写在前面:在做insertBefore插入节点练习时发现一个问题,插入childNodes[0]和childNodes[1]时插入的位置是一样的!于是有了childNodes的了解,有了这篇文章,欢迎交流,欢迎拍砖。
本文包括如下:
1、DOM 常用节点类型说明
2、childNodes.Length详解
3、节点中取值问题
4、childNodes兼容性处理
说明:本文综合网上其它博文对于childNodes的详解。
1、DOM 常用节点类型说明:
| NodeType | NodeName | |
|---|---|---|
| 1 | ELEMENT_NODE | 元素节点 |
| 2 | ATTRIBUTE_NODE | 属性节点 |
| 3 | TEXT_NODE | 文本节点 |
| 4 | COMMENT_NODE | 注释节点 |
| 5 | DOCUMENT_NODE | 文档节点 |
对于元素节点、属性节点、文本节点的理解请戳这里
2、childNodes.Length详解
我们都知道js操作document时,使用childNodes取得节点的子节点个数时,在IE6、7、8下时完全没有问题的,但是在其它浏览器下使用childNodes获取节点,它会将空格符、回车符、换行符也看做一个文本节点,使得节点长度不是我们想要的,我们看一下如下示例:
代码部分:
<div id="div1"> <p id="fg">1</p> <p>2</p> </div> js var c=document.getElementById("div1"); alert(c.childNodes.length); alert(c.childNodes[0].nodeName); alert(c.childNodes[1].nodeName); alert(c.childNodes[2].nodeName); alert(c.childNodes[3].nodeName); alert(c.childNodes[4].nodeName); alert(c.childNodes[5].nodeName);
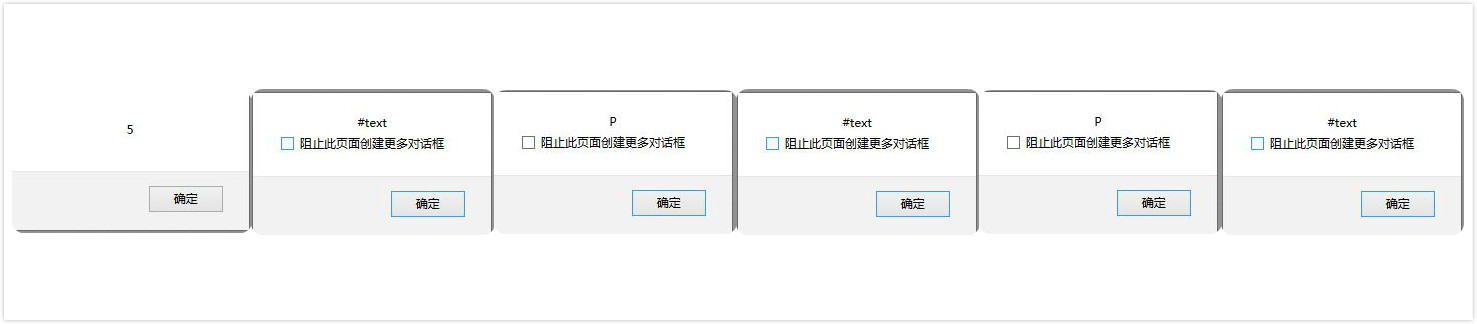
获取到的childNodes长度及其nodeName如下图所示,通过下图我们可以了解到换行符被看成文本节点,如果是在IE6,7,8中则为(2、p、p);

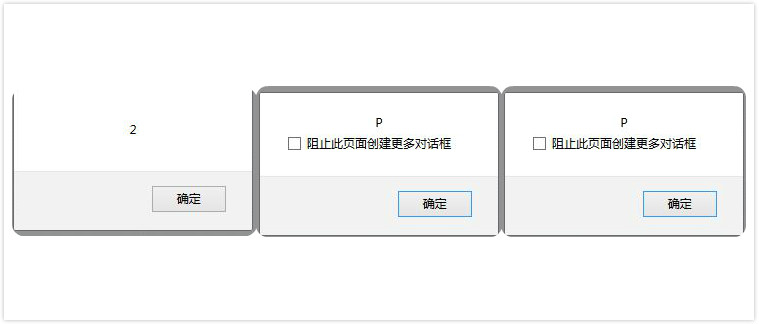
如果我们把HTML代码改成如下,则结果为:
<div id="div1"><p id="fg">1</p><p>2</p></div>

