一、margin重叠现象
当两个div不浮动时,两个div之间的margin之间的距离是取两者的最大值。

两个div浮动时,两个div之间的margin之间的距离是两个margin值之和。

二、定位布局
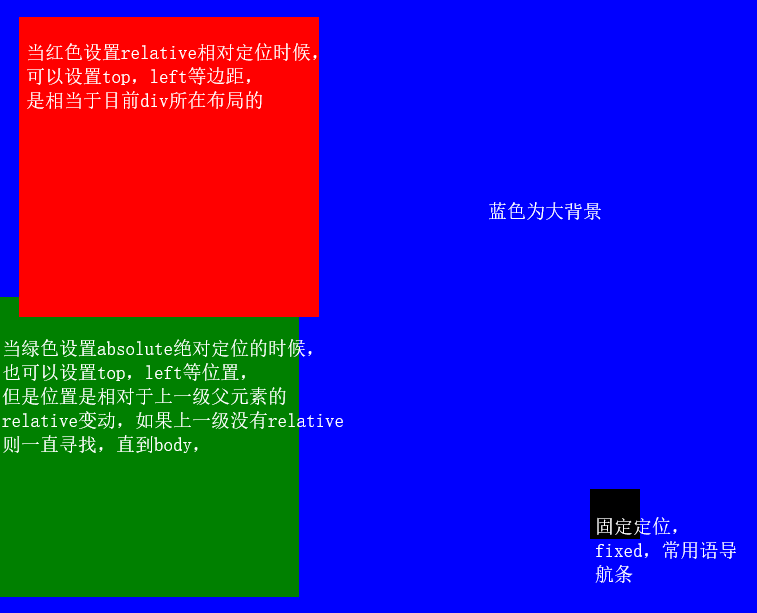
1.相对定位(相对本身div)position: relative(然后才能写right,left,bottom,top意思是距离右边,左边,下边,上边多少多少像素。)
2.绝对定位(相对于第一个带position样式的父元素,如果父元素没有position元素,它会一直往上找直到找到位置。都没有的话就找body标签。)
position: absilute
3.固定定位(相对于你的屏幕定位)
2.绝对定位(相对于第一个带position样式的父元素,如果父元素没有position元素,它会一直往上找直到找到位置。都没有的话就找body标签。)
position: absilute
3.固定定位(相对于你的屏幕定位)
position: fixed
代码如下:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>定位布局</title> <!--1、相对定位(相对本身div) position:relative 2、绝对定位:(相对于第一个带position样式的父元素,如果父元素没有position,会一直往上找父元素直到找到位置,如果都没有就找body) position:absolute --> <style> #d{ 800px; height: 800px; background: blue; } #d1{ 300px; height: 300px; background: red; /*相对定位*/ position: relative; /*以之前的距离左移20px*/ left: 20px; /*以之前距离下移20px*/ top:20px; } #d2{ 300px; height: 300px; background: green; } #dd{ 800px; height: 800px; background: orange; position: relative; } #dd1{ 300px; height: 300px; background: pink; /*绝对定位*/ position: absolute; /*以之前的距离左移20px*/ left: 200px; /*以之前距离下移20px*/ top:200px; z-index: 1000; } #dd2{ 300px; height: 300px; background: yellow; /*绝对定位*/ position: absolute; /*以之前的距离左移20px*/ left: 200px; /*以之前距离下移20px*/ top:220px; z-index: 999;/*那个图片在上那个z-index的值就要大*/ } #ddd{ 50px; height: 50px; background: black; /*固定定位*/ position: fixed; top:500px; right: 100px; } </style> </head> <body> <div id="d"> <div id="d1"></div> <div id="d2"></div> </div> <div id="dd"> <div id="dd1"></div> <div id="dd2"></div> </div> <div id="ddd"> </div> </body> </html>
图片效果如下:

ps:z-index控制div在屏幕上面的前后顺序,想要显示的图片比后一张值更大,如z-index:2;>z-index:1;
