今天用用了一款图片展示插件highslide.js,感觉用起来很是舒畅,几乎不用怎么写代码,只需要知道如何写参数就行了。
那么这么牛叉的插件我们该如何用哪,下面我就跟大家讲解一下。
一、引入
首先我们运用绝对路径引入,这一般都是在实际项目中引用的方法,我们下载时候会有个文件包,里面包含样式文件和脚本文件。



用的时候只需引入这两个文件即可,然后代码中这样写:
<link rel="stylesheet" type="text/css" href="<%=controller.getStaticPath(request)%>/js/highslide.css" />
<script type="text/javascript" src="<%=controller.getStaticPath(request)%>/js/highslide-with-gallery.js"></script>
我这项目是jsp文件,所以说引入的根目录的方式不同,小伙伴们可以根据自己的项目来具体如何引入吧。
然后我们要做的是调用我们的插件,传入参数:

二、配置参数
上面是我的参数配置图
hs.graphicsDir = '<%=controller.getStaticPath(request)%>/js/graphics/'; hs.align = 'center'; hs.transitions = ['expand', 'crossfade']; hs.wrapperClassName = 'dark borderless floating-caption'; hs.fadeInOut = true; hs.dimmingOpacity = 0.75; // Add the controlbar if (hs.addSlideshow) hs.addSlideshow({ //slideshowGroup: 'group1', interval: 5000, repeat: false, useControls: true, fixedControls: 'fit', overlayOptions: { opacity: .6, position: 'bottom center', hideOnMouseOut: true } });
上面的代码除了文件地址需要根据自己的路径配置外,其他的都可以不用改变。
三、如何展示
插件配备好了我们该如何将我们的图片展示出来哪,这个更简单了。

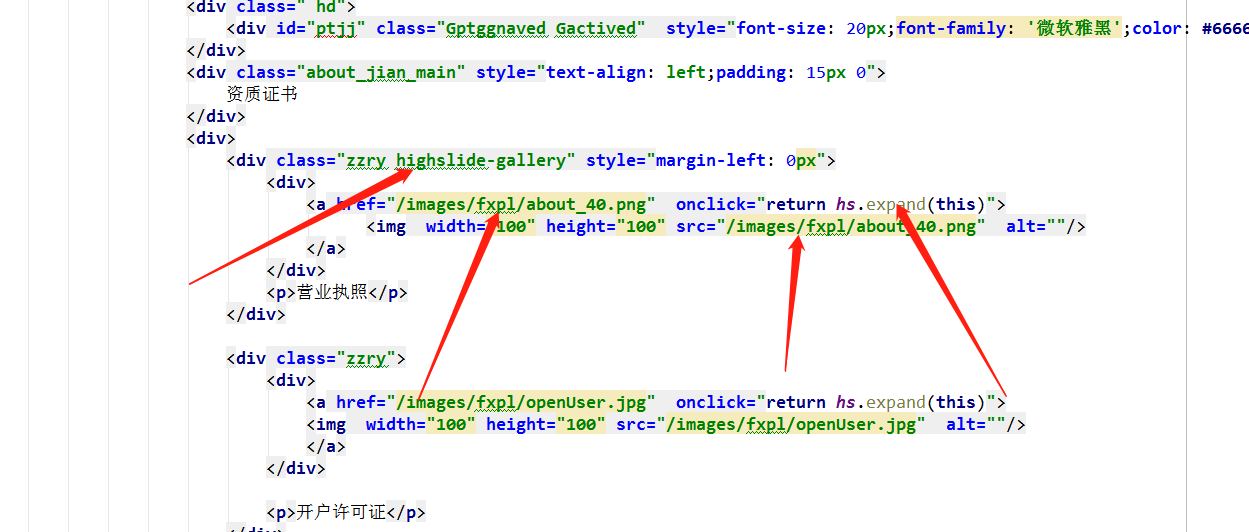
上图几个箭头指示的方向是一定要配置的。
1、最外层div的类名要是highslide-gallery,这样的话我们完成的图片展示就轮播会展示这层div内的所有图片。

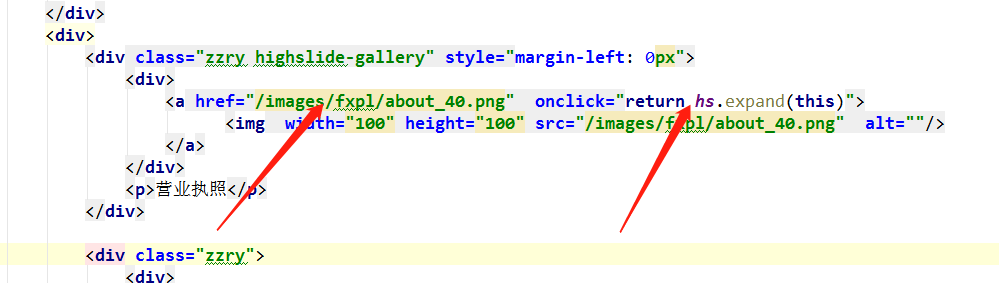
2、图片外层要包裹一个A标签,并且A标签的地址要是真正大图的地址,也就是要展示图片的地址。然后在给A价格点击事件onclick="return hs.expand(this),不加的话会使点击没有效果。

