Ø 简介
本文主要记录微信小程序的开发笔记(上),主要包括以下内容:
1. 微信小程序基础
2. 布局
3. 视图容器
4. 视图层技术
5. 基础组件
6. 表单组件
1. 微信小程序基础
1) 微信小程序介绍
具有出色的体验,可以被便捷地获取与传播,适合有服务内容的企业和组织注册。
2) 开发环境安装与配置
1. 首先,下载开发IDE(微信开发者工具)
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
2. 下载之后进行安装即可。
3) 注册微信小程序账号
注册微信小程序分为有公众号和无公众号(已认证),这两种情况下注册小程序是不一样的,下面分别介绍:
1. 无公众号
1) 进入微信公众平台:https://mp.weixin.qq.com/,点击立即注册
2) 选择“小程序”,按照注册步骤进行即可。
2. 有公众号(已认证)
1) 登录微信公众平台:https://mp.weixin.qq.com/
2) 左侧小程序中-> 小程序管理 ->添加 -> 快速注册并认证小程序,根据注册流程即可。
注:需要新的邮箱作为登录小程序的账号。
3. 绑定开发者和体验者
进入微信公众平台-小程序,成员管理添加即可。
4) 开发微信小程序
5) 预览和上传小程序
1. 预览小程序可以使用管理员微信或者开发者微信扫描预览二维码,在真机上进行预览。
2. 上传的微信小程序“微信公众平台-小程序”的版本管理中查看到。
2. 布局
1) 水平排列布局,设置父试图样式:
height: 100px;
display: flex; /*表示弹性布局*/
flex-direction:row;
2) 水平折行排列布局,设置父试图样式:
flex-wrap:wrap;
3) 水平排列对齐布局,设置父视图样式:
justify-content: center;
可选值:flex-start:左对齐(默认值);center:居中对齐;flex-end:右对齐
4) 水平等间隔排列布局,设置父试图样式:
justify-content: space-between;/*无边距*/
5) 带边距的水平等间隔排列布局,设置父试图样式:
justify-content: space-around; /*有边距*/
6) 垂直排列布局(默认为该布局方式),设置父视图样式:
height:300px;
display: flex; /*表示弹性布局*/
flex-direction:column;
7) 垂直折列排列布局,设置父视图样式:
flex-wrap:wrap;
8) 垂直排列对齐布局,设置父视图样式:
align-items: center;
可选值:flex-start:左对齐(默认值);center:居中对齐;flex-end:右对齐
3. 视图容器
可以在视图容器中放置子组件,小程序中的视图容器分为三类:view、scroll-view、swiper.
1) scroll-view(滚动条)
scroll-view 支持垂直滚动和水平滚动。
1. 垂直滚动视图
1) 设置scroll-view 的样式:height:200px;
2) 设置scroll-view 的属性:scroll-y="true"
3) 定位到指定的位置或子视图
1. 滚动到指定的位置,默认值为0
scroll-top="100"
2. 滚动到指定的子视图,"yellow"为子视图Id
scroll-into-view="yellow"
2. 水平滚动视图
1) 设置scroll-view 的样式:100%; white-space:nowrap;
2) 设置scroll-view 的属性:scroll-x="true"
3) 设置子元素的样式:display:inline-block; 200px; height:200px;
4) 定位到指定的位置或子视图
1. 滚动到指定的位置,默认值为0
scroll-left="100"
2. 滚动到指定的子视图,"yellow"为子视图Id
scroll-into-view="yellow"
3. 滚动条事件
1) bindscrolltoupper
滚动到最上端或者最左端触发的事件。
1. 在事件处理函数中可以使用 e.detail.direction 属性获取top 或left 来区分。
2. 可以使用 upper-threshold 属性指定滚动条与最上端或者最左端相差多少距离时触发,例如:upper-threshold="100"
2) bindscrolltolower
滚动到最下端或者最右端触发的事件。
1. 在事件处理函数中可以使用 e.detail.direction 属性获取bottom 或 right 来区分。
2. 可以使用 lower-threshold 属性指定滚动条与最下端或者最右端相差多少距离时触发,例如:lower-threshold="100"
3) bindscroll
当滚动条滚动时触发的事件。
1. 事件处理函数中 e.detail 属性中属性值如下:
1) scrollTop:垂直滚动时滚动条的当前位置,在水平滚动时该值为0。
2) scrollHeight:垂直滚动时所有子视图的总高度。
3) deltaY:垂直滚动时的增量,也就滚动前与滚动后的位置。向下滚动时小于0;向上滚动时大于0。
4) scrollLeft:水平滚动时滚动条的当前位置,在垂直滚动时该值为0。
