提到盒模型,先要理解标准文档流。
在标准文档流中,我们的<div>等等的一些容器级标签会独占一行,而有时我们会想要两个容器级标签在同一行——
这时就需要把<div>等容器相当于换了一个层次,使容器级标签上来。
而如果下一个标签上来之后,会挨着这个标签排列。
Padding:内边距
div{ width: 300px; height: 300px;
border: 1px solid red;
}
padding是代表文字到红线的距离,也就是边框线以下的距离,在之后应用中也会频繁用到。

padding属性: padding: 20px;

margin:外边距
和内边距形成对比,padding在红框以内,margin这在红框以外。

margin属性: margin-left: 100px;
使左边距变成100px。

board:边框
除此之外,我们还可以对边框进行设置。
border属性: border-radius: 10px;

border的其他属性:border-radius: 50%;

float:浮动
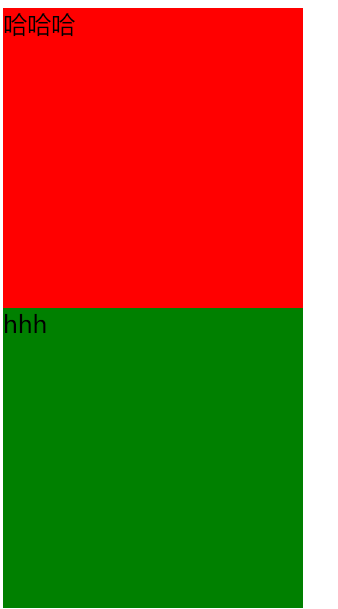
<div class="d1"> 哈哈哈 </div> <div class="d2"> hhh </div>
.d1{ width: 200px; height: 200px; background-color: red; } .d2{ width: 200px; height: 200px; background-color: green; }

如果想要让这两个div在同一行显示,就体现出了float的作用。
并排显示并不是很苛刻的要求,很多网站都有这样的需求
以小米为例:![]()
在小米的头一行中,就包含了三个<div>
![]()
如果想让浮动在一起,就可以这么写:
.d1{ width: 200px; height: 200px; float: left; background-color: red; } .d2{ width: 200px; height: 200px; float: left; background-color: green; }

清除浮动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>清除浮动</title> <style> .one{ width: 200px; height: 200px; border: 1px solid red; background-color: red; float: left; } .two{ width: 200px; height: 200px; border: 1px solid red; background-color: green; float: left; } .three{ width: 300px; height: 300px; border: 1px solid red; background-color: #666; } </style> </head> <body> <div> <div class="one"> </div> <div class="two"> </div> </div> <div class="three"> </div> </body> </html>

我们可以看到,类为three的div,虽然是在第二个大的div中。
但是,没有显示在红的下面,解释起来也很简单——因为灰色的div是第一个标准文档流,所以在第一个。
而解决的方法很固定——
第一种:
在.three中添加一个属性:
overflow: hidden;
或者在每一个大的div下加一个固定的类:
<div class="clearfix">
.clearfix::after{
content: '.';
height: 0;
display: block;
clear: both;
visibility: hidden;
}