1、按钮的制作方式
-
用图片(目前用的不多)
-
纯CSS a标签
-
input 图片二决定了input的类型 当input的type属性是submit button等这些的时候他呈现一个按钮
-
2、CSS
-
行内元素设置宽高不生效,适用display:block;可以将行内元素设置为块集元素
-
text-align可以是文字在容器中横向居中
-
line-height当数值与height一样的时候文字垂直居中
-
text-decoration将文字下划线去除
-
background属性可以为元素设置背景颜色
-
color属性可以为文字设置颜色
-
font-family属性可以设置字体
-
border:none 去除默认边框
3、未美化按钮案例
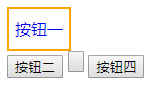
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 a{ 7 width:60px; 8 height: 40px; 9 border: 2px solid orange; 10 display: block;/*行内元素设置宽高不生效,适用display:block;可以将行内元素设置为块集元素 */ 11 text-align: center ;/*文字在容器中横向居中*/ 12 line-height: 40px;/*当数值与height一样的时候文字垂直居中*/ 13 text-decoration: none;/*将文字下划线去除*/ 14 15 } 16 17 </style> 18 </head> 19 <body> 20 <a href="#" >按钮一</a> 21 <input type="submit" value="按钮二"> 22 <input type="button" name="按钮三"> 23 <button>按钮四</button> 24 </body> 25 </html>
运行结果:

4、美化制作按钮案例:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 a{ 7 width:60px;/*设置宽60像素*/ 8 height: 40px;/*设置高40像素*/ 9 border: 2px solid orange;/*设置边框为边长橙色2像素*/ 10 display: block;/*行内元素设置宽高不生效,适用display:block;可以将行内元素设置为块集元素 */ 11 text-align: center ;/*文字在容器中横向居中*/ 12 line-height: 40px;/*当数值与height一样的时候文字垂直居中*/ 13 text-decoration: none;/*将文字下划线去除*/ 14 background: skyblue;/*设置元素背景颜色:天蓝色*/ 15 color:white;/*设置文字颜色:白色*/ 16 border:none ;/*去除边框*/ 17 margin-bottom: 10px;/*下部外边框距离10像素*/ 18 19 } 20 .bt{ 21 width:60px;/*设置宽60像素*/ 22 height: 40px;/*设置高40像素*/ 23 border: 2px solid orange;/*设置边框为边长橙色2像素*/ 24 display: block;/*行内元素设置宽高不生效,适用display:block;可以将行内元素设置为块集元素 */ 25 text-align: center ;/*文字在容器中横向居中*/ 26 line-height: 40px;/*当数值与height一样的时候文字垂直居中*/ 27 text-decoration: none;/*将文字下划线去除*/ 28 background: skyblue;/*设置元素背景颜色:天蓝色*/ 29 color:white;/*设置文字颜色:白色*/ 30 border:none ;/*去除边框*/ 31 margin-bottom: 10px;/*下部外边框距离10像素*/ 32 33 } 34 35 </style> 36 </head> 37 <body> 38 <a href="#" >按钮一</a> 39 <input type="submit" value="按钮二" class="bt"> 40 <input type="button" value="按钮三" class="bt"> 41 <button class="bt" >按钮四</button> 42 </body> 43 </html>
运行结果:
