一、定义
观察者模式(Observer Pattern)定义了对象之间的一对多依赖,这样一来,当一个对象改变状态时,它的所有依赖者都会收到通知并自动更新。
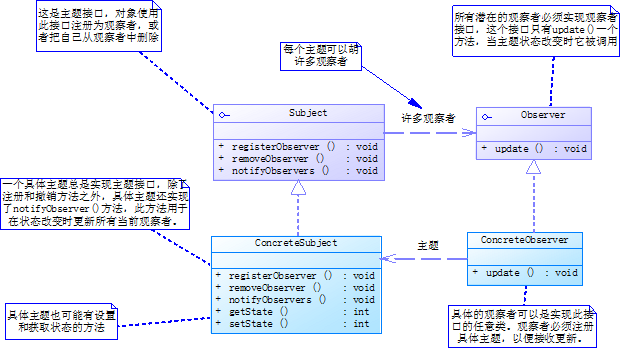
二、类图

三、气象站
//Subject public interface Subject { public void registerObserver(Observer o); public void removeObserver(Observer o); public void notifyObserver(); }
//Observer public interface Observer{ public void update(float temp,float humidity,float pressure); } public interface DisplayElement{ public void display(); }
//ConcreteSubject public class WeatherData implements Subject{ private ArrayList observers; private float temperature; private float humidity; private float pressure; public WeatherData(){ observers=new ArrayList(); } public void registerObserver(Observer o){ observers.add(o); } public void removeObserver(Observer o){ int i=observers.indexOf(o); if(i>=0){ observers.remove(i); } } public void notifyObservers(){ for(int i=0;i<observers.size();i++){ Observer observer=(Observer) observers.get(i); observer.update(temperature,humidity,pressure); } } public void measurementsChanged(){ notifyObservers(); } public void setMeasurements(float temperature,float humidity,float pressure){ this.temperature=temperature; this.humidity=humidity; this.pressure=pressure; measurementsChanged(); } //WeatherData的其他方法 } //ConcreteObserver public class CurrentConditionsDislay implements Observer,DisplayElement{ private float temperature; private float humidity; private Subject weatherData; public CurrentConditionsDisplay(Subject weatherData){ this.weatherData=weatherData; weatherData.registerObserver(this); } public void update(float temerature,float humidity,float pressure){ this.temperature=temperature; this.humidity=humidity; display(); } public void display(){ System.out.println("Current conditions:"+temperature+"F degrees and "+humidity+"% humidity"); } } //StatisticsDisplay和ForecastDisplay类略
//测试 public class WeatherStation{ public static void main(String[] args){ WeatherData weatherData=new WeatherData(); CurrentConditionsDisplay currentDisplay=new CurrentConditionsDisplay(weatherData); StatisticsDisplay statisticsDisplay=new StatisticsDisplay(weatherData); ForecastDisplay forecastDisplay=new ForcastDisplay(weatherData); weatherData.setMeasurements(80,65,30.4f); weatherData.setMeasurements(82,70,29.2f); weatherData.setMeasurements(78,90,29.2f); } }
四、适用性
1、当一个抽象模型有两个方面,其中一个方面依赖于另一方面。将这二者封装在独立的对象中以使它们可以各自独立地改变和复用。
2、当对一个对象的改变需要同时改变其它对象, 而不知道具体有多少对象有待改变。
3、当一个对象必须通知其它对象,而它又不能假定其它对象是谁。换言之,你不希望这些对象是紧密耦合的。
五、要点
1、观察者模式定义了对象之间一对多的关系。
2、主题(也就是可观察者)用一个共同的接口来更新观察者。
3、观察者和可观察者之间用松耦合方式结合,可观察者不知道观察者的细节,只知道观察者实现了观察者接口。
4、使用此模式时,你可从被观察者处推或拉数据。
5、有多个观察者时,不可以依赖特定的通知次序。
6、Java有多种观察者模式的实现,包括了通用的java.util.Observable。
7、要注意java.util.Observable实现上所带来的一些问题。
8、如果有必要的话,可以实现自己的Observable,这并不难,不要害怕。
9、Swing大量使用观察者模式,许多GUI框架也是如此。
10、此模式也被应用在许多地方,例如:JavaBeans、RMI。