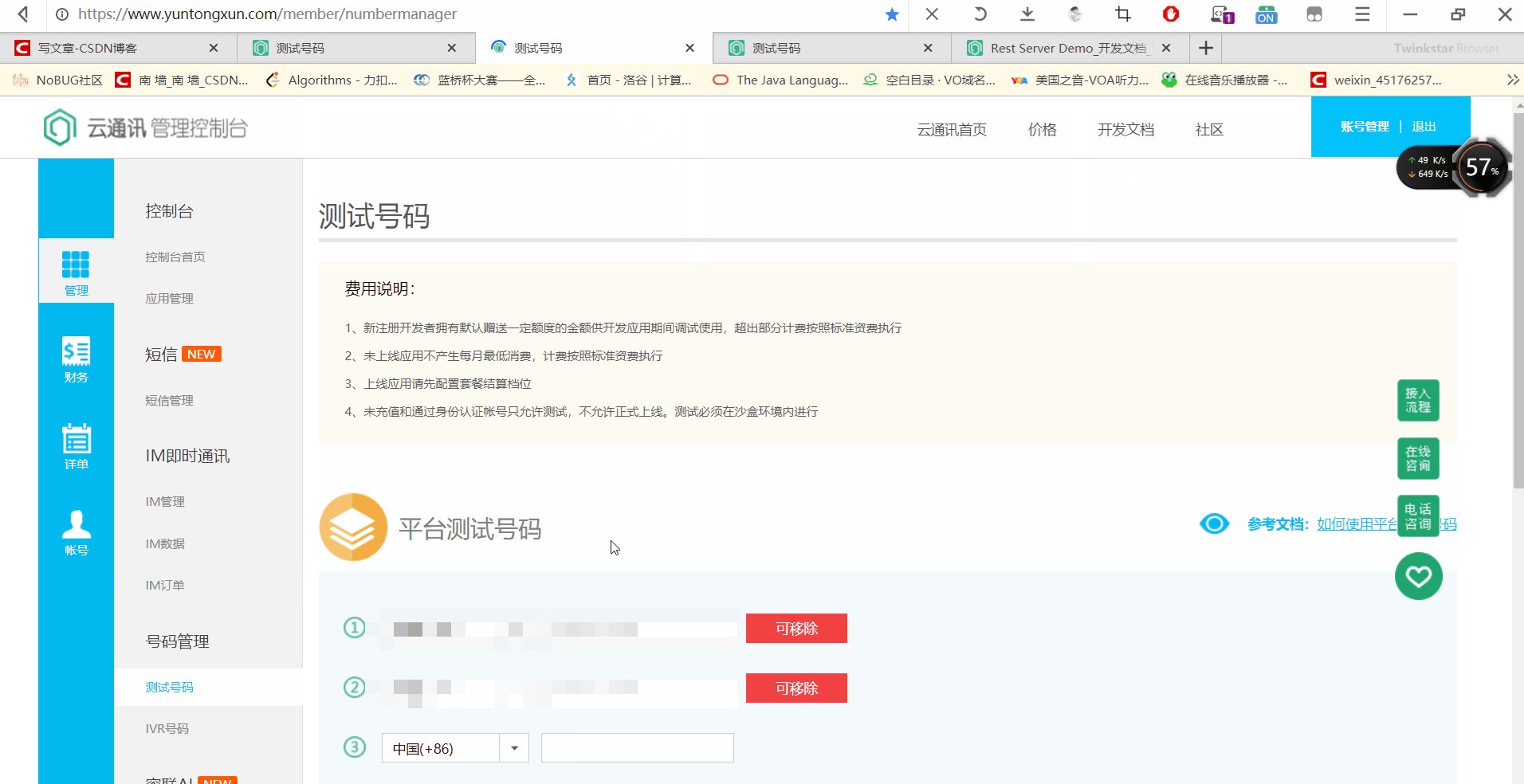
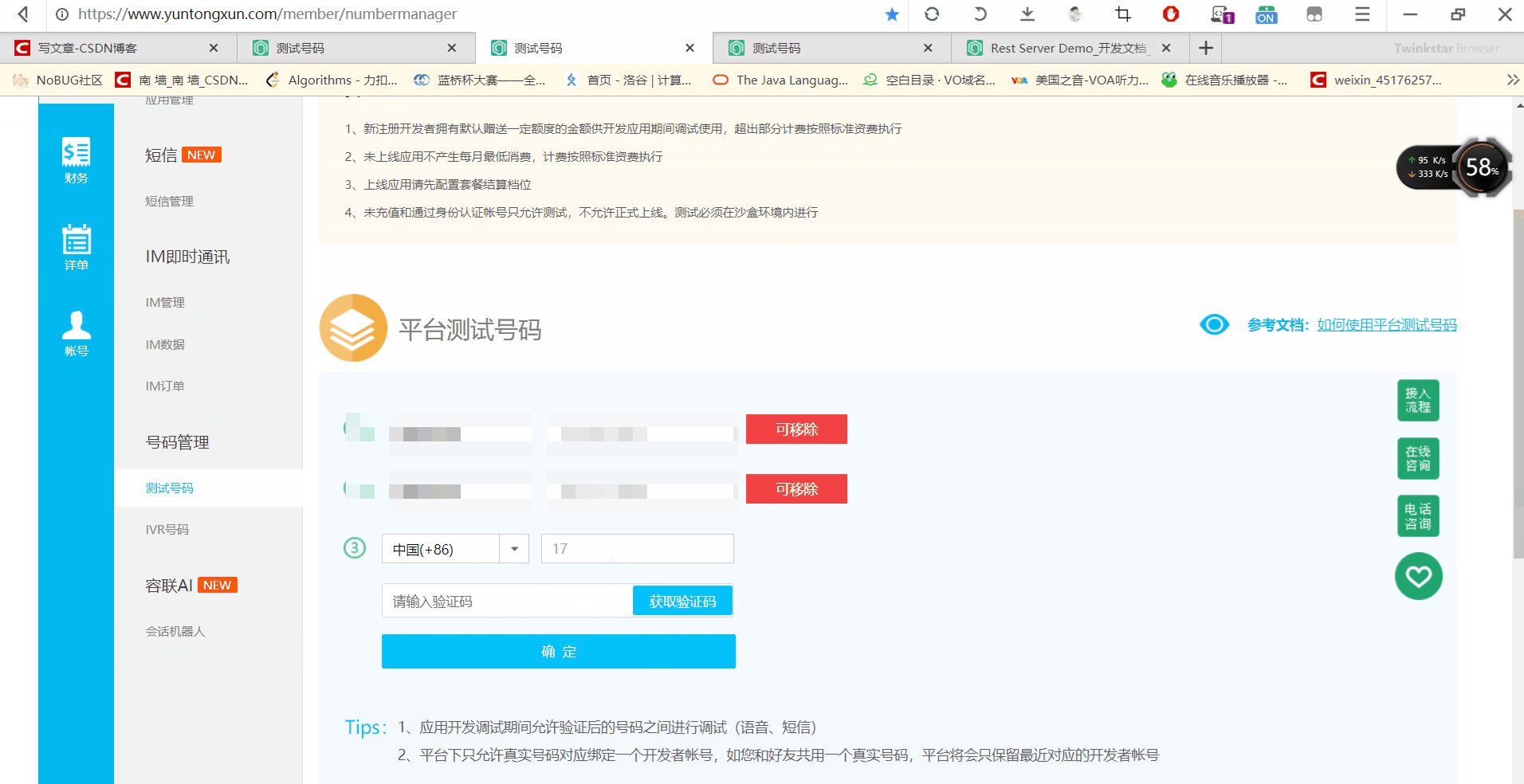
第二步,对需要接收验证码的手机号进行绑定
绑定手机号页面 https://www.yuntongxun.com/member/numbermanager
如果链接出现问题,我们直接在官网,点击控制台然后点击左面的测试号码

