做了几天,勉强兼容了FF,IE6,7,8几大浏览器.IE7有些地方还有些瑕疵,看来还得补习一下基础.
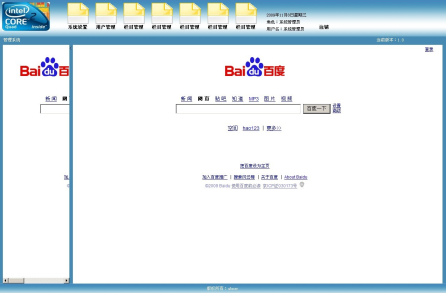
补充:页面在1024x768分辨率以上时都是显示全部的(如图).只有窗口变很小时才会出现导航条.
因为以下两个原因所以发了上来,希望能得到高人指点:
1.样式还有点不兼容,IE7里最大化显示还是有空白部分.不清楚怎么出来的.
2.想实现个效果,当窗口高度减小到一定程度时外框不再缩小,外面出现滚动条.(有点没说明白,就是窗口小的一定高度时不会让iframe也变的很小,脑袋有点乱,这个好像不是很难)
3.想问问各位,我这水平算是入门级别呢,还是入门高一点.对自己水平不是很了解,找份工作才赚个车费饭费,希望园子里的大哥们别喷,有爱对待.
这个是效果图:

HTML代码下的图片随便找个
 HTML代码
HTML代码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<link href="CSS/css.css" rel="stylesheet" type="text/css" />
<body>
<div class="container">
<div class="header">
<div class="header_top">
<div class="logo"><img src="images/logo.jpg" alt="ESD LOGO" width="136" height="82" title="ESD LOGO"/></div>
<div class="menu">
<ul class="menu_image">
<li class="tu"><img src="images/forum_new.gif" /></li>
<li class="tu"><img src="images/forum_new.gif" /></li>
<li class="tu"><img src="images/forum_new.gif" /></li>
<li class="tu"><img src="images/forum_new.gif" /></li>
<li class="tu"><img src="images/forum_new.gif" /></li>
<li class="tu"><img src="images/forum_new.gif" /></li>
<li class="tu"><img src="images/forum_new.gif" /></li>
</ul>
<ul class="menu_text">
<li class="zi">系统设置</li>
<li class="zi">用户管理</li>
<li class="zi">栏目管理</li>
<li class="zi">栏目管理</li>
<li class="zi">栏目管理</li>
<li class="zi">栏目管理</li>
<li class="zi">栏目管理</li>
</ul>
<div class="clearboth"></div>
</div>
<div class="person">
<ul>
<li>2009年11月8日星期三</li>
<li>角色:系统管理员</li>
<li>用户名:系统管理员 </li>
</ul>
</div>
<div class="state">
<p>注销</p>
</div>
<div class="disappear"></div>
<div class="clearboth"></div>
</div>
<div class="header_bottom">
<span class="h_b_left">管理系统</span>
<span class="h_b_right">当前版本:1.0</span>
<div class="clearboth"></div>
</div>
</div>
<div class="mainer">
<div class="sideleft">
<iframe frameborder="0" src="http://www.baidu.com/"></iframe>
</div>
<div class="sidecenter"><</div>
<div class="sideright">
<iframe frameborder="0" src="http://www.baidu.com/"></iframe>
</div>
<div class="clearboth"></div>
</div>
<div class="footer">
<span>版权所有:Abner</span>
</div>
</div>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<link href="CSS/css.css" rel="stylesheet" type="text/css" />
<body>
<div class="container">
<div class="header">
<div class="header_top">
<div class="logo"><img src="images/logo.jpg" alt="ESD LOGO" width="136" height="82" title="ESD LOGO"/></div>
<div class="menu">
<ul class="menu_image">
<li class="tu"><img src="images/forum_new.gif" /></li>
<li class="tu"><img src="images/forum_new.gif" /></li>
<li class="tu"><img src="images/forum_new.gif" /></li>
<li class="tu"><img src="images/forum_new.gif" /></li>
<li class="tu"><img src="images/forum_new.gif" /></li>
<li class="tu"><img src="images/forum_new.gif" /></li>
<li class="tu"><img src="images/forum_new.gif" /></li>
</ul>
<ul class="menu_text">
<li class="zi">系统设置</li>
<li class="zi">用户管理</li>
<li class="zi">栏目管理</li>
<li class="zi">栏目管理</li>
<li class="zi">栏目管理</li>
<li class="zi">栏目管理</li>
