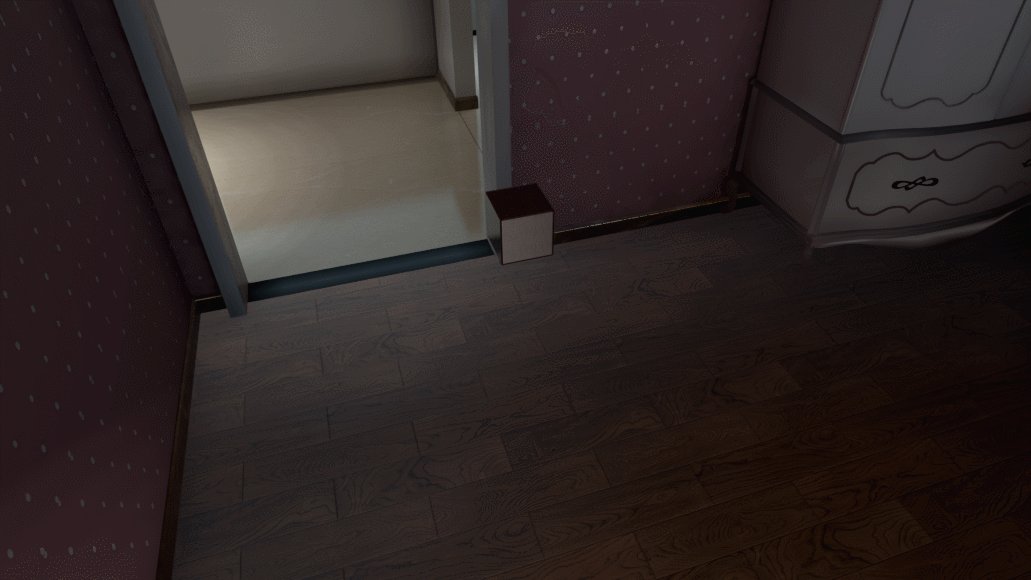
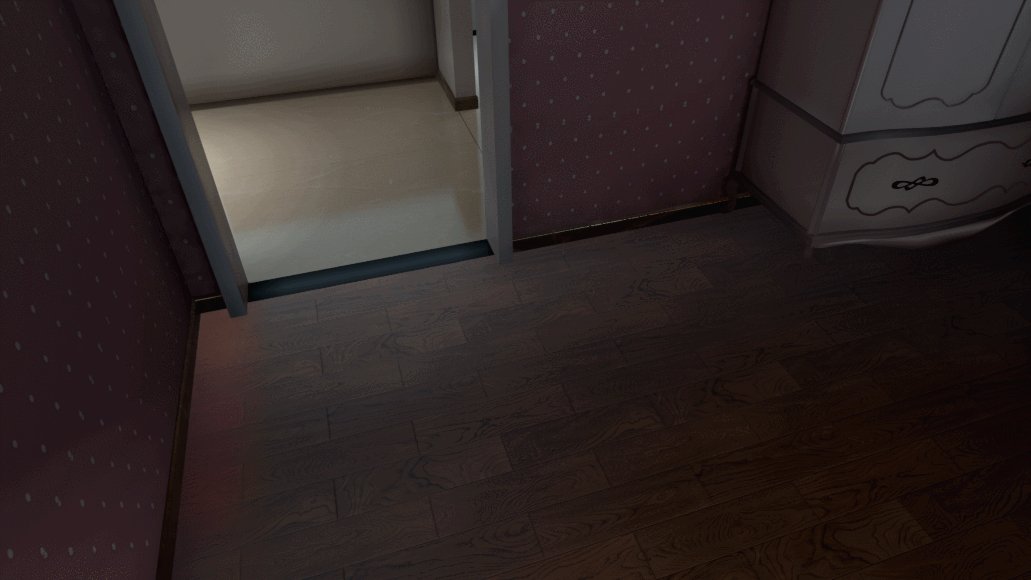
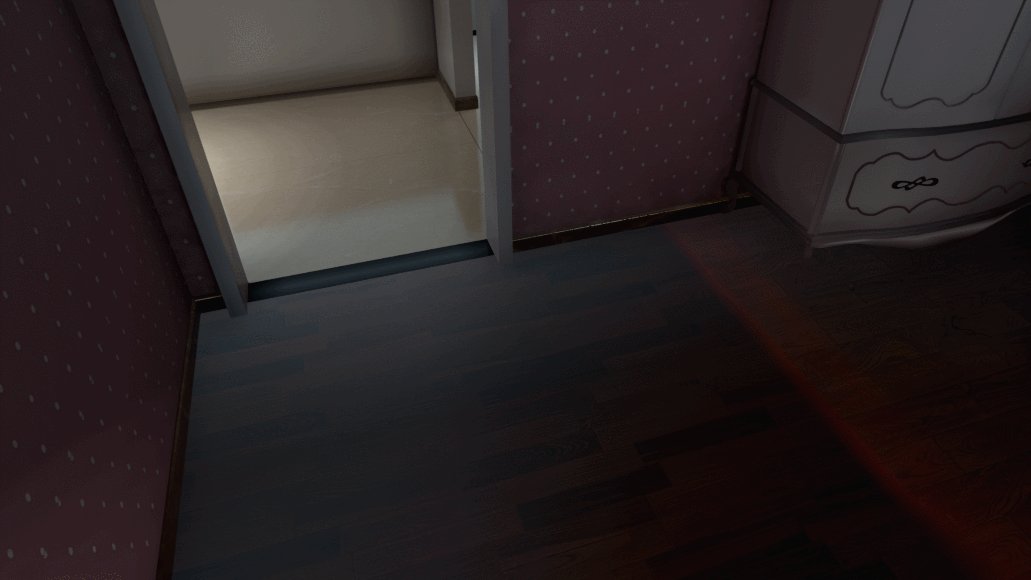
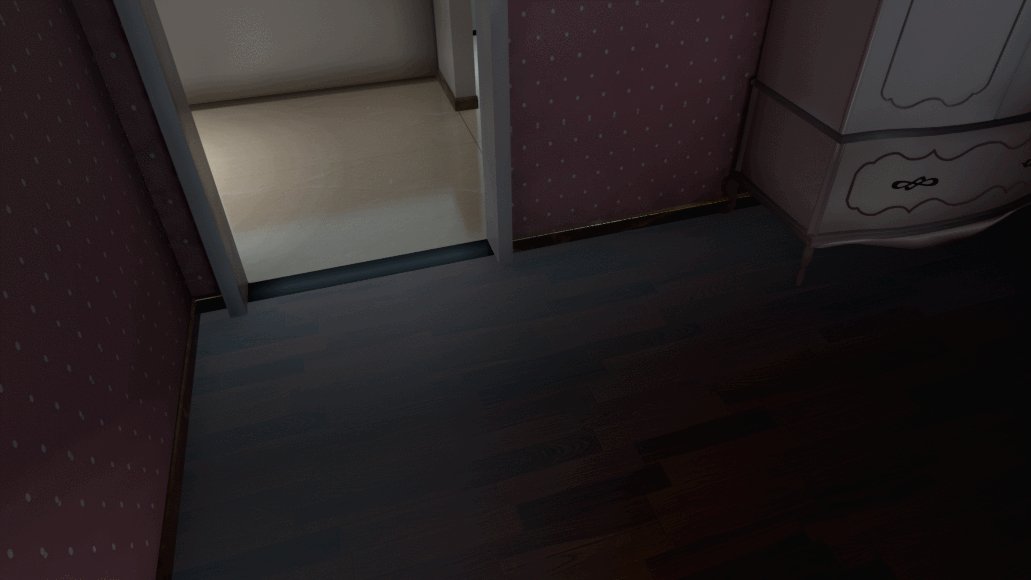
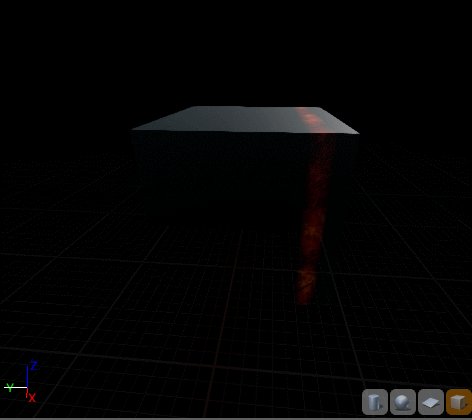
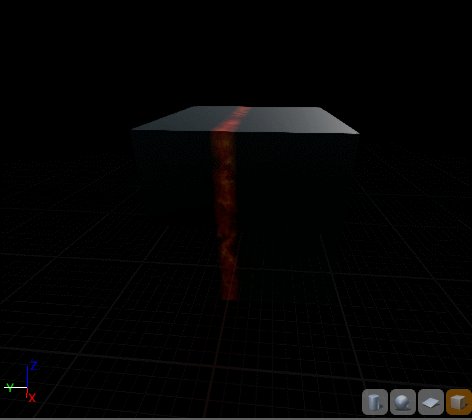
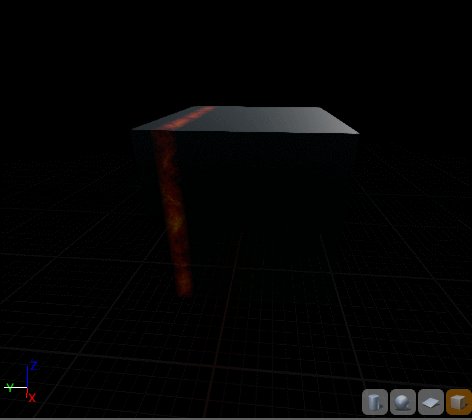
先看效果图:小木块掉到地板上(小木块本身会消失掉),地板就开始了动效材质切换。引擎版本用的是4.11.2

