Androidstudio中listView视图列表控件的使用小练习
————安德风
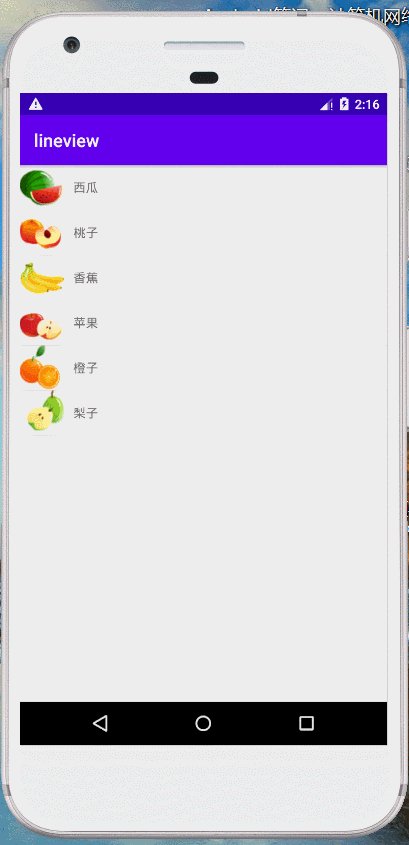
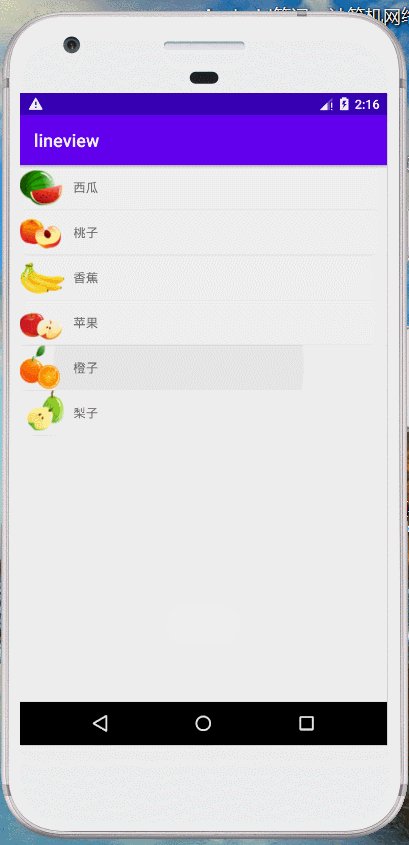
一、制作水果列表清单(带图标版)最终效果演示:

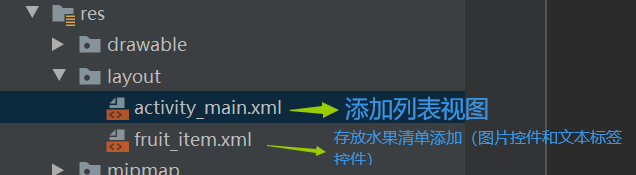
1、布局设计

①activity_main.xml源代码
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 tools:context=".MainActivity"> 7 <ListView 8 android:layout_width="match_parent" 9 android:layout_height="match_parent" 10 android:id="@+id/listview"></ListView> 11 </LinearLayout>
②fruit_item.xml水果清单布局源代码
1 <LinearLayout 2 xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="wrap_content" 5 > 6 <ImageView 7 android:layout_width="wrap_content" 8 android:layout_height="wrap_content" 9 android:id="@+id/fruit_image"/> 10 <TextView 11 android:layout_width="wrap_content" 12 android:layout_height="wrap_content" 13 android:id="@+id/fruitname" 14 android:layout_gravity="center_vertical" 15 android:layout_marginLeft="10dp"/> 16 </LinearLayout>
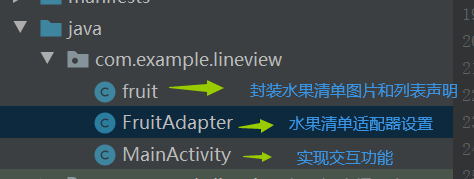
2、功能实现:

①MainActivity.java源代码
1 package com.example.lineview; 2 3 import androidx.appcompat.app.AppCompatActivity; 4 5 import android.os.Bundle; 6 import android.view.View; 7 import android.widget.AdapterView; 8 import android.widget.ArrayAdapter; 9 import android.widget.ListView; 10 import android.widget.Toast; 11 12 import java.util.ArrayList; 13 import java.util.List; 14 15 public class MainActivity extends AppCompatActivity implements AdapterView.OnItemClickListener { 16 private List<fruit> fruitList = new ArrayList<>();//声明水果列表清单 17 @Override 18 protected void onCreate(Bundle savedInstanceState) { 19 super.onCreate(savedInstanceState); 20 setContentView(R.layout.activity_main); 21 initFruits();// 初始化水果数据 22 23 FruitAdapter arrayAdapter = new FruitAdapter(MainActivity.this,R.layout.fruit_item,fruitList); 24 25 ListView listView = (ListView) findViewById(R.id.listview); 26 listView.setAdapter(arrayAdapter); 27 28 // //ArraryAdapter适配器,通过泛型来指定要适配的数据类型,然后在构造函数中把要适配的数据传入。 