5) scrollWidth:水平滚动时所有子视图的总宽度。
6) deltaX:水平滚动时的增量,也就滚动前与滚动后的位置。向右滚动时小于0;向左滚动时大于0。
2) swiper(轮播、轮询图视图容器)
1. 属性
1) indicator-dots: 是否显示圆点,默认为false。
2) vertical: 是否显示为垂直轮询图,默认为false。
3) current: 默认显示第几项(从0开始),默认为0。
4) autoplay: 是否自动切换轮询页面,默认为false。
5) interval: 自动切换的时间间隔,单位为毫秒,默认为5000 ms。
6) duration: 相邻两个页面之间切换的动画所经历的时间,默认为1000ms。
7) circular: 是否采用衔接滑动,默认为false。
2. 事件
1) bindchange
当轮询图开始滚动时触发。
4. 视图层技术
1) 双向绑定
<input model:value="{{value1}}" />
注意事项:
1) 该元素如果没有定义 bindinput 事件处理程序,会出现警告;
2) 不能绑定data 中对象中的属性,例如:data.form.value1
参考:https://www.mnjblog.cn/article/51
2) 条件属性
1. if 满足条件时,比如:
<view wx:if="{{condition}}">满足条件我就显示</vie
2. if-elif-else 满足某一个条件时,比如:
<view wx:if="{{count > 0 && count <= 10}}">count为1~10的数字</view>
<view wx:elif="{{count < 20 || count <= 30}}">count为11~30的数字</view>
<view wx:else>count不在1~30的数字</view>
3. block if-elif-else 满足某个条件时,以块显示。
3) 循环属性
1) for 循环输出,例如:
<view wx:for="{{provinces}}">
provinces[{{index}}] = {{item}}
</view>
2) for-item 与for-index 属性的使用
<view wx:for="{{provinces}}" wx:for-item="name" wx:for-index="i">
provinces[{{i}}] = {{name}}
</view>
3) block 嵌套循环
<block wx:for="{{[1,2,3]}}" wx:for-item="i">
<view wx:for="{{[1,2,3]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
i({{i}}) 小于等于 j({{j}})
</view>
<view wx:elif="{{i > j}}">
i({{i}}) 大于 j({{j}})
</view>
</view>
</block>
4) wx:key 属性
1. 循环指定【对象数组】输出switch,以【属性】为wx:key的值(需要唯一)
<switch wx:for="{{objectArray}}" style="display:block;" wx:key="unique">
item-{{item.id}}
</switch>
2. 循环指定【数字数组】输出switch,以【值】为wx:key的值(需要唯一)
<switch wx:for="{{numberArray}}" style="display:block;" wx:key="*this">
item-{{item}}
</switch>
5) 模板
1. 定义模板
<template name="rowSquares">
<view style="display:flex;flex-direction:row;">
<view class="bc_{{color1}}" style="100px;height:100px;"></view>
<view class="bc_{{color2}}" style="100px;height:100px;"></view>
<view class="bc_{{color3}}" style="100px;height:100px;"></view>
</view>
</template>
2. 引用模板
1) 方式一:传递固定个数的变量
<template is="rowSquares" data="{{ color1, color3, color2}}" />
2) 方式二:传递一个对象
<template is="rowSquares" data="{{ ...colorItem1}}" />
3. 定义未知数量的模板并引用
1. 定义数据
colorCountItem1: { colorArray: ['blue', 'yellow', 'red'] },
colorCountItem2: { colorArray: ['yellow', 'red'] },
colorCountItem3: { colorArray: ['red'] }
2. 定义与引用模板
<!--定义模板-->
