开发微信小程序并不是很难,网上有很多小程序开发资料,尤其是微信官方的《小程序开发指南》最详细。
下面是我开发小程序的历程:
第一步,请前往https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html 微信开发者工具下载页面根据自己的操作系统下载对应的安装包进行安装。
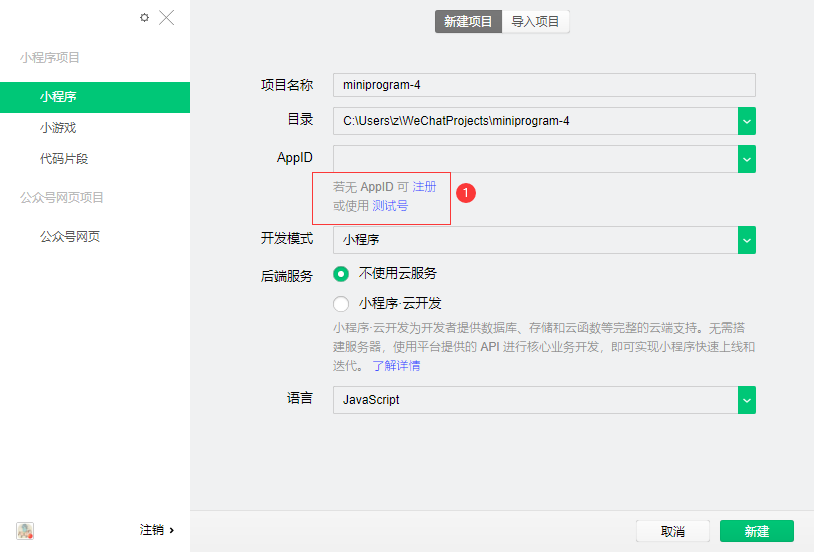
第二步,打开微信开发者工具,选择新建小程序项目。


红框里面可以选择 测试号 。AppID可以自己去注册。小程序使用js开发的,所以有js开发经验的很快就可以入门并熟练开发。
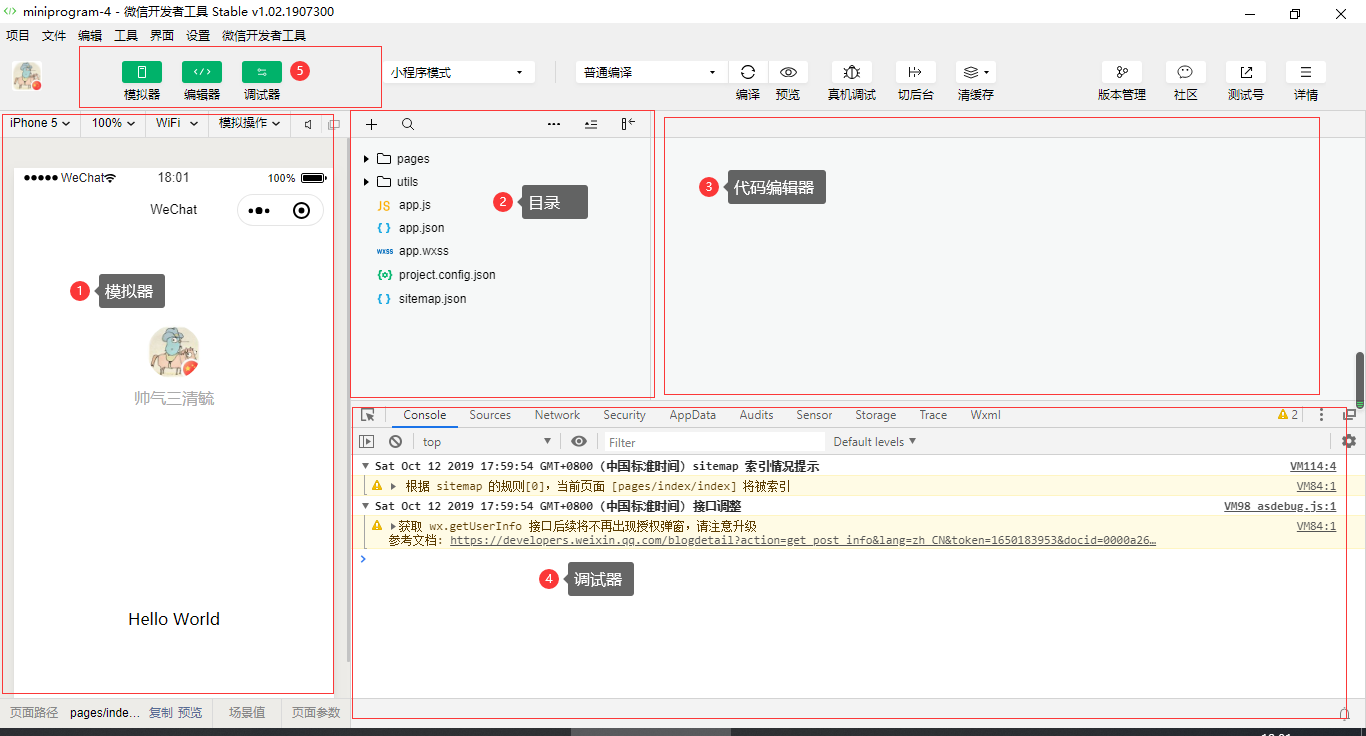
第三部,点击新建按钮后,第一个小程序就完成了。

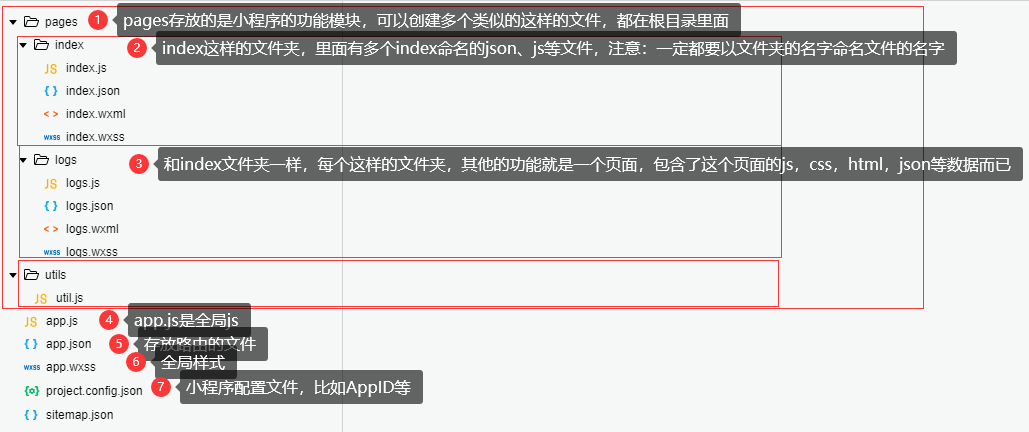
总结: 1,完成上述步骤,一个完整的测试小程序就完成了。 2,每个一级目录,可以说是小程序的一个功能。
3,每个二级目录,可以说就是一个页面,里面的文件都要和这个文件夹同名。就算不同名,里面的文件名字除了后缀都要一样,方便路由查找,省去很多代码。
4,路由在根目录的app.json里面。
5,小程序注册程序在app.js里面。
6,所以的json文件,就算没数据,里面也要有花括号{},不然报错。json数据是以key-value的形式,key一样要在双引号里面,不然报错。
7,每个二级目录的js文件都要有Page({}),用来进行注册。
8,微信小程序开发工具不能自动保存数据,写完代码要手动保存ctrl+s,这是程序就会重启,展示修改后的页面。
都要要oayuod