Markdown是一种纯文本格式的标记语言。通过简单的标记语法,它可以使普通文本内容具有一定的格式。
一、标题
在想要设置为标题的文字前面加#来表示
一个#是一级标题,二个#是二级标题,以此类推。支持六级标题。
注:标准语法一般在#后跟个空格再写文字。
示例:
# 这是一级标题
## 这是二级标题
### 这是三级标题
#### 这是四级标题
##### 这是五级标题
###### 这是六级标题
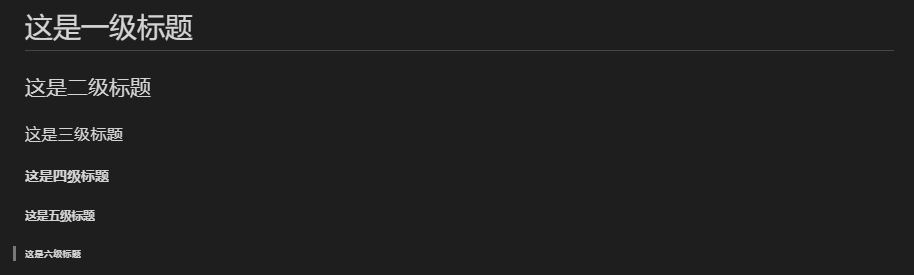
效果:

二、字体
加粗
要加粗的文字左右分别用两个*号包起来
斜体
要倾斜的文字左右分别用一个*号包起来
斜体加粗
要倾斜和加粗的文字左右分别用三个*号包起来
删除线
要加删除线的文字左右分别用两个~~号包起来
示例:
**这是加粗的文字**
*这是倾斜的文字*`
***这是斜体加粗的文字***
~~这是加删除线的文字~~
效果:

三、引用
在引用的文字前加>即可。引用也可以嵌套,如加两个>>三个>>>
示例:
> 这是引用的内容1
>> 这是引用的内容2
>>> 这是引用的内容3
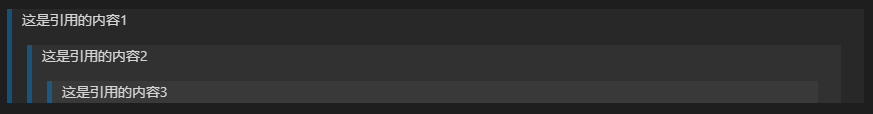
效果:

四、分割线
三个或者三个以上的 - 或者 * 都可以。
示例:
---
----
***
*****
效果:

五、图片
语法:

示例:

效果:

六、超链接
语法:
[超链接名](超链接地址 "超链接title")
示例:
[百度](http://www.baidu.com "百度")
效果:

七、列表
1.无序列表
语法:
- 列表内容
+ 列表内容
* 列表内容
注意:- + * 跟内容之间都要有一个空格
示例:
- 列表内容
+ 列表内容
* 列表内容
效果:

2.有序列表
语法:
1. 列表内容
2. 列表内容
3. 列表内容
注意:序号跟内容之间要有空格
示例:
1. 列表内容
2. 列表内容
3. 列表内容
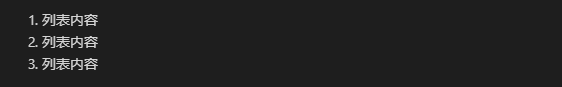
效果:

3.列表嵌套
语法:
* 列表1
* 列表1.1
* 列表1.2
* 列表1.3
* 列表2
* 列表2.1
* 列表2.2
* 列表2.3
上一级和下一级之间敲三个空格即可
示例:
* 列表1
* 列表1.1
* 列表1.2
* 列表1.3
* 列表2
* 列表2.1
* 列表2.2
* 列表2.3
效果:

八、表格
语法:
表头|表头|表头
---|:--:|---:
内容|内容|内容
内容|内容|内容
第二行分割表头和内容。
- 有一个就行,为了对齐,多加了几个
文字默认居左
-两边加:表示文字居中
-右边加:表示文字居右
注:原生的语法两边都要用 | 包起来。此处省略
示例:
|姓名|年龄|排行|
|--|:--:|--:|
甲|25|3
丙|27|1
乙|26|2
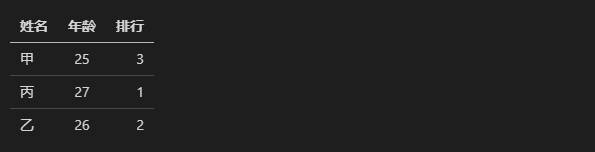
效果:

