三、布局管理器
Swing中,每个组件在容器中都有一个具体的位置和大小,在容器中摆放各自组件时很难判断其具体位置和大小,这里我们就要引入布局管理器了,它提供了基本的布局功能,可以有效的处理整个窗体的布局。常用的布局管理器包括流布局管理器、边界布局管理器、网格布局管理器等。
1. 绝对布局
绝对布局在上一篇的例子中已经出现过了,是硬性指定组件在容器中的位置和大小,可以使用绝对坐标的方式来指定组件的位置。步骤如下:
(1)使用Container.setLayout(null)方法取消布局管理器
(2)使用Container.setBounds()方法设置每个组件的位置和大小
举一个简单的例子:
Container container = getContentPane(); // 创建容器 JButton jb = new JButton("按钮"); // 创建按钮 jb.setBounds(10, 30, 100, 30); // 设置按钮位置和大小 container.add(jb); // 将按钮添加到容器中
setBounds()方法中,前两个参数是位置的xy坐标,后两个参数是按钮的长和宽。
2. 流布局管理器
流布局管理器是布局管理器中最基本的布局管理器,使用FlowLayout类,像“流”一样从左到右摆放组件,直到占据了这一行的所有空间,再向下移动一行。组件在每一行的位置默认居中排列,要更改位置可自行设置。
在FlowLayout的有参构造方法中,alignment设置为0时,每一行的组件将被指定左对齐排列;当alignment被设置为2时,每一行的组件将被指定右对齐排列;而为1时是默认的居中排列。
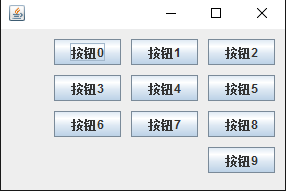
下面举个例子,创建10个按钮并用流布局管理器排列。
1 import java.awt.Container; 2 import java.awt.FlowLayout; 3 4 import javax.swing.JButton; 5 import javax.swing.JFrame; 6 import javax.swing.WindowConstants; 7 8 public class FlowLayoutDemo extends JFrame { 9 10 public FlowLayoutDemo() { 11 Container container = this.getContentPane(); 12 // 设置流布局管理器,2是右对齐,后两个参数分别为组件间的水平间隔和垂直间隔 13 this.setLayout(new FlowLayout(2, 10, 10)); 14 15 // 循环添加按钮 16 for(int i=0; i<10; i++) { 17 container.add(new JButton("按钮" + i)); 18 } 19 20 this.setSize(300, 200); 21 this.setVisible(true); 22 this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); 23 } 24 25 public static void main(String[] args) { 26 new FlowLayoutDemo(); 27 } 28 29 }
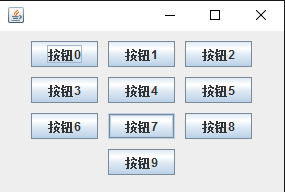
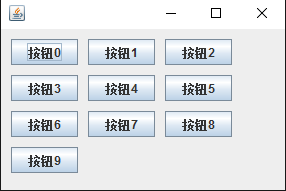
第一个参数为2是右对齐,每个按钮间的水平、垂直间隔都为10。后两个图分别为参数为1居中排列和参数为0左对齐。运行结果如下:



3. 边界布局管理器
在不指定窗体布局时,Swing组件默认的布局管理器是边界布局管理器,使用的是BorderLayout类。在上篇例子中,一个JLabel标签占据了整个空间,实质上是默认使用了边界布局管理器。边界布局管理器还可以容器分为东、南、西、北、中五个区域,可以将组件加入这五个区域中。
下面举一个实例。
1 import java.awt.BorderLayout; 2 import java.awt.Container; 3 4 import javax.swing.JButton; 5 import javax.swing.JFrame; 6 import javax.swing.WindowConstants; 7 8 public class BorderLayoutDemo extends JFrame { 9 10 private String[] border = {BorderLayout.CENTER, BorderLayout.NORTH, 11 BorderLayout.SOUTH, BorderLayout.WEST, BorderLayout.EAST}; // 此数组用于存放组件摆放位置 12 private String[] button = {"中", "北", "南", "西", "东"}; // 此数组用于存放按钮名称 13 14 public BorderLayoutDemo() { 15 Container container = this.getContentPane(); 16 this.setLayout(new BorderLayout()); // 设置容器为边界布局管理器 17 18 // 循环添加按钮 19 for(int i=0; i<button.length ; i++) { 20 container.add(border[i], new JButton(button[i])); // 左参数为设置布局,右参数为创建按钮 21 } 22 23 this.setVisible(true); 24 this.setSize(300, 200); 25 this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); 26 } 27 28 public static void main(String[] args) { 29 new BorderLayoutDemo(); 30 } 31 32 }
运行结果如下:

