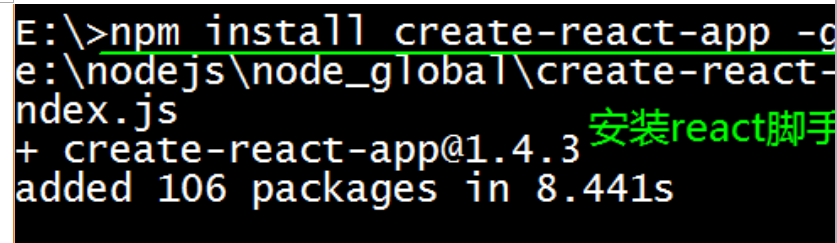
第一步;在cmd输入命令:npm install create-react-app -g

第二步:创建一个React项目:输入命令:create-react-app (react02是项目的一个名称)

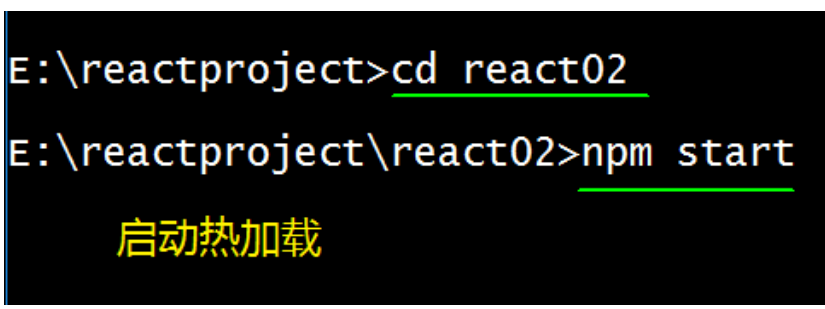
第三步;启动运行项目:输入命令:npm start


index.html代码的实现:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8" /> 5 <title>Hello React!</title> 6 <script src="https://cdn.bootcss.com/react/15.4.2/react.min.js"></script> 7 <script src="https://cdn.bootcss.com/react/15.4.2/react-dom.min.js"></script> 8 <script src="https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js"></script> 9 </head> 10 <body> 11 <div id="example"></div> 12 <script type="text/babel"> 13 ReactDOM.render( 14 <h1>Hello world!</h1>, 15 document.getElementById('example') 16 ); 17 </script> 18 </body> 19 </html>
会在浏览器输出:

向更深入了解学习的友情链接 http://www.runoob.com/react/react-tutorial.html