记住点击事件的写法return hs.expand(this),其实这样就能完成一个小图点击展示大图播放的交互效果了。当然也可以把图片改成文字或其他的,这样也能完成点击展示的功能。下面就给大家看一下最终的效果吧。
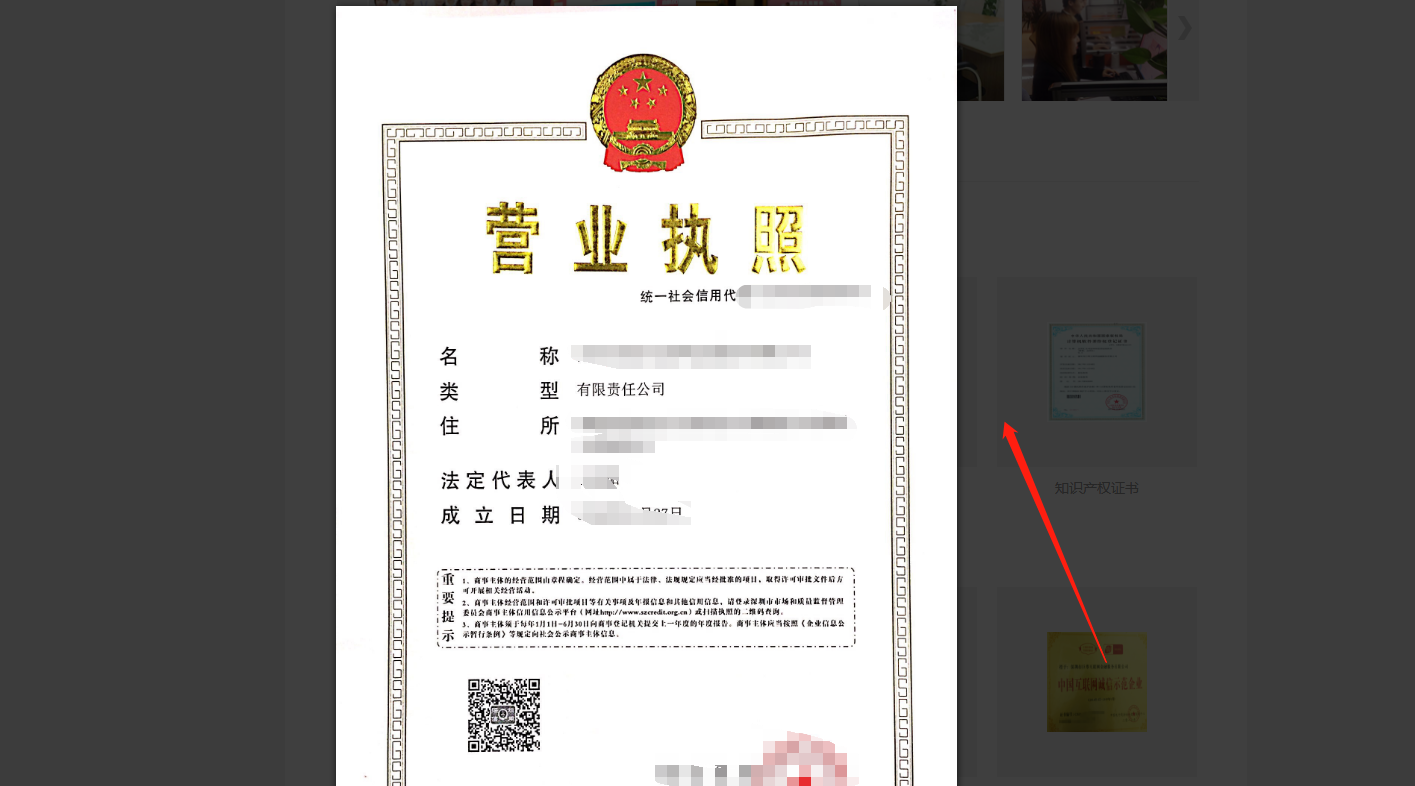
四、展示效果

这是点击前

这是点击后,是不是很简单。其实难点在于配置参数,但是我已经配置了,所以各位大大就很轻松的使用吧。