jQuery EasyUI,TimeSpinner(时间微调)组件

学习要点:
1.加载方式
2.属性列表
3.事件列表
4.方法列表
本节课重点了解 EasyUI 中 TimeSpinner(时间微调)组件的使用方法,这个组件依赖于 Spinner(微调)组件。
一.加载方式
class 加载方式
<input id="box" class="easyui-timespinner">
timespinner()将一个输入框执行时间微调组件方法
JS 加载调用
$(function () { $('#box').timespinner({ value: '00:00', min: '00:00', max: '23:59', editable: false, }); });
二.属性列表
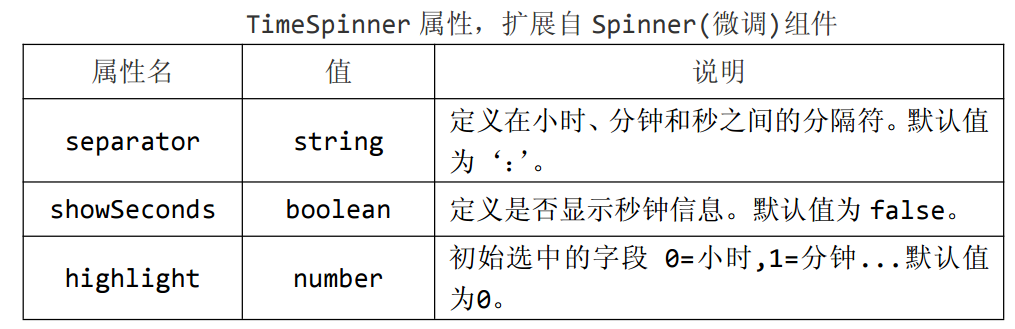
TimeSpinner 属性,扩展自 Spinner(微调)组件,所以微调组件也是可以用的

separator string 定义在小时、分钟和秒之间的分隔符。默认值为‘:’。
$(function () { $('#box').timespinner({ value: '00:00', //初始时间 min: '00:00', //最小值 max: '23:59', //最大值 separator:'/' }); });
showSeconds boolean 定义是否显示秒钟信息。默认值为 false。
$(function () { $('#box').timespinner({ value: '00:00', //初始时间 min: '00:00', //最小值 max: '23:59', //最大值 separator:'/', showSeconds:true }); });
highlight number 初始选中的字段 0=小时,1=分钟...默认值为0。
$(function () { $('#box').timespinner({ value: '00:00', //初始时间 min: '00:00', //最小值 max: '23:59', //最大值 highlight:1, }); });
三.事件列表
TimeSpinner(时间微调)组件继承自 Spinner(微调)组件。
事件列表
$(function () { $('#box').timespinner({ value: '00:00', //初始时间 min: '00:00', //最小值 max: '23:59', //最大值 highlight: 1, onSpinUp: function () { alert('点击了上微调按钮'); }, onSpinDown: function () { alert('点击了下微调按钮'); }, }); });
四.方法列表
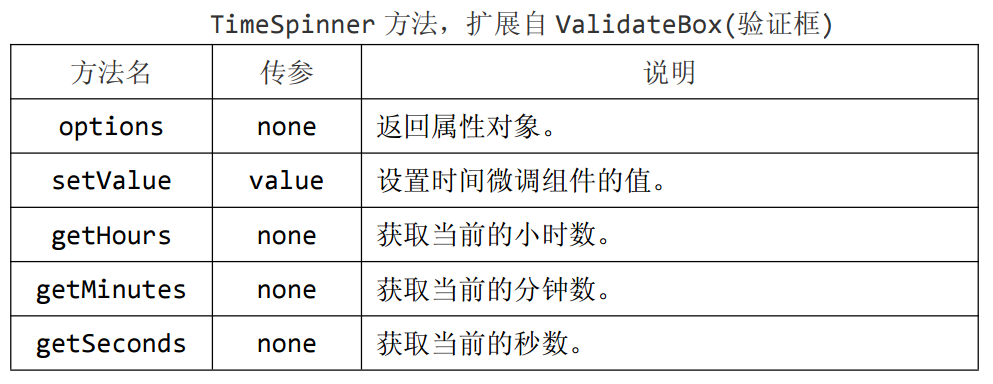
TimeSpinner 方法,扩展自 ValidateBox(验证框)

options none 返回属性对象。
$(function () { $('#box').timespinner({ value: '00:00', //初始时间 min: '00:00', //最小值 max: '23:59', //最大值 highlight: 1, }); alert($('#box').timespinner('options')); });
setValue value 设置时间微调组件的值。
$(function () { $('#box').timespinner({ value: '00:00', //初始时间 min: '00:00', //最小值 max: '23:59', //最大值 highlight: 1, }); $('#box').timespinner('setValue','12:23:45'); });
getHours none 获取当前的小时数。
$(function () { $('#box').timespinner({ value: '00:00', //初始时间 min: '00:00', //最小值 max: '23:59', //最大值 highlight: 1, }); $(document).click(function () { alert($('#box').timespinner('getHours')); alert($('#box').timespinner('getMinutes')); alert($('#box').timespinner('getSeconds')); }); });
getMinutes none 获取当前的分钟数。
$(function () { $('#box').timespinner({ value: '00:00', //初始时间 min: '00:00', //最小值 max: '23:59', //最大值 highlight: 1, }); $(document).click(function () { alert($('#box').timespinner('getHours')); alert($('#box').timespinner('getMinutes')); alert($('#box').timespinner('getSeconds')); }); });
getSeconds none 获取当前的秒数。
$(function () { $('#box').timespinner({ value: '00:00', //初始时间 min: '00:00', //最小值 max: '23:59', //最大值 highlight: 1, }); $(document).click(function () { alert($('#box').timespinner('getHours')); alert($('#box').timespinner('getMinutes')); alert($('#box').timespinner('getSeconds')); }); });
我们可以使用$.fn.timespinner.defaults 重写默认值对象。