使用HBuilder开发工具:
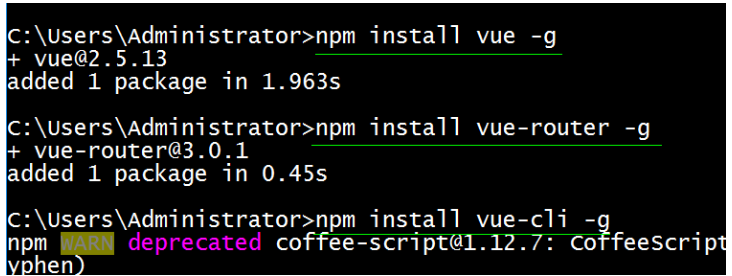
1:如果还没下载安装过vue.js的,就可以在C盘进行对vue的全局下载

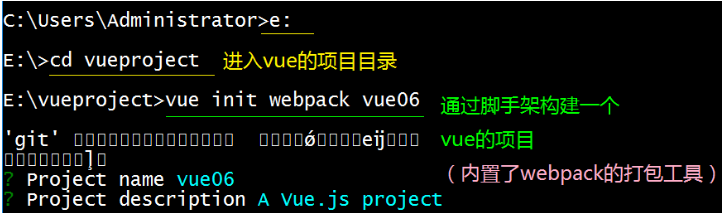
创建一个vue项目:

进入该项目,并进行相关依赖的下载安装

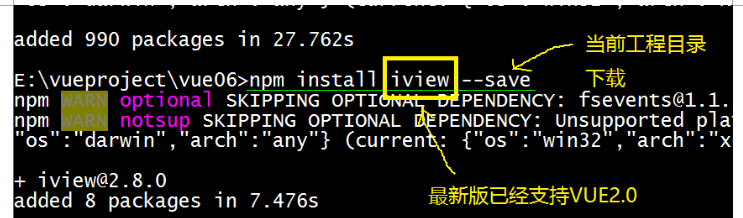
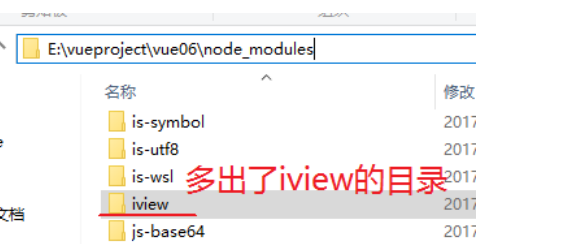
在cmd输入npm install iview --save进行下载安装,


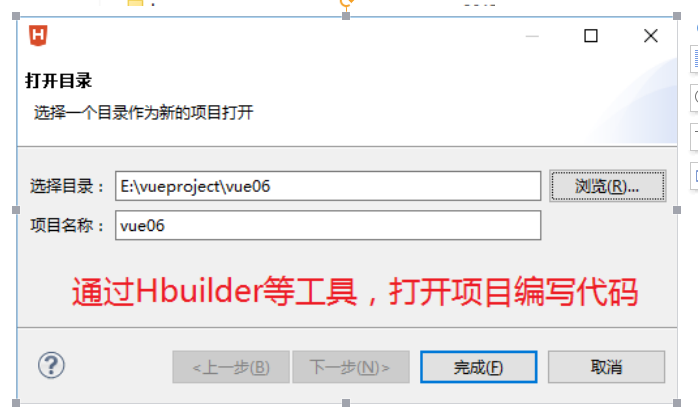
在HBuilder开发工具打开你所创建的项目

在main.js导入iview的相关js.css文件

在cmd输入相关命令从而在浏览器运行打开该项目

1 <template> 2 <Carousel autoplay> 3 <Carousel-item> 4 <div class="demo-carousel">1</div> 5 </Carousel-item> 6 <Carousel-item> 7 <div class="demo-carousel">2</div> 8 </Carousel-item> 9 <Carousel-item> 10 <div class="demo-carousel">3</div> 11 </Carousel-item> 12 <Carousel-item> 13 <div class="demo-carousel">4</div> 14 </Carousel-item> 15 </Carousel> 16 </template>
一个效果图:




详细应用参考
https://www.iviewui.com