html表单元素
学习要点:
1.表单元素总汇
2.表单元素解析
本章主要探讨HTML5中表单元素,表单元素用于获取用户的输入数据。
一.表单元素总汇
HTML5的表单中,提供了各种可供用户输入的表单控件。
元素名称 说明
form 表示HTML表单
input 表示用来收集用户输入数据的控件
textarea 表示可以输入多行文本的控件
select 表示用来提供一组固定的选项
option 表示提供提供一个选项
optgroup 表示一组相关的option元素
button 表示可用来提交或重置的表单按钮(或一般按钮)
datalist 定义一组提供给用户的建议值
fieldset 表示一组表单元素
legend 表示fieldset元素的说明性标签
label 表示表单元素的说明标签
output 表示计算结果
二.表单元素解析
1.<form>定义表单
解释:<form>元素主要是定义本身是一组表单。
元素属性 说明
method 表示表单的发送方式:有POST和GET两种,默认GET,GET方式发送明码发送,在接收页面的url可以看到?表单元素名称=元素值
POST方式发送,为加密的发送,接收页面的url看不到表单信息
action 表示表单提交的页面,也就是接收表单的页面
enctype 表示浏览器对发送给服务器的数据所采用的编码格式,只有上传我文件是才用到,multipart/form-data
有三种:application/x-www-form-urlencoded(默认编码,enctype 不能将文件上传到服务器)、
multipart/form-data (用于上传文件到服务器)、
text/plain (未规范的编码,不 建议使用,不同浏览器理解不同)
name 设置表单名称,以便程序调用
target 设置提交时的目标位置:_blank、_parent、_self、_top,
也就是接收表单页面以什么方式打开,是新建页面打开,还是当前页面打开,默认当前页面打开
autocomplete 设置浏览器记住用户输入的数据,实现自动完成表单。默认为on自动完成,如果不想自动完成则设置off。就是输入框记录输入过的信息
novalidate 设置是否执行客户端数据有效性检查,后面课程讲解。
<form method="get" name="rgj" action="2.html" enctype="multipart/form-data"> 用户名:<input name="mch"> <button>提交</button> </form>
效果:

2.<input>表示用户输入数据,输入框
解释:<input>元素默认情况会出现一个单行文本框,有五个属性。
属性名称 说明
autofocus 让光标聚焦在某个input元素上,让用户直接输入,不用点击输入框,光标就在输入框里
disabled 禁用input元素,也就是输入框不能输入内容
autocomplete 单独设置input元素的自动完成功能,就是输入框记录输入过的信息
form 让表单外的元素和指定的表单挂钩提交,也就是在表单外的输入框要给表单form标签挂钩,数据才能提交出去
type input元素的类型,内容较多,将在下节课展开讲解
name 定义input元素的名称,以便接收到相应的值
value 设置输入框默认值
聚焦光标
<form> 用户名:<input name="mch" autofocus> <button>提交</button> </form>
效果:

禁用input元素,也就是输入框不能输入内容
<form> 用户名:<input name="mch" disabled> <button>提交</button> </form>
效果:

禁止自动完成,就是输入框记录输入过的信息,如果表单全局做了设置,可以在给输入框做单独的设置
<form> 用户名:<input name="mch" autocomplete="off"> <button>提交</button> </form>
设置输入框默认值
<form> 用户名:<input name="mch" autocomplete="off" value="123"> <button>提交</button> </form>
效果:

表单外的input输入框,也就是在表单外的输入框要给表单form标签挂钩,数据才能提交出去,方法是输入框form=表单id值,如<input name="email"form="register">
<form method="get" id="register"> ... </form> <input name="email"form="register">
3.<label>添加说明标签,将数框用<label>包起来,有两个用途,一个是点击用户名能定位光标,一个是利于css样式布局
<form> <label>用户名:<input name="mch" autocomplete="off" value="123"></label> <button>提交</button> </form>
效果:

for属性关联输入框,for值为输入框id值,关联后点击用户名也能定位光标
<form> <label for="yhm">用户名:</label> <input name="mch" id="yhm" value="123"> <button>提交</button> </form>
解释:<label>元素可以关联input,让用户体验更好。且更加容易设置CSS样式。
4.<fieldset>对表单进行编组
解释:<fieldset>元素可以将一些表单元素组织在一起,形成一个整体。
属性名称 说明
name 给分组定义一个名称
form 让表单外的分组与表单挂钩,form 等于表单id值,这样表单外的分组数据才能提交
disabled 禁用分组内的表单,就是分组内的输入框不能输入内容
<form> <fieldset name="shur" disabled> <label for="yhm">用户名:</label> <input name="mch" id="yhm" value="123"> </fieldset> <button>提交</button> </form>
效果:

5.<legend>添加分组说明标签,给分组加上一个标题,写在分组里
<form> <fieldset name="shur" disabled> <legend>这是一个分组</legend> <label for="yhm">用户名:</label> <input name="mch" id="yhm" value="123"> </fieldset> <button>提交</button> </form>
效果:

解释:<legend>元素给分组加上一个标题。
6.<button>添加按钮
<button type="submit">< button>
解释:<button>元素添加一个按钮,type属性有如下几个值:
值名称 属性值 说明
type
submit 表示按钮的作用是提交表单,默认
reset 表示按钮的作用是重置表单,还原表单默认值,如果没有默认值就是重置为空
button 表示按钮为一般性按钮,没有任何作用提交表单,按钮,主要结合js使用
<form> <label for="yhm">用户名:</label> <input name="mch" id="yhm"> <button type="submit">提交</button> <button type="reset">重置</button> <button type="button">按钮</button> </form>
效果:

button的type属性为submit时,提交时还会提供额外的属性。也就是提交时更改<form>标签的属性
属性名称 说明
form 指定按钮关联的表单,在表单外的提交,关联到一个表单,属性值为<form>标签的id值
formaction 覆盖form元素的action属性,提教时更改<form>标签的action属性,formaction的值就会等于<form>标签的action属性
<form method="get" name="rgj" action="2.html" enctype="multipart/form-data"> 用户名:<input name="mch"> <button formaction="http://www.haosou.com">提交</button> </form>
formenctype 覆盖form元素的enctype属性,原理同上
formmethod 覆盖form元素的method属性,原理同上
formtarget 覆盖form元素的target属性,原理同上
formnovalidate 覆盖form元素的novalidate属性,原理同上
表单外关联提交,指定按钮关联的表单,在表单外的提交,关联到一个表单,form属性值为<form>标签的id值
<form method="get" id="jk" name="rgj" action="2.html" enctype="multipart/form-data"> 用户名:<input name="mch"> </form> <button form="jk">提交</button>
input元素详解
input元素的type属性,输入框
type属性总汇
input元素可以用来生成一个供用户输入数据的简单文本框。在默认的情况下,什么样的数据均可以输入。而通过不同的属性值,可以限制输入的内容。
属性名称 说明
text 一个单行文本框,默认行为
password 隐藏字符的密码框
search 搜索框,在某些浏览器键入内容会出现叉标记取消
submit、reset、button 生成一个提交按钮、重置按钮、普通按钮
number、range 只能输入数值的框;只能输入在一个数值范围的框
checkbox、radio 复选框,用户勾选框;单选框,只能在几个中选一个
image、color 生成一个图片按钮,颜色代码按钮
email、tel、url 生成一个检测电子邮件、号码、网址的文本框
date、month、time、
week、datetime、 获取日期和时间
datetime-local
hidden 生成一个隐藏控件
file 生成一个上传控件
input元素的属性type值为text时,输入框
<form method="get" name="rgj" action="2.html"> 用户名:<input name="mch" type="text"> <button>提交</button> </form>
效果:

input元素的属性type值为text时,呈现的就是一个可以输入任意字符的文本框,这也是默认行为。并且,还提供了一些额外的属性。
属性名称 属性值 说明
list <datalist>标签的id值 指定为文本框提供建议值的datalist元素,其值为datalist元素的id值,就是给输入框设置下拉
<form method="get" name="rgj" action="2.html"> 用户名:<input name="mch" type="text" list="abc"> <button>提交</button> </form> <datalist id="abc"> <option>苹果</option> <!--方法1,选择苹果输入框输入苹果--> <option value="2">香蕉</option> <!--方法2,选择香蕉输入框输入2--> </datalist>
效果:

maxlength 最大输入数 设置文本框最大字符长度
<form method="get" name="rgj" action="2.html"> 用户名:<input name="mch" type="text" maxlength="5"> <button>提交</button> </form>
效果:

pattern 设置内容 用于输入验证的正则表达式,输入内容与设置内容相同才能提交
<form method="get" name="rgj" action="2.html"> 用户名:<input name="mch" type="text" pattern="456789"> <button>提交</button> </form>
效果:

placeholder 设置输入框提示内容 输入字符的提示,给输入框写一个提示信息
<form method="get" name="rgj" action="2.html"> 用户名:<input name="mch" type="text" placeholder="请输入用户名"> <button>提交</button> </form>
效果:

readonly 无 文本框处于只读状态,数据可以提交
<form method="get" name="rgj" action="2.html"> 用户名:<input name="mch" type="text" value="gffff" readonly> <button>提交</button> </form>
效果:

disabled 无 本框处于禁用状态,数据不可提交
<form method="get" name="rgj" action="2.html"> 用户名:<input name="mch" type="text" value="gffff" disabled> <button>提交</button> </form>
效果:

size 像素 设置文本框宽度
<form method="get" name="rgj" action="2.html"> 用户名:<input name="mch" type="text" size="100"> <button>提交</button> </form>
效果:

value 默认值 设置文本框初始值
<form method="get" name="rgj" action="2.html"> 用户名:<input name="mch" type="text" value="456"> <button>提交</button> </form>
效果:

required 无 表明用户必须输入一个值,否则无法通过输入验证,提交会提示输入信息
<form method="get" name="rgj" action="2.html"> 用户名:<input name="mch" type="text" required > <button>提交</button> </form>
效果:

input元素的属性type值为password时,密码框
<form method="get" name="rgj" action="2.html"> 用户名:<input name="mch" type="password" required > <button>提交</button> </form>
效果:

input元素的属性type值为password时,一般用于密码框的输入,所有的字符都会显示星号。 密码框也有一些额外属性。
属性名称 属性值 说明
maxlength 字符长度数 设置密码框最大字符长度,超过设置的长度不能输入
pattern 设置密码内容 用于输入验证的正则表达式,输入密码与设置密码不相同不能提交
placeholder 设置密码框提示信息 输入密码的提示
readonly 无 密码框处于只读状态,默认值可以提交
disabled 无 文本框处于禁用状态,不能提交
size 像素 设置密码框宽度
value 设置默认值 设置密码框初始值
required 无 表明用户必须输入同一个值,没有输入内容无法提交,给出提示
注意:使用方法给输入框一样
input元素的属性type值为search时,搜索框
<form method="get" name="rgj" action="2.html"> <input name="mch" type="search" required > <button>搜索</button> </form>
效果:

和文本框一致,在除火狐浏览器的其他现代浏览器,会显示一个叉来取消 搜索内容。额外属性也和text输入框一致。参照输入框
input元素的属性type值为number时,带输入拖动框
<form method="get" name="rgj" action="2.html"> <input type="number" name="xz" min="1" max="100" value="10"> <button>提交</button> </form>
效果:

input元素的属性type值为range时,不带输入拖动框
<form method="get" name="rgj" action="2.html"> <input type="range" name="xz" min="1" max="100" value="10"> <button>提交</button> </form>
效果:

注意:以上两种拖动框,不同浏览器可能显示方式不同。生成一个数值范围文本框,只是样式是拖动式。两种拖动框额外属性如下:
属性名称 属性值 说明
list <datalist>标签的id值 指定为文本框提供建议值的datalist元素,其值为datalist元素的id值,详情见输入框list属性
min 设置最小数值 设置可接受的最小值
max 设置最大数值 设定可接受的最大值
readonly 无 设置文本框内容只读
required 无 表明用户必须输入一个值,否则无法通过输入验证
step 步长数 指定上下调节值的步长,比如设置2,拖动滑块就是2468这样2位步长的跨度
value 设置默认值 指定初始值
input元素的属性type值为date、month、time、week、datetime、datetime-local系列时,时间日期系统框
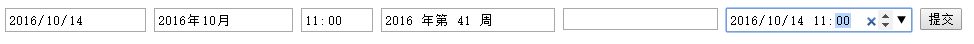
<form method="get" name="rgj" action="2.html"> <input type="date"> <!--年月日--> <input type="month"> <!--年月--> <input type="time"> <!--时分--> <input type="week"> <!--年周--> <input type="datetime"> <!--年月日时分--> <input type="datetime-local"> <!--系统时区,年月日时分--> <button>提交</button> </form>
效果:

实现文本框可以获取日期和时间的值,但支持的浏览器不完整。我们测试Chrome 和Opera支持,其他浏览器尚未支持。所以,在获取日期和时间,目前还是推荐使用jQuery 等前端库来实现日历功能。额外属性和number一致。
属性名称 属性值 说明
list <datalist>标签的id值 指定为文本框提供建议值的datalist元素,其值为datalist元素的id值,详情见输入框list属性
min 设置最小数值 设置可接受的最小值
max 设置最大数值 设定可接受的最大值
readonly 无 设置文本框内容只读
required 无 表明用户必须输入一个值,否则无法通过输入验证
value 设置默认值 指定初始值
input元素的属性type值为color时,颜色选择框
<form method="get" name="rgj" action="2.html"> <input type="color" name="yse"> <button>提交</button> </form>
效果:

解释:实现文本框获取颜色的功能,最新的现代浏览器测试后IE不支持,其余的都能 显示一个颜色对话框提供选择。
input元素的属性type值为checkbox时,复选框,也就是多选框
<form method="get" name="rgj" action="2.html"> 音乐:<input type="checkbox" name="yse" value="5"> 体育:<input type="checkbox" name="tu" value="6"> <button>提交</button> </form>
效果:

input元素的属性type值为radio时,单选框
<form method="get" name="rgj" action="2.html"> <input type="radio" name="yse" value="5">男 <input type="radio" name="yse" value="6">女 <button>提交</button> </form>
效果:

复选框或单选框。额外属性如下:
属性名称 属性值 说明
checked 无 设置复选框、单选框是否为勾选状态
required 无 表示用户必须勾选,否则无法通过验证,没有勾选会给提示
value 默认值 设置复选框、单选框勾选状态时提交的数据。
input元素的属性type值为submit、reset、button时,生成按钮
<form method="get" name="rgj" action="2.html"> <input type="submit"> <!--生成一个提交按钮--> <input type="reset"> <!--生成一个重置按钮--> <input type="button" value="按钮"> <!--生成一个普通按钮--> </form>
解释:生成一个按钮,三种模式:提交、重置和一般按钮,如果是submit提交时,还提供了和<button>元素一样的额外属性:formaction、formenctype、formmethod、formtarget和formnovalidate。详情见<button>元素额外属性
input元素的属性type值为image时,图片提交按钮
<form method="get" name="rgj" action="2.html"> <input type="text" name="sdf"> <input type="image" src="723.png"> </form>
效果:

解释:生成一个图片按钮,点击图片就实现提交功能,并且传送了分区响应数据。图片 按钮也提供了一些额外属性。
属性名称 属性值 说明
src 图片路径 指定要显示图像的URL
alt 说明文字 提供图片的文字说明
width 像素 图像的长度
height 像素 图像的高度
提交额外属性formaction、formenctype、formmethod、formtarget 和formnovalidate。详情见<button>元素额外属性
input元素的属性type值为email、tel、url时,邮件地址框,电话框,网址框
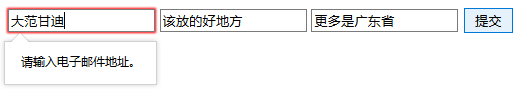
<form method="get" name="rgj" action="2.html"> <input type="email" name="sdf1"> <!--邮件地址框--> <input type="tel" name="sdf2"> <!--电话框--> <input type="ur" name="sdf3"> <!--网址框--> <button>提交</button> </form>
效果:

解释:email为电子邮件格式、tel为电话格式、url为网址格式。但对于这几种类型,浏览器支持是不同的email支持比较好,现在浏览器都支持格 式验证;tel基本不支持;url支持一般,部分浏览器只要检测到http://就能通过。额外属性和text 一致。详情见输入框
input元素的属性type值为hidden时,隐藏框
<form method="get" name="rgj" action="2.html"> <input type="hidden" name="id" value="1"> <button>提交</button> </form>
解释:生成一个隐藏控件,一般用于表单提交时关联主键ID提交,而这个数据作为隐藏存在
input元素的属性type值为file时,上传框
<form method="get" name="rgj" action="2.html"> <input type="file" name="shch" accept="image/png,image/ipg"> <button>提交</button> </form>
效果:

解释:生成一个文件上传控件,用于文件的上传。额外提供了一些属性:
属性名称 属性值 说明
accept 指定上传类型 指定接受的MIME类型
required 无 表明用户必须提供一个值,否则无法通过验证
<select> 下拉框
<form method="get" name="rgj" action="2.html"> <select name="shuig"> <option value="1">苹果</option> <option value="2">香蕉</option> <option value="3">甘蔗</option> </select> <button>提交</button> </form>
效果:

<optgroup>分组元素
<form method="get" name="rgj" action="2.html"> <select name="shp"> <optgroup label="水果类"> <option value="1">苹果</option> <option value="1">香蕉</option> </optgroup> <optgroup label="粗粮"> <option value="1">大米</option> <option value="1">小麦</option> </optgroup> </select> <button>提交</button> </form>
效果:

解释:<select>下拉列表元素至少包含一个<option>子元素,才能形成有效的选项列表。<select>元素包含两个子元素<option>项目元素和<optgroup>分组元素,还包含了一些额外属性。
<select>属性名称 属性值 说明
name 给下拉框设置一个名称 设定提交时的名称
disabled 无 将下拉列表禁用
form 值为< form >表单id值 将表单外的下拉列表与某个表单挂钩
size 行数 设置下拉列表的高度
multiple 无 设置是否可以多选
autofocus 无 获取焦点
required 无 选择验证,设置后必须选择才能通过
<textarea>文本框
<form method="get" name="rgj" action="2.html"> <textarea name="wb" placeholder="请输入您的内容" required></textarea> <button>提交</button> </form>
效果:

解释:生成一个可变更大小的多行文本框。属性如下:
<textarea>属性名称 属性值 说明
name 名称 设定提交时的名称
form 值为<form >标签的id值 将表单外的多行文本框与某个表单挂钩
readonl 无 设置多行文本框只读
disabled 无 将多行文本框禁用
maxlength 字符数 设置最大可输入的字符长度
autofocus 无 获取焦点
placeholder 提示信息 设置输入时的提示信息
rows 文本框行高数 设置行数
cols 文本框列宽高数 设置列数
wrap soft和hard 设置文字长度超出文本框宽度时,是否插入换行符,有soft(否)和hard(是)两种
required 无 设置必须输入值,否则无法通过验证
output计算结果,计算两个文本框之间的值
<form oninput="res.value = num1.valueAsNumber* num2.valueAsNumber"> <input type="number" id="num1">x <input type="number" id="num2"> <output for="num1 num2" name="res"> </form>
效果:

解释:output就是计算两个文本框之间的值,其实就是内嵌了JavaScript功能
输入验证
HTML5对表单提供了输入验证检查方式,但这种验证还是比较简陋的,并且不同的浏览器支持的成熟度还不同。在大部分情况 ,可能还是要借助jQuer 等前端库来实现丰富的验证功能和显示效果。
输入框验证required,必须填写一个值
<form method="get" name="rgj" action="2.html"> <input type="text" required> <button>提交</button> </form>
拖动框验证,限定在某一个范围内
<form method="get" name="rgj" action="2.html"> <input type="number" min="10" max="100"> <button>提交</button> </form>
使用正则表达式 验证
<form method="get" name="rgj" action="2.html"> <input type="text" name="hm" placeholder="请输入区号+座机" pattern="^[d]{2,4}-[d]{6,8}$"> <button>提交</button> </form>
浏览器支持的成熟度还不同
禁止表单验证novalidate
<form method="get" name="rgj" action="2.html" novalidate> <button>提交</button> </form>