九、代码
语法:
单行代码:代码之间分别用一个反引号包起来
代码块:代码之间分别用三个反引号包起来,且两边的反引号单独占一行
示例:
`console.log('单行代码块')`
```
function fun(){
console.log('多行代码块');
}
fun();
```
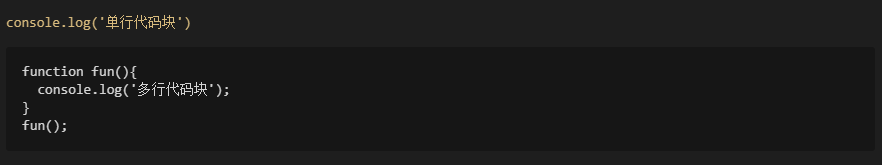
效果:

十、流程图
语法:
tag=>type: content:>url
tag就是元素名字,type是这个元素的类型,有6中类型,分别为:
-
start # 开始
-
end # 结束
-
operation # 操作
-
subroutine # 子程序
-
condition # 条件
-
inputoutput # 输入或产出
url是一个连接,与框框中的文本相绑定,content就是在框框中要写的内容,注意type后的冒号与文本之间一定要有个空格。
连接元素的语法:
用->来连接两个元素,需要注意的是condition类型,因为他有yes和no两个分支,所以要写成
cond(yes)->e
cond(no)->op
示例:
```flow
st=>start: Start
op=>operation: Your Operation
cond=>condition: Yes or No?
e=>end
st->op->cond
cond(yes)->e
cond(no)->op
```
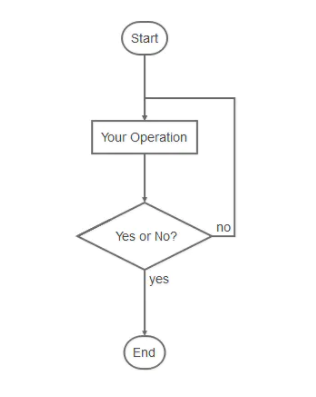
效果:

十一、markdown生成目录结构的方法:
示例:
```
project
│ README.md
│ file001.txt
│
└───folder1
│ │ file011.txt
│ │ file012.txt
│ │
│ └───subfolder1
│ │ file111.txt
│ │ file112.txt
│ │ ...
│
└───folder2
│ file021.txt
│ file022.txt
```
我们经常会看到上面这种【目录&文件结构】在页面上非常整齐地输出,下面来说一下怎么这种生成目录结构。
使用一个Node模块来自动完成这个任务:mddir
1.安装mddir包
npm install mddir --save
2.打开终端或命令提示符,并cd进入mddir /src文件夹
3.执行 node mddir "../../../"
示例:
``` $ cd ~/Documents/demo-project $ pwd Users/username/Documents/demo-project $ npm install mddir --save $ cd node_modules/mddir/src $ pwd Users/username/Documents/node_modules/mddir/src $ ls mddir.js $ node mddir "../../../" // Exports 'directoryList.md' in mddir/src folder ```
如果没有指定路径,mddir将默认为mddir/src文件夹之上上的三个文件夹(假设mddir安装在:project/node_modules/mddir/src中)。
目前忽略node_modules和.git文件夹。
示例生成的markdown文件结构'directoryList.md'
|-- .bowerrc |-- .jshintrc |-- .jshintrc2 |-- Gruntfile.js |-- README.md |-- bower.json |-- karma.conf.js |-- package.json |-- app |-- app.js |-- db.js |-- directoryList.md |-- index.html |-- mddir.js |-- routing.js |-- server.js |-- _api |-- api.groups.js |-- api.posts.js |-- api.users.js |-- api.widgets.js |-- _components |-- directives |-- directives.module.js |-- vendor |-- directive.draganddrop.js |-- helpers |-- helpers.module.js |-- proprietary |-- factory.actionDispatcher.js |-- services |-- services.cardTemplates.js |-- services.cards.js |-- services.groups.js |-- services.posts.js |-- services.users.js |-- services.widgets.js |-- _mocks |-- mocks.groups.js |-- mocks.posts.js |-- mocks.users.js |-- mocks.widgets.js
参考链接:
https://www.jianshu.com/p/191d1e21f7ed
https://www.jianshu.com/p/02a5a1bf1096
https://vimsky.com/article/3606.html