定义和用法
在 JavaScript 中, constructor 属性返回对象的构造函数。
返回值是函数的引用,不是函数名:
JavaScript 数组 constructor 属性返回 function Array() { [native code] }
JavaScript 数字 constructor 属性返回 function Number() { [native code] }
JavaScript 字符串 constructor 属性返回 function String() { [native code] }
如果一个变量是数组你可以使用 constructor 属性来定义。
语法
constructor:
在 Javascript 语言中,constructor 属性是专门为 function 而设计的,它存在于每一个 function 的prototype 属性中。
这个 constructor 保存了指向 function 的一个引用。
在定义一个函数(代码如下所示)时,
1 function F() { 2 // some code 3 }
JavaScript 内部会执行如下几个动作:
1.为该函数添加一个原形(即 prototype)属性
2. 为 prototype 对象额外添加一个 constructor 属性,并且该属性保存指向函数F 的一个引用
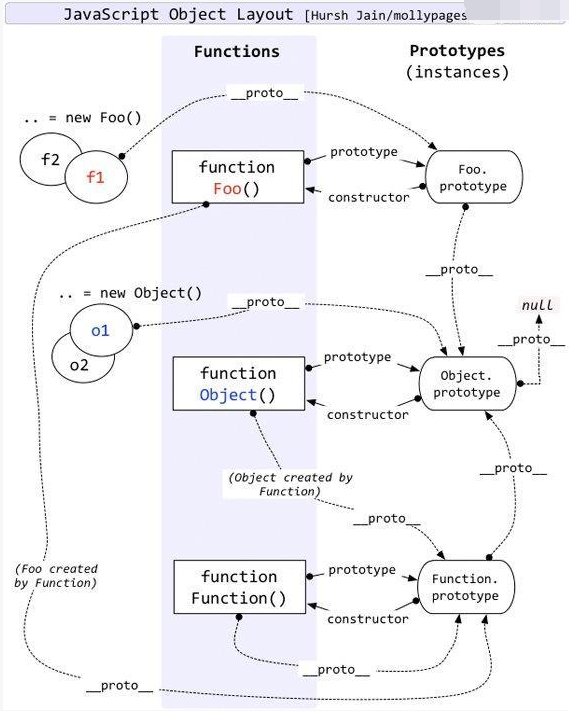
下图详解了js中的对象的布局

constructor 的出现原本就是用来进行对象类型判断的。
原型链继承,由于 constructor 存在于 prototype 对象上,因此可以结合
constructor 沿着原型链找到最原始的构造函数
这些都是 constructor 在原型链中的作用,其更实际一点的意义在于:一个子类对象可以获得其父类的所有属性和方法,称之为继承。
---------------------------
部分内容来自:
runoob.com
https://blog.csdn.net/zengyonglan/article/details/53465505
https://www.cnblogs.com/wangxuehao/p/6554785.html