所以就如我们前面所说在浏览器中childNodes连一个回车符都不放过!
3、节点中取值问题
<div id="div1"> <p id="fg">1</p> <p>2</p> </div>
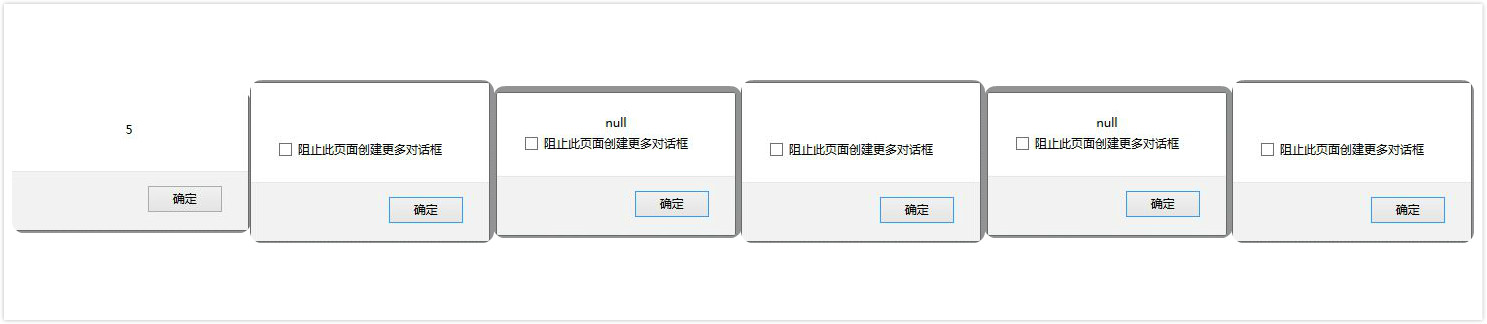
我们把上个小节中代码nodeName换成NodeValue,看一下结果如图

不科学啊!为什么<p>的nodeValue值会为空!
原因在于<p>1</p>,元素节点 <p>,拥有一个值为 "1" 的文本节点。1并不是元素节点p的值
那么我们若想取到<p>中的数字1怎么办,我们需要获得的是<p>的childNodes的nodeValue值
var divNodes=document.getElementById("div1").getElementsByTagName("p");
alert(divNodes[0].childNodes[0].nodeValue);
或者
var pp=document.getElementById("fg");
alert(fg.childNodes[0].nodeValue);
4、childNodes兼容性处理
我们可以通过判断div子节点的个数是否等于子节点元素节点的个数,若等于,继续操作,若不等于,可通过新建一个数组,找出div子节点的元素节点填入数组,然后对数组进行操作,我们以insertBefore()插入节点为例,代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <link rel="stylesheet" href=""> </head> <body> <div id="div1"> <p id="fg">1</p> <p>2</p> </div> <button onclick="test()">插入节点</button> <script> function test() { var a=document.createElement("p"); var textNodes=document.createTextNode("我是将要插入的节点"); a.appendChild(textNodes); var c=document.getElementById("div1"); var divNodes=document.getElementById("div1").getElementsByTagName("p");//计算子节点<p>的个数 if(c.childNodes.length!=divNodes.length) { var rows=[]; for(var i=0;i<c.childNodes.length;i++) { if(c.childNodes[i].nodeType==1)//类型为1表示为元素节点 { rows.push(c.childNodes[i]);//填入数组 } } c.insertBefore(a,rows[0]); } else{ c.insertBefore(a,c.childNodes[0]);//适用于IE6、7、8 } }</script> </body> </html>
这样插入时childNodes[0]和childNodes[1]插入的位置就不一样啦。