<template name="rowCountSquares">
<view style="display:flex;flex-display:row">
<block wx:for="{{colorArray}}">
<view class="bc_{{item}}" style="100px;height:100px;" />
</block>
</view>
</template>
<!--引用模板-->
<template is="rowCountSquares" data="{{...colorCountItem1}}"/>
<template is="rowCountSquares" data="{{...colorCountItem2}}"/>
<template is="rowCountSquares" data="{{...colorCountItem3}}"/>
6) 引用
1. import 引用外部模板
1) 定模模板文件,例如:mytemplate.wxml,在该文件中写入模板代码(同上)。
2) 导入模板
<!--引用外部模板-->
<import src="mytemplate.wxml"/>
<template is="rowCountSquares" data="{{...colorCountItem1}}"/>
2. include 引用外部文件代码内容
1) 定义代码文件,比如:templateCode.wxml
<!--除了模板,其他代码都将被引入-->
<view>This is the code in the template file</view>
2) 引入外部代码
<include src="../template/templateCode.wxml"/>
<view>这是当前文件的代码</view>
5. 基础组件
1) text 文本组件
用于显示文本,没有什么属性,它支持转义符" "(可用于换行)。text 中可以嵌套text, 例如:
<text style="margin:50px;font-size:20px;color:{{text_color}}">
这一段文字,变量:{{text1}}
<text sytle="color:#00ffff">这是嵌套文本</text>
</text>
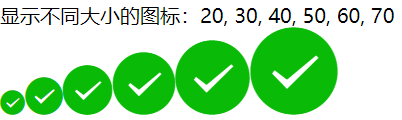
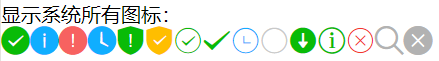
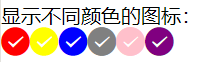
2) icon 系统图标组件
icon 用于显示系统内置的一些图标。
1. 属性
1) size: Number 类型,用于设置图标显示的尺寸,默认为23。
2) type: String 类型,用于设置系统图标的类型,包含15种类型的图标,包括:success, info,warn, waiting, safe_success, safe_warn, success_circle, success_no_circle, waiting_circle, circle, download, info_circle, cancel, search, clear
3) color: Color 类型,用于设置图标的颜色,与 css 中的 color 是一样的。
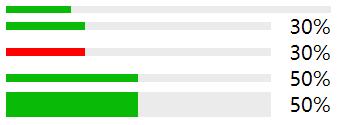
3) progress 进度条
progress 用于显示进度。
1. 属性
1) percent: Float 类型,取值1~100之间数值,默认值为0。
2) show-info: Boolean 类型,是否显示数值,默认值为false。
注意:只要设置了该属性,无论设置什么值都以true 值处理。
3) color: Color 类型,用于设置进度条的颜色,默认值为绿色:#09BB07。
4) active: Boolean 类型,是否从左向右动画显示,默认值为false。
5) stroke- Number 类型,用于设置进度条的宽度,默认值为6。
6. 表单组件
与 Web 中的表单类似,一系列的可录入数据的组件,使用表单可以将这就组件中的数据统一提交。
1) button 按钮(提交和重置)
1. 属性
1) size: String 类型,用于设置按钮大小,可以设置值为mini,默认值为 default。
2) type: String 类型,用于设置按钮的样式类型,可以设置值为primary、warn, 默认值为default。
3) plain: Boolean 类型,设置按钮是否镂空,背景色是否透明。默认值为false。
4) disabled: Boolean 类型,是否禁用按钮,默认为false。
5) loading: Boolean 类型,是否在左侧显示加载的圆圈,默认为false。
6) form-type: String 类型,设置表单中按钮的类型,可选值:submit、resset。
7) haver-class: 用于指定按钮按下去的 class 样式名称,默认值为:button-hover:{background-color:rgba(0,0,0,0.1);opacity:0.7;}
8) hover-stop-propagation: 指定是否阻止本节点的祖先节点出现点击态,默认值为 false.