<li class="zi">栏目管理</li>
</ul>
<div class="clearboth"></div>
</div>
<div class="person">
<ul>
<li>2009年11月8日星期三</li>
<li>角色:系统管理员</li>
<li>用户名:系统管理员 </li>
</ul>
</div>
<div class="state">
<p>注销</p>
</div>
<div class="disappear"></div>
<div class="clearboth"></div>
</div>
<div class="header_bottom">
<span class="h_b_left">管理系统</span>
<span class="h_b_right">当前版本:1.0</span>
<div class="clearboth"></div>
</div>
</div>
<div class="mainer">
<div class="sideleft">
<iframe frameborder="0" src="http://www.baidu.com/"></iframe>
</div>
<div class="sidecenter"><</div>
<div class="sideright">
<iframe frameborder="0" src="http://www.baidu.com/"></iframe>
</div>
<div class="clearboth"></div>
</div>
<div class="footer">
<span>版权所有:Abner</span>
</div>
</div>
</body>
</html>
CSS代码
 CSS代码
CSS代码*{
padding:0;
margin:0;
list-style:none;
font-family:"宋体";
font-size:12px;
font-weight:normal;
line-height:20px;
}
html {
height:100%;
}
body{
background-color:#ffffff;
height:100%;
width:expression((documentElement.clientWidth < 1000) ? "1000px" : "auto" );
}
.clearboth{
clear:both;
}
iframe{
width:100%;
height:100%;
}
.container{
width:100%;
height:100%;
}
.header{
height:130px;
position:absolute;
left:0px;
top:0px;
right:0px;
min-width:980px;
}
.header_top{
height:106px;
background:#468ab4;
min-width:980px;
}
.logo{
padding:8px 50px 0 8px;
float:left;
display:inline;
}
.menu{
float:left;
display:inline;
width:570px;
}
.menu_image {
float:left;
width:570px;
margin:10px 0px 0px 1px;
padding:0px;
}
.tu {
float:left;
margin:0px 20px 0 0;
}
.menu_text {
float:left;
width:570px;
}
.zi {
float:left;
font-size:13px;
font-weight:bold;
width:60px;
text-align:center;
margin:0px 20px 0 0;
}
.person{
float:left;
width:150px;
display:inline;
padding-top:35px;
}
.state{
padding:70px 0 0 0px;
float:left;
width:50px;
display:inline;
}
.state p{
font-size:13px;
font-weight:bold;
}
.disappear{
visibility:hidden;
display:none;
}
.header_bottom {
background-color: #468ab4;
height:24px;
line-height:24px;
vertical-align:middle;
color:#FFF;
min-width:980px;
}
.h_b_left{
float:left;
padding-left:12px;
}
.h_b_right{
float:right;
padding-right:120px;
}
.sideleft{
position:absolute;
width:190px;
top:130px;
left:0px;
bottom:28px;
border-left:10px solid #468ab4;
*overflow:auto;
}
.sidecenter{
background-color: #468ab4;
width:10px;
position:absolute;
top:130px;
left:200px;
bottom:28px;
}
.sideright{
position:absolute;
top:130px;
left:210px;
right:0px;
bottom:28px;
border-right:10px solid #468ab4;
min-width:760px;
}
.footer{
position:absolute;
height:28px;
background:#468ab4;
left:0px;
bottom:0px;
right:0px;
text-align:center;
min-width:980px;
}
.footer span{
line-height:28px;
vertical-align:middle;
color:#FFF;
display:block;
width:100%;
}
/******IE6********/
html{
*padding:130px 10px 28px 10px;
}
.header{
*height:130px;
*margin-top:-130px;
*position:relative;
*top:0;
*right:0;
*bottom:0;
*left:0;
}
.container{
*min-width:1004px;
}
.sideleft{
*height:100%;
*float:left;
*width:200px;
