首先安装node.js
下载地址:https://nodejs.org/en/download/
看下是否成功安装 node -v

安装webpack,命令行npm install webpack -g

npm是国外的,使用起来比较慢,我们这里使用淘宝的cnpm镜像来安装vue,命令行npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完npm镜像后,开始安装全局vue-cli脚手架,命令行npm install --global vue-cli

环境搭建好之后,开始创建项目
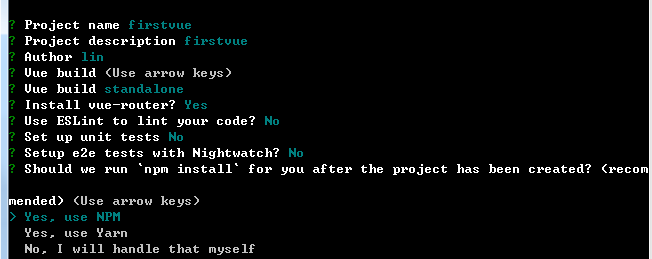
在指定目录创建文件存放项目,进入当前目录,shift+鼠标右键,在此处打开命令窗口,命令行vue init webpack "项目名称"

安装阶段需要用户输入一些信息

安装成功之后进入当前项目,命令行 cd “项目文件夹”
下载依赖,命令行npm install
运行项目,命令行npm run dev
打包项目,命令行npm run build
分环境打包
1、build文件夹新建sit.js
sit.js
'use strict' require('./check-versions')() process.env.NODE_ENV = 'production' const ora = require('ora') const rm = require('rimraf') const path = require('path') const chalk = require('chalk') const webpack = require('webpack') const config = require('../config') config.build.index = path.resolve(__dirname, '../dist/sit/index.html') config.build.assetsRoot = path.resolve(__dirname, '../dist/sit') config.build.assetsPublicPath = '' // 这也可以改为sit的CDN路径 config.build.sit = true config.build.autodDeploy = true const webpackConfig = require('./webpack.prod.conf') const spinner = ora('building for sit...') spinner.start() rm(path.join(config.build.assetsRoot, config.build.assetsSubDirectory), err => { if (err) throw err webpack(webpackConfig, (err, stats) => { spinner.stop() if (err) throw err process.stdout.write(stats.toString({ colors: true, modules: false, children: false, // If you are using ts-loader, setting this to true will make TypeScript errors show up during build. chunks: false, chunkModules: false }) + '\n\n') if (stats.hasErrors()) { console.log(chalk.red(' Build failed with errors.\n')) process.exit(1) } console.log(chalk.cyan(' Build complete.\n')) console.log(chalk.yellow( ' Tip: built files are meant to be served over an HTTP server.\n' + ' Opening index.html over file:// won\'t work.\n' )) }) })
2、config文件夹新建sit.env.js
sit.env.js
'use strict' const merge = require('webpack-merge') const devEnv = require('./dev.env') module.exports = merge(devEnv, { NODE_ENV: '"sit"' })
3、webpack.prod.conf.js引入sit.env.js
const env = process.env.NODE_ENV === 'sit'
? require('../config/sit.env')
: require('../config/prod.env')
4、package.json新加打包命令
"scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "unit": "jest --config test/unit/jest.conf.js --coverage", "e2e": "node test/e2e/runner.js", "test": "npm run unit && npm run e2e", "lint": "eslint --ext .js,.vue src test/unit test/e2e/specs", "sit": "node build/sit.js", "build": "node build/build.js" },
5、sit测试环境打包命令 npm run sit 就大功告成
基于上述内容新加一些简单的需要的配置
1、生产包:npm run build 去掉console
webpack.prod.conf.js
new UglifyJsPlugin({ uglifyOptions: { compress: { warnings: false, drop_debugger: !config.build.sit, //true代表去掉debugger drop_console: !config.build.sit // true代表去掉console } }, sourceMap: config.build.productionSourceMap, parallel: true }),
2、sit测试环境下命令打包上传部署
下载依赖: npm install webpack-sftp-client -D
webpack.prod.conf.js引入
const WebpackSftpClient = require('webpack-sftp-client')
if (config.build.autodDeploy) {
console.log('执行SIT部署')
new WebpackSftpClient({
port: '22',
host: 'exmaple.com',
username: 'root',
password: 'password',
path: config.build.assetsRoot,
remotePath: '/data/website/demo/',
// Show details of uploading for files
verbose: true
})
}