正则表达式概述
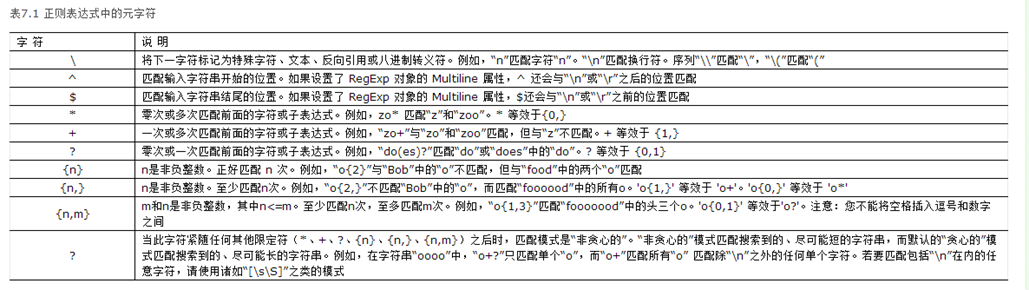
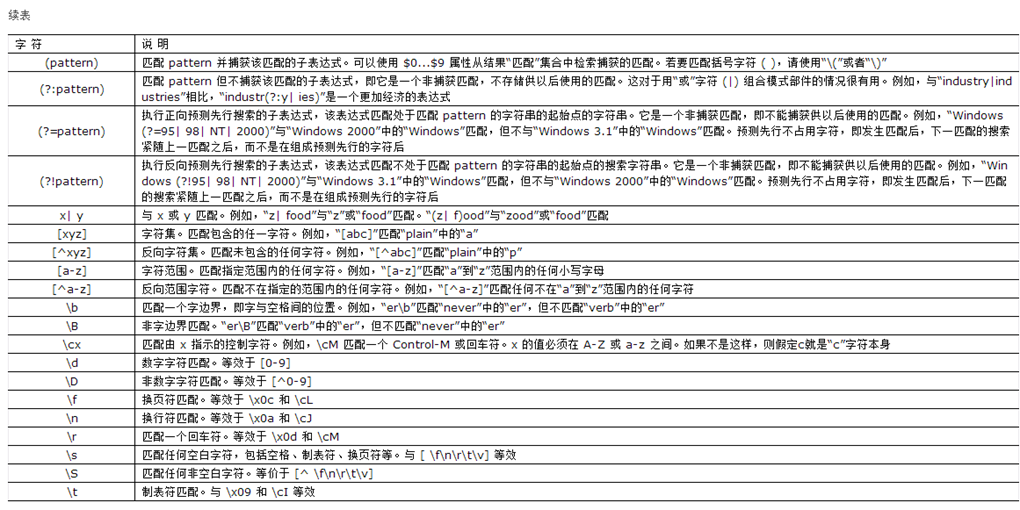
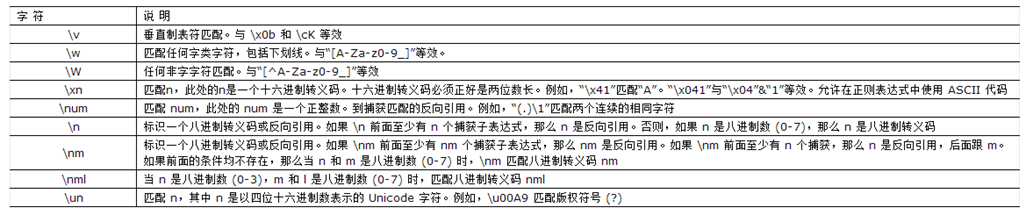
在前面已经涉及了一些正则表达式的用法,现在将系统地学习正则表达式的语法和用途。正则表达式主要用于进行字符串的模式匹配,例如判断一个字符串是否符合指定格式等。例如在windows下搜索文件,可以用“*”或者“?”这样的通配符。在正则表达式的语法中,有更多这样的符号用于表示一个字符串的模式,表7.1列出了所有的特殊符号,它们也被称为元字符。
使用这些元字符,可以表示具有特定模式的字符串,例如:
/^s*$/:匹配一个空行。
/d{2}-d{5}/:匹配由两位数字、一个连字符再加5位数字组成的ID号。
/<s* (S+)(s[^>]*)?>[sS]*<s*/1s*>/:匹配HTML标记。
像这种以斜杠开始和结尾的字符序列称为正则表达式,在JavaScript中可以很方便地使用这些表达式。
使用RegExp对象执行字符串模式匹配
RegExp是JavaScript中的正则表达式对象,利用它可以完成字符串匹配的各种操作。获得一个RegExp对象可以有两种方式:
var objRegExp=/pattern*/[flag]
//或者
var objRegExp=new RegExp("pattern" [,"flag"]);
其中pattern是要匹配的模式,flag表示搜索模式,有两个可选参数,分别是g和i。g表示全局搜索,在后面介绍的replace方法中非常有用;i表示忽略大小写,默认情况下是大小写敏感的。例如:
/jack/ig
new RegExp("jack","ig");
都表示全局匹配文本中的“jack”单词,并且忽略大小写。
使用这两种创建方式的效果完全一样,可以直接使用。第一种方式甚至不需要引用变量,而直接把正则表达式当作对象来使用,例如:
/jack/ig.test(sourceString);
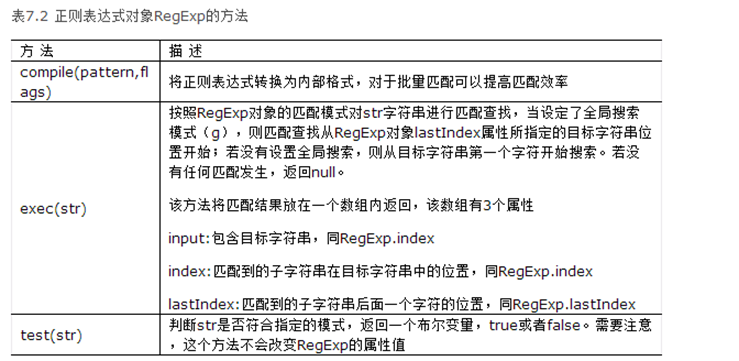
其中test就是正则表达式对象的一个方法,表7.2列出了正则表达式的所有方法。
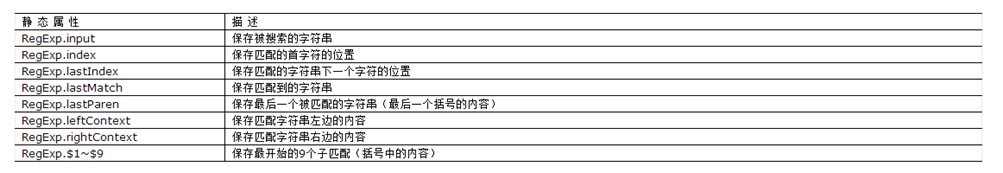
在执行完字符串匹配后,匹配结果会以RegExp静态属性的方式提供给脚本程序,每次执行exec都会改变这些静态属性,表7.3列出了RegExp对象的静态属性。
表7.3 正则表达式对象RegExp的静态属性
由此可见,所有的匹配结果都保存在同一个位置,当执行exec方法后,这些静态属性就会改变。因此,必须确保在执行完匹配后立即去使用匹配结果,或将它们保存到另外的变量中,而不再使用RegExp的这些属性。
提取子字符串
在匹配模式中,可以用小括号将子模式括起来,以获取子匹配的内容,这些匹配的结果被存储在RegExp.$1~RegExp.$9中。例如,对于xml片断:
<author>jack</author> 如果要使用正则表达式获取其中的作者:jack,可以这样实现: <script language="JavaScript" type="text/javascript"> <!-- var strXml="<author>jack</author>"; var regExp=/<author>(w*)</author>/; regExp.exec(strXml); var author=RegExp.$1; alert(author); //--> </script>
<script language="JavaScript" type="text/javascript"> <!-- var strXml="<author>jack</author>"; var regExp=/<author>(w*)</author>/; //exec返回一个数组对象 var arr=regExp.exec(strXml); var author=arr[1]; alert(author); //--> </script>
和字符串相关的操作
在前面讲字符串相关的操作时,有3个方法的参数需要用到正则表达式,下面给出它们的具体用法。
1.string.search(regularExpression)
其中string是要处理的字符串,regularExpression是匹配模式。该方法在string中查找指定的模式,如果找到,则返回它的第一个字符的索引位置,否则返回-1。例如:
<script language="JavaScript" type="text/javascript"> <!-- var strXml="<author>jack</author>"; var i=strXml.search(/jack/); alert(i); //--> </script>
2.string.replace(regularExpression,replaceString)
其中regularExpression是要查找的模式,replaceString是要替换匹配模式的字符串。regularExpression也可以用普通字符串,但那样只能替换第一个出现的匹配,之后的匹配则被忽略。使用正则表达式后可以使用全局模式来实现整个替换。替换后原有字符串不发生变化,而是返回一个新的字符串。例如:在实际开发中经常要删除一段文本中的HTML标记,以获取纯文本,可以使用如下代码实现。
<script language="JavaScript" type="text/javascript"> <!-- //定义函数用于删除文本中的Html标记 function stripTags(s) { return s.replace(/</?[^>]+>/gi, ''); } var str=stripTags("<author>jack</author>"); alert(str); //--> </script>
最后,将得到去掉Html标记后的文本“jack”。
3.string.match(regularExpression)
该方法根据regularExpression正则表达式模式查找字符串string中的匹配字符项,将结果以数组形式返回。该数组有3个属性值,与exec方法返回的数组属性相同。若没有任何匹配,返回null。
注意:若regularExpression对象未设定全局匹配模式,则数组索引为0的元素就是匹配的整体内容,索引为1~9的元素则包含了子匹配得到的字符。若设定了全局模式,则数组包含了搜索到的所有整体匹配项。