常用设计模式———观察者模式
定义:一对多的依赖关系,让多个观察者同时监听某一个主题帮助。当该对象发生变化时,会通知所有观察者,使他们的状态自动发生变化。【如学生监听老师的动作,当老师发作业时,学生的动作根据作业来产生变化,并知道是哪位老师在布置作业。】
2、优点:减少对象之间的耦合,有利于系统的复用,并保证分工合作的高效
3、应用场合:如网站监听在线人数,并监听是什么用户在做什么动作,接着网站的某些动作随之变化
举例说明——
1 package listener;
2 public class Demo1 {
3 /**观察者模式
4 * @param args
5 */
6 public static void main(String[] args) {
7 // TODO Auto-generated method stub
8 Person p=new Person();
9 p.register(new MyPersonListener(){ //注入监听器
10 //重写该接口的方法,学生开始跑,并能知道是哪位老师发指令
11 public void dorun(Event e){
12 Person p=e.getsource();
13 System.out.println(p+"跑步咯");
14 }
15 public void doeat(Event e){
16 Person p=e.getsource();
17 System.out.println(p+"吃饭咯");
18 }
19 });
20 p.eat();
21 }
22 }
23 class Person{ //观察者,类比学生
24 private MyPersonListener listener=null;//监听动作
25 public void run(){
26 if(listener!=null){ //当老师发指令,就触发dorun方法,加入event就知道是哪位老师发指令
27 listener.dorun(new Event(this));
28 }
29 }
30 public void eat(){
31 if(listener!=null){
32 listener.doeat(new Event(this));
33 System.out.println("事件2");
34 }
35 }
36 public void register(MyPersonListener listener){
37 this.listener=listener;
38 }
39 }
40 //监听的对象——事件源(类比老师,这里有多个老师)
41 class Event{
42 private Person source;
43 public Event(Person source){
44 this.source=source;
45 }
46 public Person getsource(){
47 return this.source;
48 }
49 }
50 //监听接口
51 interface MyPersonListener{
52 public void dorun(Event e);
53 public void doeat(Event e);
54 }
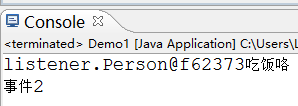
5、输出结果——(显示是哪个监听者对象在做什么事)

6、求职过程中,不管是笔试还是技术面,都经常会涉及常用的设计模式,在使用什么框架时加入什么设计模式,都是考验求职者能力的一步,普遍性很广。