4. 网格布局管理器
网格布局管理器将容器划分为网格,组件按行按列排列,使用GridLayout类。在此布局管理器中,每个组件的大小都相同,且会填满整个网格,改变窗体大小,组件也会随之改变。
下面看一个实例。
1 import java.awt.Container; 2 import java.awt.GridLayout; 3 4 import javax.swing.JButton; 5 import javax.swing.JFrame; 6 import javax.swing.WindowConstants; 7 8 public class GirdLayoutDemo extends JFrame { 9 10 public GirdLayoutDemo() { 11 Container container = this.getContentPane(); 12 this.setLayout(new GridLayout(7, 3, 5, 5)); // 前两个参数为7行3列,后两个参数为网格间的间距 13 14 for(int i=0; i<20; i++) { 15 container.add(new JButton("按钮" + i)); 16 } 17 18 this.setVisible(true); 19 this.setSize(300, 300); 20 this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); 21 } 22 23 public static void main(String[] args) { 24 new GirdLayoutDemo(); 25 } 26 27 }
运行结果如下,网格共7行3列,网格间的横向、纵向间距都为5:

四、面板
面板也是一个容器,可作为容器容纳其他组件,但也必须被添加到其他容器中。Swing中常用面板有JPanel面板和JScrollPane面板。
1. JPanel
JPanel面板可以聚集一些组件来布局。继承自java.awt.Container类。
下面举个例子。
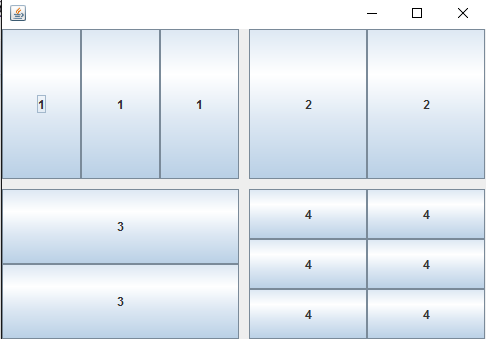
1 import java.awt.Container; 2 import java.awt.GridLayout; 3 4 import javax.swing.JButton; 5 import javax.swing.JFrame; 6 import javax.swing.JPanel; 7 import javax.swing.WindowConstants; 8 9 public class JPanelDemo extends JFrame { 10 11 public JPanelDemo() { 12 Container container = this.getContentPane(); 13 container.setLayout(new GridLayout(2, 1, 10, 10)); // 整个容器为2行1列 14 15 JPanel p1 = new JPanel(new GridLayout(1, 3)); // 初始化一个面板,设置1行3列的网格布局 16 JPanel p2 = new JPanel(new GridLayout(1, 2)); // 初始化一个面板,设置1行2列的网格布局 17 JPanel p3 = new JPanel(new GridLayout(2, 1)); // 初始化一个面板,设置2行1列的网格布局 18 JPanel p4 = new JPanel(new GridLayout(3, 2)); // 初始化一个面板,设置3行2列的网格布局 19 20 p1.add(new JButton("1")); // 在JPanel面板中添加按钮 21 p1.add(new JButton("1")); // 在JPanel面板中添加按钮 22 p1.add(new JButton("1")); // 在JPanel面板中添加按钮 23 p2.add(new JButton("2")); // 在JPanel面板中添加按钮 24 p2.add(new JButton("2")); // 在JPanel面板中添加按钮 25 p3.add(new JButton("3")); // 在JPanel面板中添加按钮 26 p3.add(new JButton("3")); // 在JPanel面板中添加按钮 27 p4.add(new JButton("4")); // 在JPanel面板中添加按钮 28 p4.add(new JButton("4")); // 在JPanel面板中添加按钮 29 p4.add(new JButton("4")); // 在JPanel面板中添加按钮 30 p4.add(new JButton("4")); // 在JPanel面板中添加按钮 31 p4.add(new JButton("4")); // 在JPanel面板中添加按钮 32 p4.add(new JButton("4")); // 在JPanel面板中添加按钮 33 34 container.add(p1); // 在容器中添加面板 35 container.add(p2); // 在容器中添加面板 36 container.add(p3); // 在容器中添加面板 37 container.add(p4); // 在容器中添加面板 38 39 this.setVisible(true); 40 this.setSize(500, 350); 41 this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); 42 } 43 44 public static void main(String[] args) { 45 new JPanelDemo(); 46 } 47 48 }
运行结果如下,可自行对比代码与结果理解JPanel。其中,容器的GridLayout布局设置了横纵都为10的间距,JPanel的GridLayout布局没有设置网格间距。