方法步骤:
首先在UE4内容浏览器中新建一个材质.
第一步要实现一个扫光的效果,如下图。

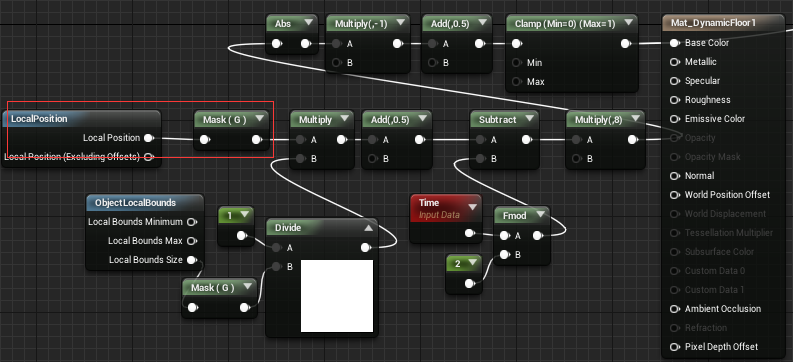
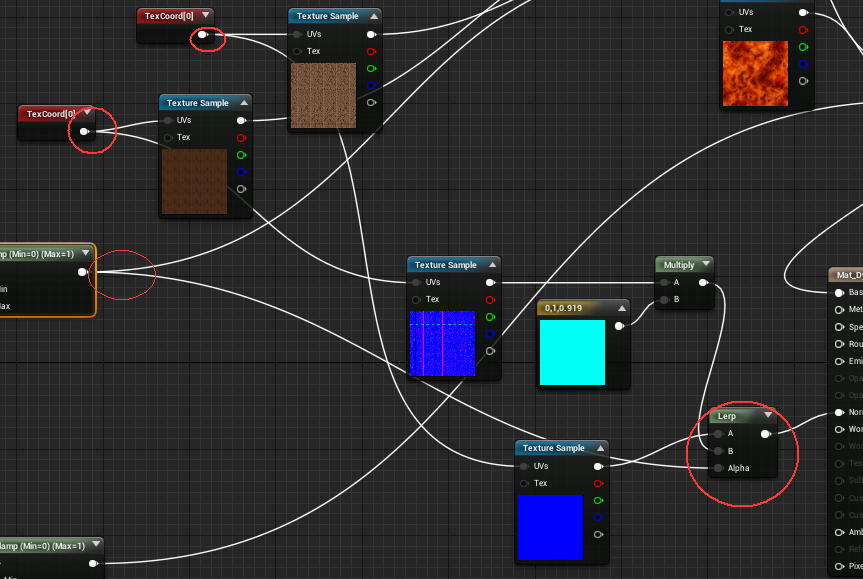
实现这个效果的材质节点如下

这里有个地方说明一下,因为我这里地板动态扩散效果是沿着Y轴正方向,的所以上图红色线框处Mask值取的是G(RGB=XYZ),可以根据不同情况自己取不同的值。
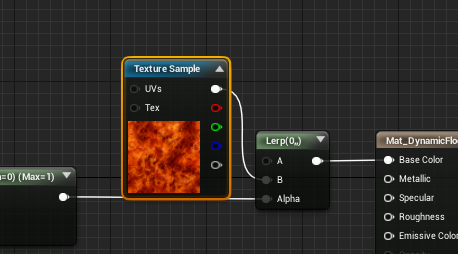
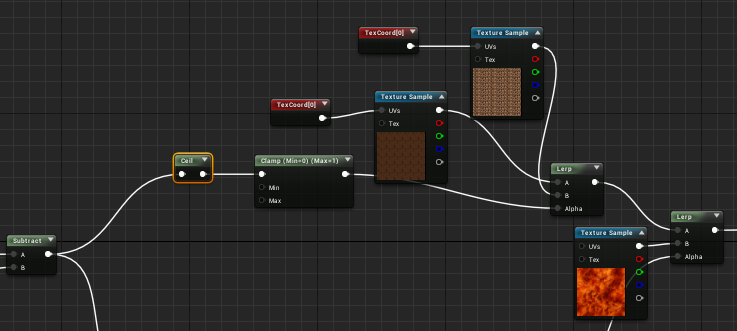
2、把扫光白条换成自己理想的纹理。在上一张截图Base Color 与最后一个节点之间添加如下材质节点

