AOP在js中的实现,先看看用法吧:
var A2D = $.noConflict();//不要误会,此乃我自己写的A2D框架,非jQuery function fn1(name, age) { console.log("name: " + name); console.log("age: " + age); } function b1() { console.log("b1"); console.log("b1, parameters - 0: " + arguments[0]); console.log("b1, parameters - 1: " + arguments[1]); console.log("b1, parameters - 2: " + arguments[2]); console.log("b1, parameters - 3: " + arguments[3]); console.log("b1, parameters - 4: " + arguments[4]); console.log("b1, parameters - 5: " + arguments[5]); } function b2() { console.log("b2"); } function a1() { console.log("a1"); } function a2() { console.log("a2"); } var aopfn1 = A2D.aop(fn1, { before: [b1, b2], after: [a1, a2] }); aopfn1.execute("aaron", 20);
核心A2D代码实现(before和after AOP,实现了6个参数):
function aop(fn, config) { if (!fn instanceof Function) alert("fn must be a function"); if (config == null || config == undefined || !config instanceof Object) alert("config can not be empty"); function aopWrapper(fn, config) { this.realFunction = fn; this.beforeFunctions = config.before.concat(); this.afterFunctions = config.after.concat(); } aopWrapper.prototype.execute = function () { if (this.beforeFunctions) for (var fn in this.beforeFunctions) this.beforeFunctions[fn].call(this.realFunction, arguments[0], arguments[1], arguments[2], arguments[3], arguments[4], arguments[5]); this.realFunction.call(this.realFunction, arguments[0], arguments[1], arguments[2], arguments[3], arguments[4], arguments[5]); if (this.afterFunctions) for (var fn in this.afterFunctions) this.afterFunctions[fn].call(this.realFunction, arguments[0], arguments[1], arguments[2], arguments[3], arguments[4], arguments[5]); } wrapper = new aopWrapper(fn, config); return wrapper; }
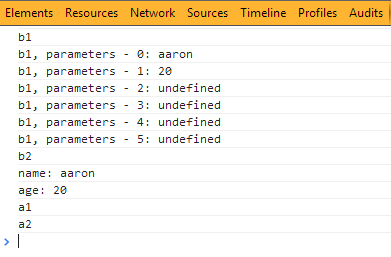
有图有真相:

搞前端的,为什么这么难。。。。