29 // ArrayAdapter<String> arrayAdapter= new ArrayAdapter<String>( 30 // MainActivity.this, android.R.layout.simple_list_item_1,fruits); 31 // ListView listView = (ListView) findViewById(R.id.listview); 32 // listView.setAdapter(arrayAdapter); 33 listView.setOnItemClickListener(this); 34 35 } 36 37 38 //水果添加图片以及文字设置 39 40 private void initFruits(){ 41 42 // fruit apple = new fruit("苹果",R.drawable.apple); 43 // fruitList.add(apple); 44 // fruit banana = new fruit("香蕉",R.drawable.banana_pic); 45 // fruitList.add(banana); 46 // fruit orange = new fruit("橙子",R.drawable.orange_pic); 47 // fruitList.add(orange); 48 fruit watermelon = new fruit("西瓜",R.drawable.xigua); 49 fruitList.add(watermelon); 50 fruit taozi = new fruit("桃子",R.drawable.taozi); 51 fruitList.add(taozi); 52 fruit xiangjiao = new fruit("香蕉",R.drawable.banana); 53 fruitList.add(xiangjiao); 54 fruit apple = new fruit("苹果",R.drawable.apple); 55 fruitList.add(apple); 56 fruit orange= new fruit("橙子",R.drawable.orange); 57 fruitList.add(orange); 58 fruit lizi= new fruit("梨子",R.drawable.lizi); 59 fruitList.add(lizi); 60 61 62 } 63 64 //实现点击水果清单中任何一项水果出现响应的弹出框功能 65 @Override 66 public void onItemClick(AdapterView<?> parent, View view, int position, long id) { 67 fruit fruit = fruitList.get(position); 68 Toast.makeText(MainActivity.this,fruit.getName(),Toast.LENGTH_SHORT).show(); 69 } 70 }
②fruit.java 水果清单封装声明功能
1 package com.example.lineview; 2 3 public class fruit { 4 private String name; 5 private int imageId; 6 public fruit (String name,int imageId){ 7 this.name = name; 8 this.imageId = imageId; 9 } 10 public String getName() { 11 return name; 12 } 13 public int getImageId() { 14 return imageId; 15 } 16 }
③FruitAdapter水果适配器功能设置
1 package com.example.lineview; 2 3 import android.content.Context; 4 import android.view.LayoutInflater; 5 import android.view.View; 6 import android.view.ViewGroup; 7 import android.widget.ArrayAdapter; 8 import android.widget.ImageView; 9 import android.widget.TextView; 10 11 import com.example.lineview.R; 12 import com.example.lineview.fruit; 13 14 import java.util.List; 15 16 public class FruitAdapter extends ArrayAdapter<fruit> { 17 18 private int resourceId; 19 20 public FruitAdapter(Context context, int textViewResourceId, List<fruit> objects){ 21 super(context,textViewResourceId,objects); 22 resourceId = textViewResourceId; 23 24 } 25 26 27 @Override 28 public View getView(int