就可以得到如下效果

接下来添加底色的变换,增加的材质节点如下图

从Substract节点拉了一条分支线出来把最后的lerp结果接在了与BaseColor节点相连接的lerp节点上,就会得到如下效果图

接下来是法线处理,材质节点如下,注意红色线框处

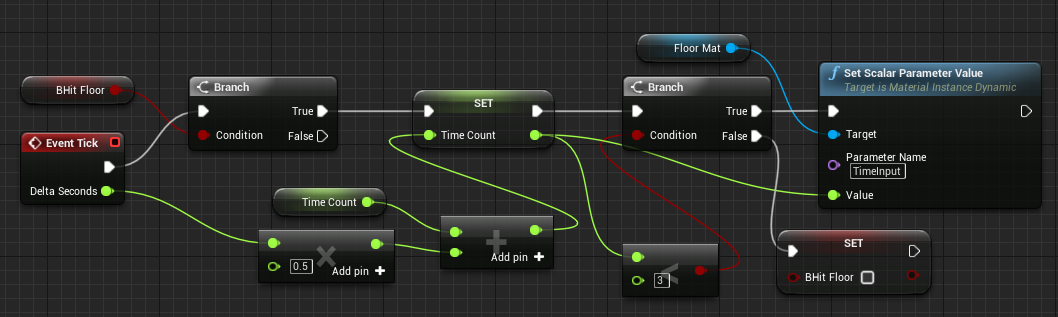
最后要实现场景中动态触发效果,需要做如下处理
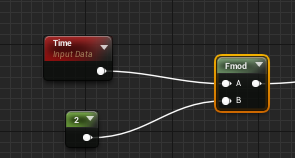
把这三个节点

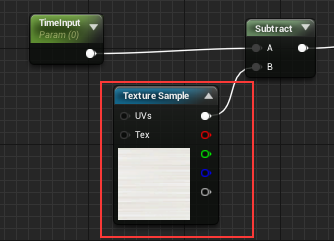
替换成下图三个节点,红色线框纹理采样主要是用来改变扫光线条形状效果(默认是规则矩形,这里是带波纹起伏的贴图,可以让扫光线条出现不规则的波动效果)

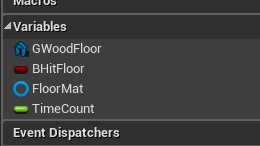
最后是触发蓝图:我给木块添加的变量

GwoodFloor 就是地板的引用,BHitFloor 标记是否撞到了木板,FloorMat 材质实例变量,TimeCount 输入到材质里面的时间,这里默认值我给的是1.
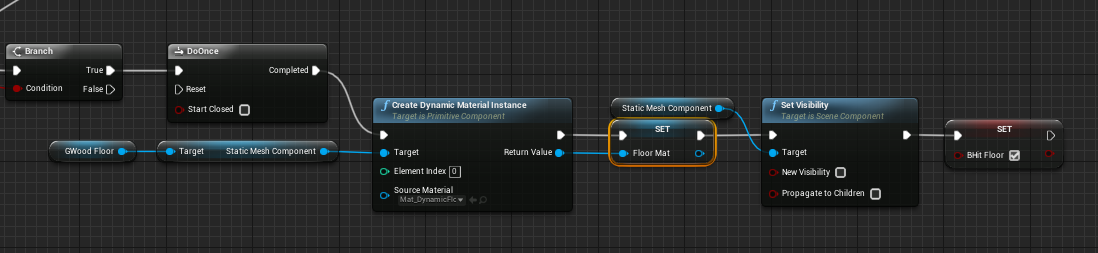
木块碰到地板后的处理

Tick调用,上一图代码中,木块碰到了地板后设置BHitFloor为True,tick函数调用的时候就会不断的时间值传递到材质实例里面 就是这个节点,直到时间累计值达到了3。
就是这个节点,直到时间累计值达到了3。