2. JScrollPane
若遇到一个较小的容器窗体中显示一个较大部分内容的情况,可用JScrollPane面板。这是一个带滚动条的面板,就像平时浏览网页,经常遇到的滚动条一样。
如果需要在JScrollPane面板中放置多个组件,需将这多个组件放置在JPanel面板上,然后将JPanel面板作为一个整体组件添加在JScrollPane面板上。
下面看一个例子。
1 import java.awt.Container; 2 3 import javax.swing.JFrame; 4 import javax.swing.JPanel; 5 import javax.swing.JScrollPane; 6 import javax.swing.JTextArea; 7 import javax.swing.ScrollPaneConstants; 8 import javax.swing.WindowConstants; 9 10 public class JScrollPaneDemo extends JFrame { 11 12 public JScrollPaneDemo() { 13 Container container = this.getContentPane(); 14 15 JTextArea tArea = new JTextArea(20, 50); // 创建文本区域组件 16 tArea.setText("http://www.cnblogs.com/adamjwh/"); 17 18 JScrollPane sp = new JScrollPane(tArea); 19 container.add(sp); 20 21 this.setVisible(true); 22 this.setSize(300, 150); 23 this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); 24 } 25 26 public static void main(String[] args) { 27 new JScrollPaneDemo(); 28 } 29 30 }
其中JTextArea是创建一个文本区域组件,大小为20*50,setText()方法是给该文本区域填值。这里在new一个JScrollPane时,就将文本区域组件添加到其上。运行结果如下:

如果要控制滚动条是否出现等,可查看API直接使用相应方法。
五、按钮组件
1. 提交按钮组件(JButton)
JButton在之前的例子中已经出现多次,是较为常用的组件,用于触发特定动作。可以在按钮上显示文本标签,还可以显示图标,如下:
JButton jb = new JButton(); jb.setIcon(icon); // 设置图标 jb.setToolTipText("图片按钮"); // 设置按钮提示
2. 单选按钮组件(JRadioButton)
默认情况下,单选按钮显示一个圆形图标,通常在其旁放置一些说明性文字。当用户选中某个单选按钮后,按钮组中其它按钮将被自动取消,这时就需要按钮组(ButtonGroup)来将同组按钮放在一起,该按钮组中的按钮只能选择一个,而不在此按钮中的按钮不受影响。语法格式如下:
JRadioButton jr1 = new JRadioButton(); JRadioButton jr1 = new JRadioButton(); JRadioButton jr1 = new JRadioButton(); ButtonGroup group = new ButtonGroup(); group.add(jr1); group.add(jr2); group.add(jr3);
3. 复选框组件(JCheckBox)
复选框是一个方块图标,外加一段描述性文字,与单选按钮的区别就是可以多选。每一个复选框都提供“选中”与“不选中”两种状态。语法格式如下:
JCheckBox jrb = new JCheckBox();
六、列表组件
1. 下拉列表(JComboBox)
下拉列表框使用JComboBox类对象来表示,如下方代码:
JComboBox status = new JComboBox(); status.addItem(null); status.addItem("正在上映"); status.addItem("即将上映"); status.addItem("下架");
显示的样式如下:

2. 列表框(JList)
列表框只是在窗体上占据固定的大小,如果要使列表框具有滚动效果,可以将列表框放入滚动面板中。
使用数组初始化列表框的参数如下。
String[] contents = {"1", "2", "3"};
JList jl = new JList(contents);
将Vector类型的数据作为初始化JList的参数如下。
Vector contents = new Vector(); JList jl = new JList(contents); contents.add("1"); contents.add("2"); contents.add("3");
七、文本组件
1. 文本框(JTextField)
文本框用来显示或编辑一个单行文本,语法格式如下:
JTextField jt = new JTextField("aaa"); // 创建一个文本框,值为aaa JTextField jt2 = new JTextField("aaa", 20); // 创建一个长度为20的文本框,值为aaa jt.setText(""); // 将文本框置空
其余构造方法可参考API。
2. 密码框(JPasswordField)
密码框与文本框的定义与用法类似,但会使用户输入的字符串以某种符号进行加密。如下方代码:
JPasswordField jp = new JPasswordField(); jp.setEchoChar('#'); // 设置回显符号
3. 文本域(JTextArea)
文本域组件在上面的代码中已经出现了,如下方代码所示:
JTextArea tArea = new JTextArea(20, 50); // 创建文本区域组件 tArea.setText("http://www.cnblogs.com/adamjwh/");
以上就是Swing的全部内容了,没有太过深入的内容,在校做Java课设的话会用到这部分知识,而在外工作的很少有使用Swing的,所以就介绍个大概的知识。至于Swing的高级组件,JTabel、高级布局管理器、监听事件等就不再介绍了,想了解的朋友可自行查阅资料。
进阶篇到这里就写完了,如果后面有时间可能会再写个高级篇之类的,写一些线程、JDBC等。Java都写完了的话可能会再开一篇有关JavaWeb的内容,或者写一些基于Java的小游戏制作。