jQuery EasyUI,SplitButton(分割按钮)组件

学习要点:
1.加载方式
2.属性列表
3.方法列表
本节课重点了解 EasyUI 中 SplitButton(分割按钮)组件的使用方法,这个组件依赖 于 Menu(菜单)组件和 LinkButton(按钮)组件。
注意:SplitButton(分割按钮)组件与,MenuButton(菜单按钮)是一样的,不同是(分割按钮)组件多了一个分隔符
一加载方式
class 加载方式
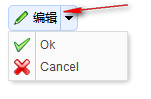
<a href="javascript:void(0)" id="edit" class="easyui-splitbutton" data-options="menu:'#box',iconCls:'icon-edit'">编辑</a> <div id="box" style="100px;"> <div data-options="iconCls:'icon-ok'">Ok</div> <div data-options="iconCls:'icon-cancel'">Cancel</div> </div>
splitbutton()给一个符号规则的元素实现分割按钮菜单
JS 加载方式
$('#bt').splitbutton({
menu:'#box', //在按钮里指向菜单元素
iconCls:'icon-edit', //设置按钮图标
plain:false, //按钮不扁平化,显示按钮轮廓
duration:50 //定义鼠标划过按钮时显示菜单所持续的时间,单位为毫秒。默认为100。
});
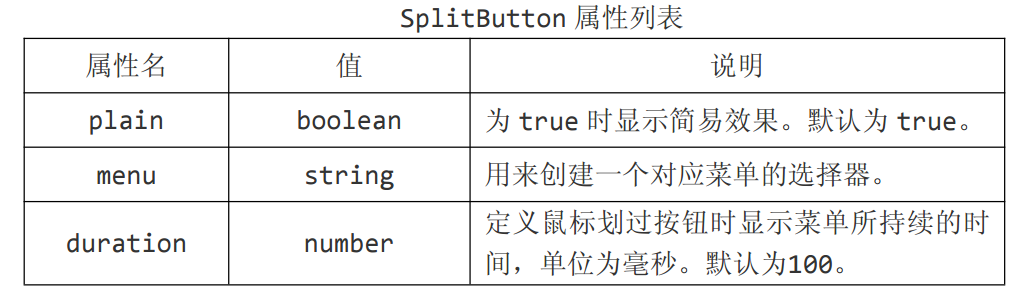
二.属性列表

plain boolean 为 true 时显示简易效果。默认为 true。
menu string 用来创建一个对应菜单的选择器。
duration number 定义鼠标划过按钮时显示菜单所持续的时间,单位为毫秒。默认为100。
$(function () { //按钮部分 $('#bt').splitbutton({ menu:'#box', //在按钮里指向菜单元素 iconCls:'icon-edit', //设置按钮图标 plain:false, //按钮不扁平化,显示按钮轮廓 duration:50 //定义鼠标划过按钮时显示菜单所持续的时间,单位为毫秒。默认为100。 }); //菜单部分 $('#box').menu({ zIndex:100, //设置菜单的层级关系 }); });
属性列表,其他属性,参考依赖组件 LinkButton
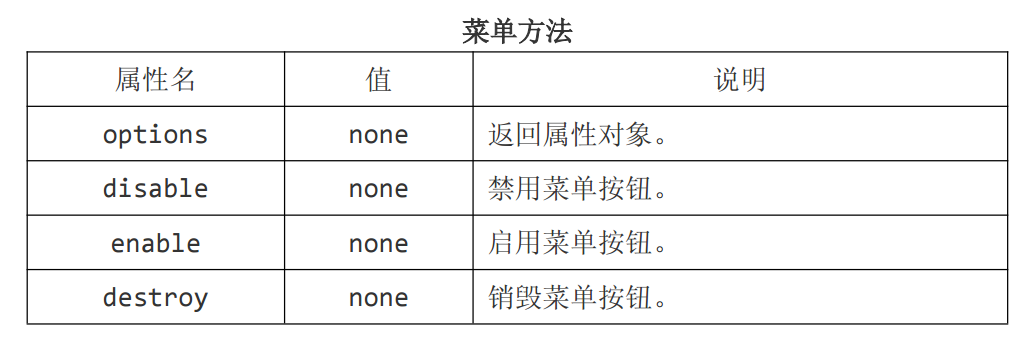
三.菜单方法

options none 返回属性对象。
$(function () { //按钮部分 $('#bt').splitbutton({ menu:'#box', //在按钮里指向菜单元素 iconCls:'icon-edit', //设置按钮图标 plain:false, //按钮不扁平化,显示按钮轮廓 duration:50 //定义鼠标划过按钮时显示菜单所持续的时间,单位为毫秒。默认为100。 }); //菜单部分 $('#box').menu({ zIndex:100, //设置菜单的层级关系 }); alert($('#bt').splitbutton('options')); //返回属性对象 });
disable none 禁用菜单按钮。
$(function () { //按钮部分 $('#bt').splitbutton({ menu:'#box', //在按钮里指向菜单元素 iconCls:'icon-edit', //设置按钮图标 plain:false, //按钮不扁平化,显示按钮轮廓 duration:50 //定义鼠标划过按钮时显示菜单所持续的时间,单位为毫秒。默认为100。 }); //菜单部分 $('#box').menu({ zIndex:100, //设置菜单的层级关系 }); $('#bt').splitbutton('disable'); //禁用菜单按钮。 });
enable none 启用菜单按钮。
$(function () { //按钮部分 $('#bt').splitbutton({ menu:'#box', //在按钮里指向菜单元素 iconCls:'icon-edit', //设置按钮图标 plain:false, //按钮不扁平化,显示按钮轮廓 duration:50 //定义鼠标划过按钮时显示菜单所持续的时间,单位为毫秒。默认为100。 }); //菜单部分 $('#box').menu({ zIndex:100, //设置菜单的层级关系 }); $('#bt').splitbutton('enable'); //启用菜单按钮。 });
destroy none 销毁菜单按钮。
$(function () { //按钮部分 $('#bt').splitbutton({ menu:'#box', //在按钮里指向菜单元素 iconCls:'icon-edit', //设置按钮图标 plain:false, //按钮不扁平化,显示按钮轮廓 duration:50 //定义鼠标划过按钮时显示菜单所持续的时间,单位为毫秒。默认为100。 }); //菜单部分 $('#box').menu({ zIndex:100, //设置菜单的层级关系 }); $('#bt').splitbutton('destroy'); //销毁菜单按钮 });
重写默认
扩展自$.fn.linkbutton.defaults。使用$.fn.splitbutton.defaults 重写默认 值对象。
注意:菜单部分的属性,方法,事件,参照菜单即可