*position:relative;
*top:0;
*right:0;
*bottom:0;
*left:0;
}
.sidecenter{
*height:100%;
*float:left;
*width:10px;
*position:relative;
*top:0;
*right:0;
*bottom:0;
*left:0;
}
.sideright{
*height:100%;
*margin-left:210px;
_margin-left:207px;
*position:relative;
*top:0;
*right:0;
*bottom:0;
*left:0;
}
.footer{
*height:28px;
*position:relative;
*top:0;
*right:0;
*bottom:0;
*left:0;
}
padding:0;
margin:0;
list-style:none;
font-family:"宋体";
font-size:12px;
font-weight:normal;
line-height:20px;
}
html {
height:100%;
}
body{
background-color:#ffffff;
height:100%;
width:expression((documentElement.clientWidth < 1000) ? "1000px" : "auto" );
}
.clearboth{
clear:both;
}
iframe{
width:100%;
height:100%;
}
.container{
width:100%;
height:100%;
}
.header{
height:130px;
position:absolute;
left:0px;
top:0px;
right:0px;
min-width:980px;
}
.header_top{
height:106px;
background:#468ab4;
min-width:980px;
}
.logo{
padding:8px 50px 0 8px;
float:left;
display:inline;
}
.menu{
float:left;
display:inline;
width:570px;
}
.menu_image {
float:left;
width:570px;
margin:10px 0px 0px 1px;
padding:0px;
}
.tu {
float:left;
margin:0px 20px 0 0;
}
.menu_text {
float:left;
width:570px;
}
.zi {
float:left;
font-size:13px;
font-weight:bold;
width:60px;
text-align:center;
margin:0px 20px 0 0;
}
.person{
float:left;
width:150px;
display:inline;
padding-top:35px;
}
.state{
padding:70px 0 0 0px;
float:left;
width:50px;
display:inline;
}
.state p{
font-size:13px;
font-weight:bold;
}
.disappear{
visibility:hidden;
display:none;
}
.header_bottom {
background-color: #468ab4;
height:24px;
line-height:24px;
vertical-align:middle;
color:#FFF;
min-width:980px;
}
.h_b_left{
float:left;
padding-left:12px;
}
.h_b_right{
float:right;
padding-right:120px;
}
.sideleft{
position:absolute;
width:190px;
top:130px;
left:0px;
bottom:28px;
border-left:10px solid #468ab4;
*overflow:auto;
}
.sidecenter{
background-color: #468ab4;
width:10px;
position:absolute;
top:130px;
left:200px;
bottom:28px;
}
.sideright{
position:absolute;
top:130px;
left:210px;
right:0px;
bottom:28px;
border-right:10px solid #468ab4;
min-width:760px;
}
.footer{
position:absolute;
height:28px;
background:#468ab4;
left:0px;
bottom:0px;
right:0px;
text-align:center;
min-width:980px;
}
.footer span{
line-height:28px;
vertical-align:middle;
color:#FFF;
display:block;
width:100%;
}
/******IE6********/
html{
*padding:130px 10px 28px 10px;
}
.header{
*height:130px;
*margin-top:-130px;
*position:relative;
*top:0;
*right:0;
*bottom:0;
*left:0;
}
.container{
*min-width:1004px;
}
.sideleft{
*height:100%;
*float:left;
*width:200px;
*position:relative;
*top:0;
*right:0;
*bottom:0;
*left:0;
}
.sidecenter{
*height:100%;
*float:left;
*width:10px;
*position:relative;
*top:0;
*right:0;
*bottom:0;
*left:0;
}
.sideright{
*height:100%;
*margin-left:210px;
_margin-left:207px;
*position:relative;
*top:0;
*right:0;
*bottom:0;
*left:0;
}
.footer{
*height:28px;
*position:relative;
*top:0;
*right:0;
*bottom:0;
*left:0;
}
这基本就全了,看的时候要改一下css的link路径.