2. 事件
1) bindtap
按钮点击事件,当点击按钮是触发。
2) checkbox 复选框组件
checkbox 必须与 checkbox-group 一起使用,checkbox-group 是checkbox 组件的容器,它有一个 bindchange 事件,在选择任意一个checkbox 时被触发。
1. 属性
1) value: 选中某个checked 的返回值。
2) disabled: 是否禁用checked 组件。
3) checked: 表示 checkbox 是否被选中。
3) input 单行文本录入组件
1. 属性
1) value: 文本输入框的值。
2) placeholder: 占位符字符串,用于提示输入的文本,默认显示为灰色。
3) placeholder-style: 用于设置占位符的样式,比如字体颜色。
4) placeholder-class: 用于设置占位符的class 名称。
5) auto-focus: 用户标记获得焦点的文本框,注意:一个form 中只能一个input 组件设置该属性。该属性不需要设置任何值。
6) focus: 该属性通常设置为变量,可以在代码中使其获取焦点。
7) maxlength: 设置最大可以输入多少个字符,-1表示不限制,默认(未设置时)为140个。
8) password: 显示为密码输入键盘。
9) type: 显示不同类型的输入键盘:包含如下值:
1. emoji: 输入键盘中显示表情输入选项。
2. digit: 显示带小数点的数字键盘。
3. idcard: 显示身份证输入键盘。
10) disabled: 禁用,disabled="disabled"。
11) confirm-type: 设置为 search 显示搜索键盘。
2. 事件
1. bindinput
当输入框中的值发生改变时触发。
2. bindfocus
输入框获取焦点时触发。
3. bindblur
输入框失去焦点时触发。
4. bindconfirm
点击完成按钮时触发。
1) label 组件
label 并不是用于录入信息的,而是用于将组件和文本进行绑定。
1. label 可绑定的组件:button、checkbox、radio、switch。
2. 绑定的方式:
1) 第一种方式,将待绑定的组件放在 label 中。
<view style="margin:20px;" wx:for-items="{{checkboxItems}}">
<label>
<checkbox value="{{item.name}}" checked="{{item.checked}}" />
<text>{{item.value}}</text>
</label>
</view>
注意:如果label 中有多个可绑定的组件(例如多个checkbox),则只会绑定到第一个 checkbox 之上。
2) 第二种方式,使用label 的for 属性指定要绑定的组件id。如果指定了for 属性,绑定的组件就可以不需要再label 中了。
<radio-group>
<view style="margin:20px;" wx:for-items="{{radioItems}}">
<radio id="{{item.name}}" value="{{item.name}}" checked="{{item.checked}}" />
<label for="{{item.name}}">
<text>{{item.name}}</text>
</label>
</view>
</radio-group>
2) radio 单选按钮组件
radio 必须与 radio-group 一起使用,radio-group 是radio 组件的容器,它有一个 bindchange 事件,在选择任意一个radio 时被触发。
1. 属性
1) value: 选中某个 radio 的返回值。
2) disabled: 是否禁用 radio 组件。
3) checked: 表示 radio 是否被选中。
3) switch 开关组件
用于两个值之间进行切换,switch 有两种风格:iOS 和 Android 风格。
1. 属性
1) type: 设置为checkbox 时则显示为 Android 风格(即:复选框)。
2) disabled: 是否禁用radio 组件。
3) checked: 表示 switch 是否被选中。
2. 事件
1) bindchange
当 switch 选择状态改变时触发。
4) picker 列表选择组件
picker 是一个选择器组件,支持三种类型的数据选择:数据列表选择器、日期选择器、时间选择器。
1. 属性
1) value: 用于获取或设置picker 的值。
2) mode: 用于设置picker 列表的类型:date 为日期选择器,time 为时间选择器,默认为数据列表选择器。
3) range: 该属性用于数据列表,用于定义数据列表展示的数据。
4) start: 该属性用于日期或时间选择器,用于定义可选择的最小值,格式为:2019、2019-07、2019-07-12;21:05.
5) end: 该属性用于日期或时间选择器,用于定义可选择的最小值,格式为:2019、2019-07、2019-07-12;21:05.
6) fields: 该属性用于日期选择器,用于指定日期选择器将要显示的日期格式:year 表示只显示年;month 表示显示年和月;默认显示年月日。
2. 事件
1) bindchange
选择某一项是被触发。
3. 使用示例
<view style="margin:20px;">
<view style="margin-left:15px;">地区选择器</view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view style="padding:13px;">
请选择城市:{{array[index]}}
</view>
</picker>
</view>
5) slider 滑杆组件
用于左右滑动的功能,比如调解音量等。
1. 属性
1) value: 设置slider 的值。
2) setp: 用于设置slider 滑动的步长。
3) show-value: 表示是否显示slider 的当前值,该属性不需要设置值。
4) min: 设置slider 可调解的最小值。
5) max: 设置slider 可调解的最大值。
2. 事件
1) bindchange
改变当前滑动条的值时被触发。
6) textarea 多行输入组件
textarea 与input 组件很多事件和属性类似,只是 input 用于输入单行文本,而textarea 可以输入多行文本。所以其他属性和事件可以参考input 组件。
1. 属性
1) auto-height: 设置是否根据输入的内容自动扩展高度,不设置该属性,超过 textarea 的输入内容时将出现滚动条。该属性不需要设置值。
2) auto-focus: 设置是否第一个获得焦点。
3) 其他属性与input 组件类似。
7) form 提交和重置组件
form 用于统一提交form 表单内数据,在提交按钮的处理函数中可以使用e.detail.value 获取所有的表单数据。
1. 事件
1) catchsubmit
当点击提交按钮时,将触发事件所绑定的函数。
2) catchreset
当点击重置按钮时,将触发事件所绑定的函数。注意:当点击重置按钮时,将重置为组件的默认值,并不是初始值。