第三步下载Demo
来这里下载你需要的对应语言的Demo https://www.yuntongxun.com/doc/ready/demo/1_4_1_2.html

第四步修改参数
这里小编用C#做样例
打开你下载的Demo,双击打开以下页面

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace SendTemplateSMS
{
public partial class _Default : Page
{
protected void Page_Load(object sender, EventArgs e)
{
string ret = null;
CCPRestSDK.CCPRestSDK api = new CCPRestSDK.CCPRestSDK();
//ip格式如下,不带https://
bool isInit = api.init("app.cloopen.com", "8883");
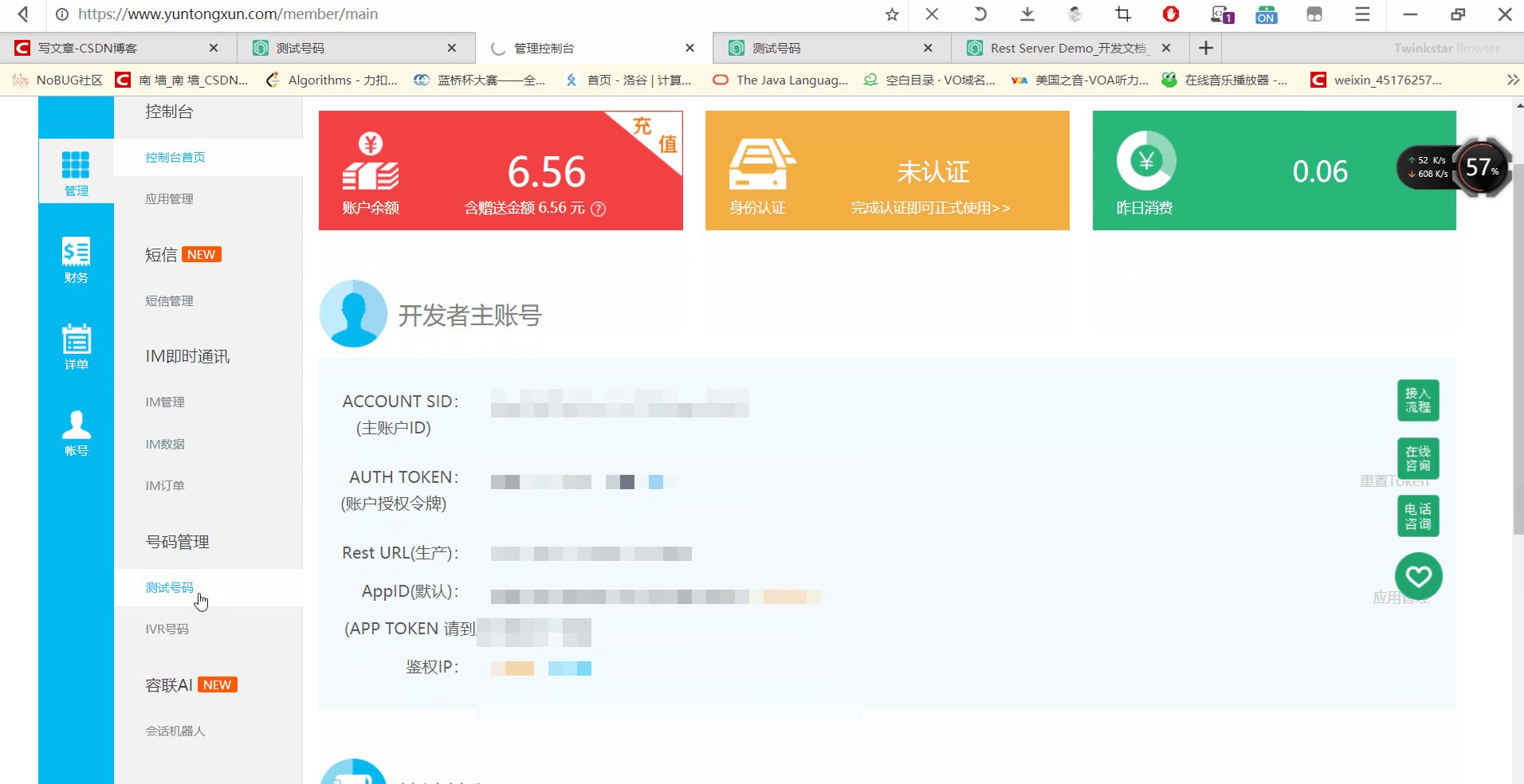
api.setAccount("主账户ID", "账户授权令牌");
api.setAppId("AppID");
try
{
if (isInit)
{
//第二个参数是模板的ID,免费测试的话,只能用1模板,
//验证码的样子是
//【云通讯】您使用的是云通讯短信模板,您的验证码是{验证码},请于{多少分钟}分钟内正确输入
Dictionary<string, object> retData = api.SendTemplateSMS("短信接收号码", "1", new string[]{"验证码","多少分钟"});
ret = getDictionaryData(retData);
}
else
{
ret = "初始化失败";
}
}
catch (Exception exc)
{
ret = exc.Message;
}
finally
{
Response.Write(ret);
}
}
private string getDictionaryData(Dictionary<string, object> data)
{
string ret = null;
foreach (KeyValuePair<string, object> item in data)
{
if (item.Value != null && item.Value.GetType() == typeof(Dictionary<string, object>))
{
ret += item.Key.ToString() + "={";
ret += getDictionaryData((Dictionary<string, object>)item.Value);
ret += "};";
}
else
{
ret += item.Key.ToString() + "=" + (item.Value == null ? "null" : item.Value.ToString()) + ";";
}
}
return ret;
}
}
}
上面的参数在这个页面
请大家对应位置填写,参数为string类型

最后运行看看是否成功
点击Default.aspx,然后右键选择在浏览器中查看,

运行成功

有不懂的欢迎评论或者私聊