SpringBoot目录文件结构和官方推荐的目录规范
1、目录
src/main/java:存放代码
src/main/resources
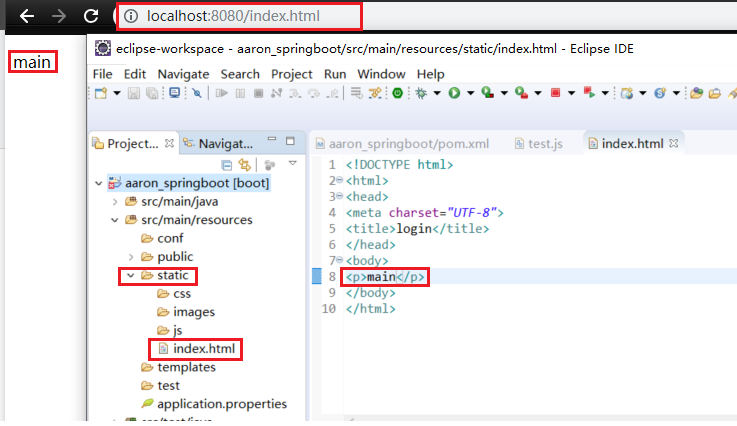
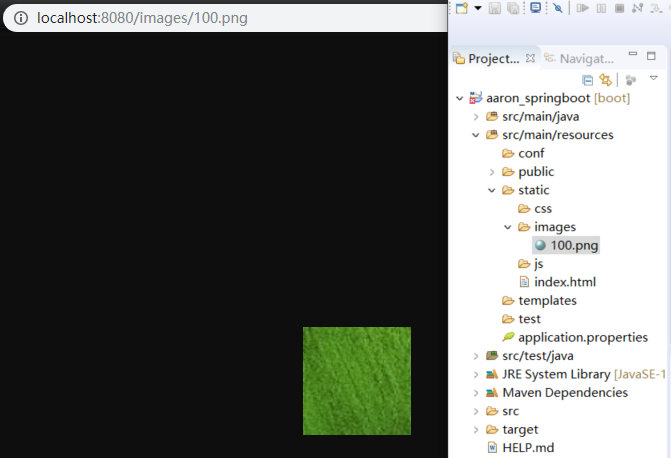
static: 存放静态文件,比如 css、js、image, (访问方式 http://localhost:8080/js/main.js)
templates:存放静态页面jsp,html,tpl
config:存放配置文件,application.properties
resources:
2、引入依赖 Thymeleaf
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
注意:如果不引人这个依赖包,html文件应该放在默认加载文件夹里面,比如resources、static、public这个几个文件夹,才可以访问
3、同个文件的加载顺序,静态资源文件
Spring Boot 默认会挨个从META/resources > resources > static > public 里面找是否存在相应的资源,如果有则直接返回。
4、默认配置
1)官网地址:https://docs.spring.io/spring-boot/docs/current/reference/html/boot-features-developing-web-applications.html#boot-features-spring-mvc-static-content
2)spring.resources.static-locations = classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/
5、大公司静态资源文件一般存储在CDN,命中最近的结点,响应特别快
1.创建目录,验证静态页面是否可访问:

验证静态文件是否可访问:

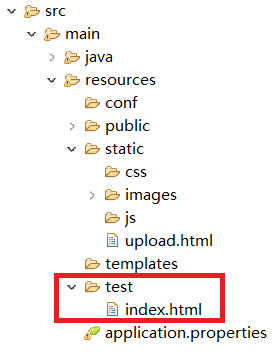
2.引入Thymeleaf,在application.properties中配置:
spring.resources.static-locations=classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/,classpath:/test/

访问验证: