以下内容来自菜鸟教程:
“HTML DOM 节点
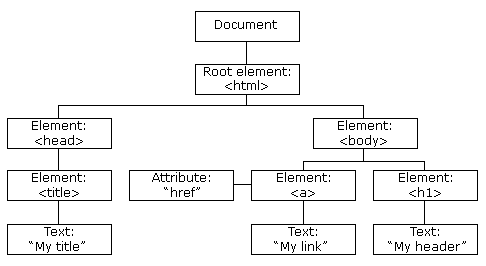
在 HTML DOM (Document Object Model) 中 , 每一个元素都是 节点:
- 文档是一个文档节点。
- 所有的HTML元素都是元素节点。
- 所有 HTML 属性都是属性节点。
- 文本插入到 HTML 元素是文本节点。are text nodes。
- 注释是注释节点。
Document 对象
当浏览器载入 HTML 文档, 它就会成为 Document 对象。
Document 对象是 HTML 文档的根节点。
Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
提示:Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问。”
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
HTML DOM (文档对象模型)。当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM 模型被构造为对象的树。
1.HTML DOM 树

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
JavaScript 能够改变页面中的所有 HTML 元素、页面中的所有 HTML 属性、页面中的所有 CSS 样式、对页面中的所有事件做出反应。
2.查找 HTML 元素
通过 JavaScript,需要操作 HTML 元素。须首先找到该元素。有三种方法:通过 id ,通过标签名,通过类名 找到 HTML 元素。
a.通过 id 查找 HTML 元素
代码
<!DOCTYPE html> <html> <body> <p id="text">Hello World!</p> <script> var x = document.getElementById("text"); document.write('<p>id="text" 的段落中的文本是:' + x.innerHTML + '</p>'); </script> </body> </html>
b.通过标签名查找 HTML 元素
代码
<!DOCTYPE html> <html> <body> <p>Hello World!</p> <div id="text"> <p>Hello World again.</p> <p>本例演示 <b>getElementsByTagName</b> </p> </div> <script> var x = document.getElementById("text"); var y = x.getElementsByTagName("p"); document.write('id 为 "text" 的 div 中的第二段文本是:' + y[1].innerHTML); </script> </body> </html>