前言
搭一个脚手架真不是一件容易的事,之前为了学习webpack是怎么配置的选择自己搭建开发环境,折腾了好几天总算对入口文件、打包输出、JSX, es6编译成es5、css加载、压缩代码等这些基础的东西有了一个大体的了解。
大体项目结构(模仿网上大佬)

然后就是正题了,当然最先要做的是要建一个文件夹 (cd 到指定文件 使用mkdir react-app创建一个项目文件)
然后cd react-app 命令行使用npm init初始化生成一个package.json文件(node自行安装)
安装webpack: npm install webpack --save-dev
全局安装: npm install webpack -g(全局安装以后才可以直接在命令行使用webpack)
注意:这里说一下webpack必须安装为全局,否则webpack会报错不是内部命令
下载完webpack后,建一个webpack.config.js文件

entry为入口文件,output为出口文件(因为路径这里我项目结构有变化,所以到时候看你自己)
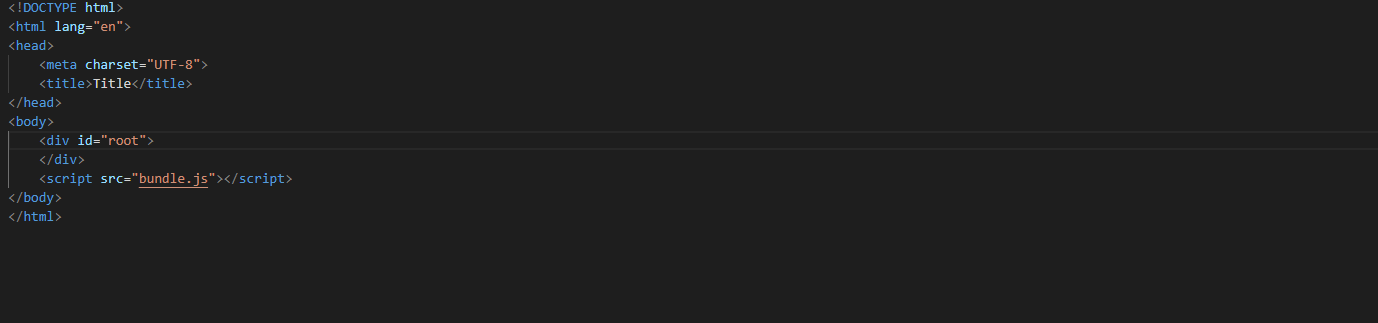
添加模板文件index.html (这个我就不细说了,就是一个普通的html文件)
开始React项目
npm install react react-dom --save-dev
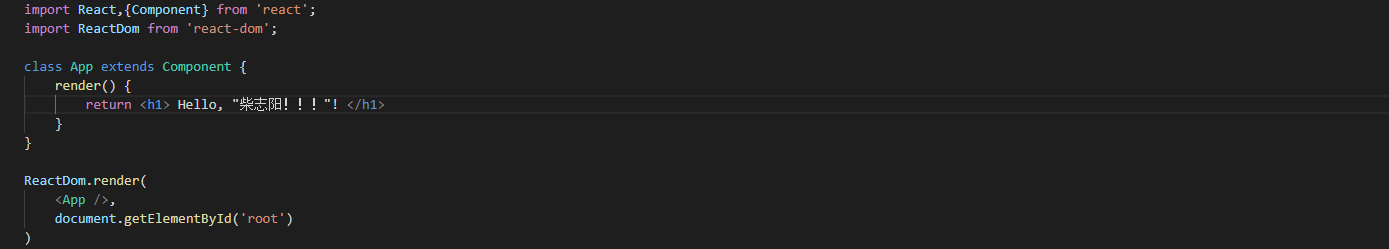
下载完成以后,在src里边建一个index.js的文件

然后在index.html引入

然后这时候去运行一下webpack,你回发现报错

这个东西我在网上查了很多东西,最后换了个思路去解决的,利用webpack-dev-server 搭建一个启动项目的本地服务器
webpack-dev-server实现自动刷新
全局安装:npm install webpack-dev-server --g (全局安装以后才可以直接在命令行使用webpack-dev-server)
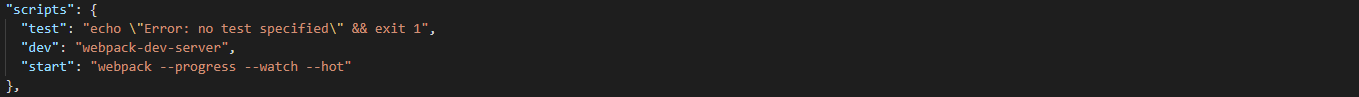
然后把这个命令放在npm 启动

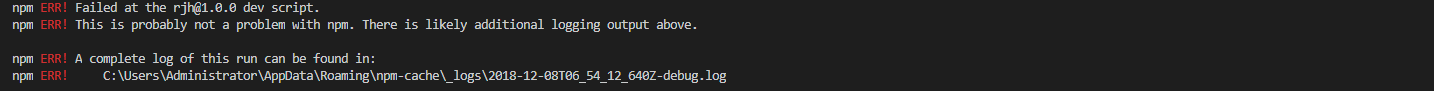
现在去运行一个 npm run dev你会发现还有报错

照着他的提示去改就可以了
命令行输入 npm audit fix --force 然后执行继续输入一个 npm audit 然后会看到

然后这个 audit fix我看了一下大体意思好像是一些代码检查还是什么的
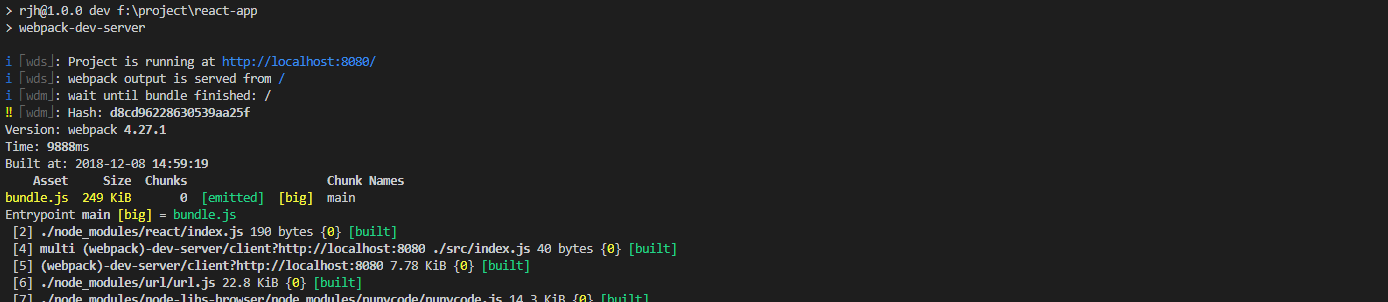
这时候你去运行一下 npm run dev

项目成功启动
然后中间还有一些js/JSX es5转es6 css sass less 自己去百度下载就好,最后别忘了放入 webpack.config.js