Sizzle中有一个contains方法(jQuery.contains),用来遍历是否包含指定的元素
IE率先引入一个contains()方法,可以在节点中查找某一个节点是不是当前节点的厚点,如果 DOM Node 和 DOM Element 相一致,.contains() 将返回 true ,虽然,一个元素不能包含自己
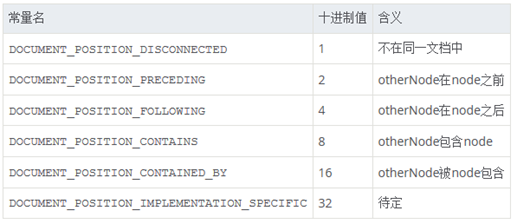
在DOM3中又引入了compareDocumentPosition()用来确定节点关系,这个方法比contains更为强大,使用这个方法你可以确定关于一个元素位置的一连串的信息。所有的这些信息将返回一个比特码(Bit,比特,亦称二进制位)。
所以判断包含关系,只要取16即可
Sizzle.contains源码
hasCompare = rnative.test(docElem.compareDocumentPosition); contains = hasCompare || rnative.test(docElem.contains) ? function(a, b) { var adown = a.nodeType === 9 ? a.documentElement : a, bup = b && b.parentNode; return a === bup || !! (bup && bup.nodeType === 1 && ( adown.contains ? adown.contains(bup) : a.compareDocumentPosition && a.compareDocumentPosition(bup) & 16 )); } : function(a, b) { if (b) { while ((b = b.parentNode)) { if (b === a) { return true; } } } return