position, View convertView, ViewGroup parent){ 29 fruit fruit = getItem(position); //获取当前项的Fruit实例 30 View view= LayoutInflater.from(getContext()).inflate(resourceId,parent,false); 31 ImageView fruitImage = (ImageView) view.findViewById(R.id.fruit_image); 32 TextView fruitName =(TextView) view.findViewById(R.id.fruitname); 33 fruitImage.setImageResource(fruit.getImageId()); 34 fruitName.setText(fruit.getName()); 35 return view; 36 } 37 }
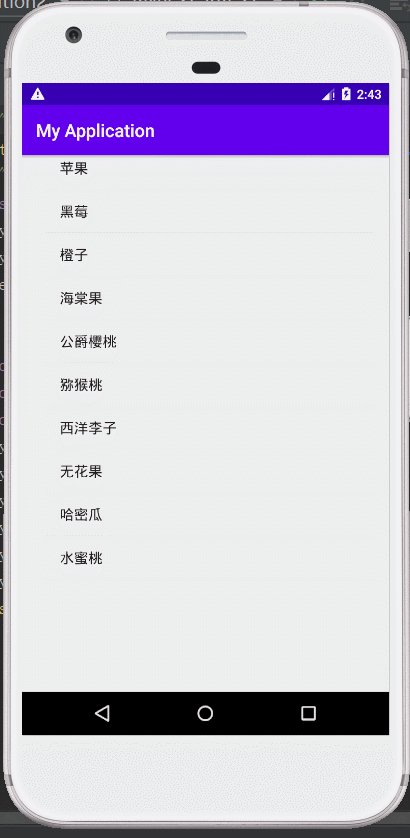
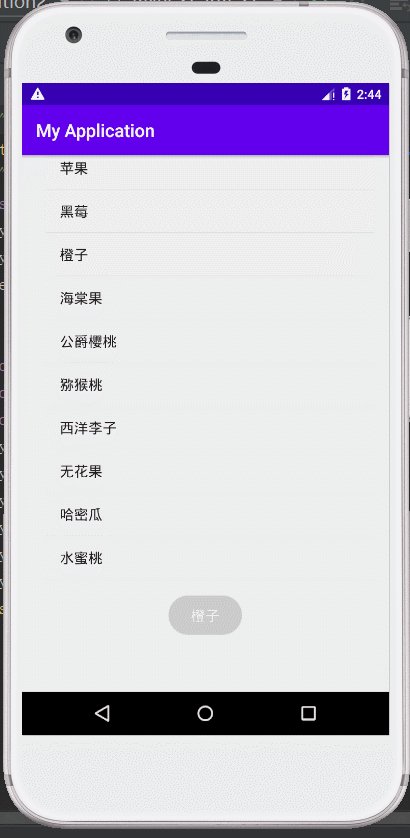
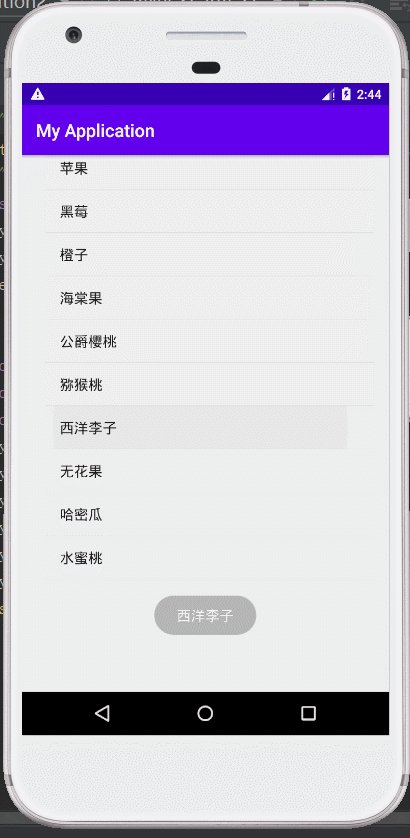
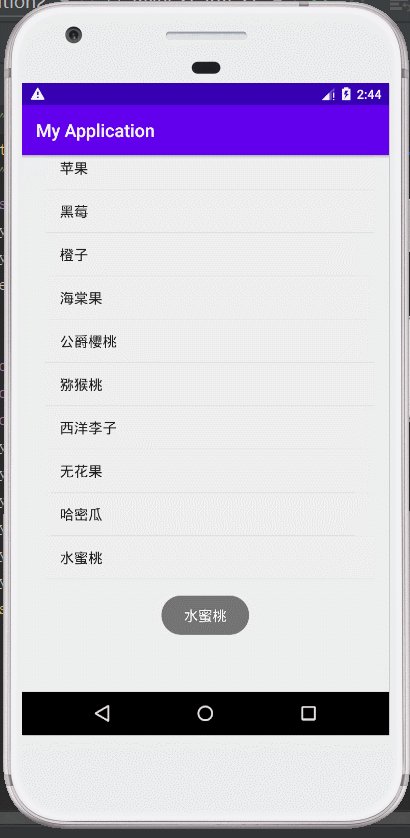
二、制作水果列表清单(无图标版)最终效果演示:

1、界面布局设计activity_main.xml源代码
1 <?xml version="1.0" encoding="utf-8"?> 2 <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".MainActivity"> 8 9 <ListView 10 android:id="@+id/listview" 11 android:layout_width="368dp" 12 android:layout_height="623dp" 13 app:layout_constraintBottom_toBottomOf="parent" 14 app:layout_constraintEnd_toEndOf="parent" 15 app:layout_constraintHorizontal_bias="0.609" 16 app:layout_constraintStart_toStartOf="parent" 17 app:layout_constraintTop_toTopOf="parent" 18 app:layout_constraintVertical_bias="0.496" /> 19 </androidx.constraintlayout.widget.ConstraintLayout>
2、功能实现MainActivity.java
1 package com.example.myapplication2; 2 3 import androidx.appcompat.app.AppCompatActivity; 4 5 import android.os.Bundle; 6 import android.view.View; 7 import android.widget.AdapterView; 8 import android.widget.ArrayAdapter; 9 import android.widget.ListView; 10 import android.widget.TextView; 11 import android.widget.Toast; 12 13 public class MainActivity extends AppCompatActivity { 14 private String[]fruits={ 15 "苹果","黑莓","橙子","海棠果","公爵樱桃","猕猴桃","西洋李子","无花果","哈密瓜","水蜜桃", 16 }; 17 @Override 18 protected void onCreate(Bundle savedInstanceState) { 19 super.onCreate(savedInstanceState); 20 setContentView(R.layout.activity_main); 21 //ArraryAdapter适配器,通过泛型来指定要适配的数据类型,然后在构造函数中把要适配的数据传入 22 ArrayAdapter<String> arrayAdapter=new ArrayAdapter<String>(MainActivity.this,android.R.layout.simple_list_item_1,fruits); 23 //Android中提供了很多适配器,这里使用的是ArrayAdapter,它可以通过泛型来指定要适配的数据类型,然后在构造函数中把要适配的数据传入。 24 /** 25 * 因为数据都是字符串,所以ArrayAdapter的泛型指定为String。 26 * ArrayAdapter的构造函数传入3个数据: 27 * 28 * 1是Context 传入当前的上下文 29 * 2是ListView子项布局的ID 30 * 3是要适配的数据 31 *android.R.layout.simple_list_item_1作为ListView子项布局的ID,这时安卓内置的布局文件。里面只有一个TextView,可用于显示一段文本。 32 * 33 * 最后调用ListView的setAdapter()方法将构建好的适配器对象传递进去。 34 * 35 * 36 */ 37 38 39 ListView listView=findViewById(R.id.listview);//寻找列表视图id 40 listView.setAdapter(arrayAdapter);//列表视图创建适配器(Adapter)=》数组中的数据无法直接传递给ListView,这时需要借助适配器(Adapter)来完成。 41 42 //列表视图建立监听器(OnItemClickListener) 43 listView.setOnItemClickListener(new AdapterView.OnItemClickListener() { 44 @Override 45 public void onItemClick(AdapterView<?> parent, View view, int i, long id) { 46 //弹出框输出两种方式 47 //方法一:调用view参数实现弹出框输出 48 Toast.makeText(MainActivity.this, ((TextView)view).getText(), Toast.LENGTH_SHORT).show(); 49 50 51 //方法二:通过switch多分支选择数组实现弹出框输出 52 // switch (i){ 53 // case 0: 54 // Toast.makeText(MainActivity.this, fruits[0], Toast.LENGTH_SHORT).show(); 55 // break; 56 // case 1: 57 // Toast.makeText(MainActivity.this, fruits[1], Toast.LENGTH_SHORT).show(); 58 // break; 59 // case 2: 60 // Toast.makeText(MainActivity.this, fruits[2], Toast.LENGTH_SHORT).show(); 61 // break; 62 // case 3: 63 // Toast.makeText(MainActivity.this, fruits[3], Toast.LENGTH_SHORT).show(); 64 // break; 65 // case 4: 66 // Toast.makeText(MainActivity.this, fruits[4], Toast.LENGTH_SHORT).show(); 67 // break; 68 // case 5: 69 // Toast.makeText(MainActivity.this, fruits[5], Toast.LENGTH_SHORT).show(); 70 // break; 71 // case 6: 72 // Toast.makeText(MainActivity.this, fruits[6], Toast.LENGTH_SHORT).show(); 73 // break; 74 // case 7: 75 // Toast.makeText(MainActivity.this, fruits[7], Toast.LENGTH_SHORT).show(); 76 // break; 77 // case 8: 78 // Toast.makeText(MainActivity.this, fruits[8], Toast.LENGTH_SHORT).show(); 79 // break; 80 // case 9: 81 // Toast.makeText(MainActivity.this, fruits[9], Toast.LENGTH_SHORT).show(); 82 // break; 83 // } 84 } 85 }); 86 87 88 89 90 91 92 } 93 }
三、制作水果列表清单Toast弹出框带图片版
1、最终效果演示:

2、功能实现MainActivity(布局设计跳过与前面的布局设计一样不作过多的赘述)
1 package com.example.listview4; 2 3 import androidx.appcompat.app.AppCompatActivity; 4 5 import android.os.Bundle; 6 import android.view.View; 7 import android.widget.AdapterView; 8 import android.widget.ArrayAdapter; 9 import android.widget.ImageView; 10 import android.widget.LinearLayout; 11 import android.widget.ListView; 12 import android.widget.TextView; 13 import android.widget.Toast; 14 15 public class MainActivity extends AppCompatActivity { 16 private String[]fruits={ 17 "苹果","黑莓","橙子","海棠果","公爵樱桃","猕猴桃","西洋李子","无花果","哈密瓜","水蜜桃", 18 19 }; 20 private int[] imgs={ 21 R.drawable.apple,R.drawable.heimei,R.drawable.orange,R.drawable.htg,R.drawable.yingtao,R.drawable.mht, 22 R.drawable.xylz,R.drawable.whg,R.drawable.hmg,R.drawable.smt, 23 }; 24 @Override 25 protected void onCreate(Bundle savedInstanceState) { 26 super.onCreate(savedInstanceState); 27 setContentView(R.layout.activity_main); 28 //ArraryAdapter适配器,通过泛型来指定要适配的数据类型,然后在构造函数中把要适配的数据传入 29 ArrayAdapter<String> arrayAdapter=new ArrayAdapter<String>(MainActivity.this,android.R.layout.simple_list_item_1,fruits); 30 //Android中提供了很多适配器,这里使用的是ArrayAdapter,它可以通过泛型来指定要适配的数据类型,然后在构造函数中把要适配的数据传入。 31 /** 32 * 因为数据都是字符串,所以ArrayAdapter的泛型指定为String。 33 * ArrayAdapter的构造函数传入3个数据: 34 * 35 * 1是Context 传入当前的上下文 36 * 2是ListView子项布局的ID 37 * 3是要适配的数据 38 *android.R.layout.simple_list_item_1作为ListView子项布局的ID,这时安卓内置的布局文件。里面只有一个TextView,可用于显示一段文本。 39 * 40 * 最后调用ListView的setAdapter()方法将构建好的适配器对象传递进去。 41 * 42 * 43 */ 44 45 46 ListView listView=findViewById(R.id.listview);//寻找列表视图id 47 listView.setAdapter(arrayAdapter);//列表视图创建适配器(Adapter)=》数组中的数据无法直接传递给ListView,这时需要借助适配器(Adapter)来完成。 48 49 //列表视图建立监听器(OnItemClickListener) 50 listView.setOnItemClickListener(new AdapterView.OnItemClickListener() { 51 @Override 52 public void onItemClick(AdapterView<?> parent, View view, int i, long id) { 53 //弹出框输出两种方式 54 //方法一:调用view参数实现弹出框输出 55 Toast toast= Toast.makeText(MainActivity.this, ((TextView)view).getText(), Toast.LENGTH_SHORT); 56 57 ImageView imageView=new ImageView(MainActivity.this);//图片控件实例化 58 imageView.setImageResource(imgs[i]);//通过数组的方式加载图片 59 LinearLayout toastview= (LinearLayout) toast.getView();//通过线性布局方式弹出框输出图片 60 toastview.setOrientation(LinearLayout.VERTICAL);//图片垂直输出(线性布局格式) 61 toastview.addView(imageView);//导入图片控件 62 63 toast.show();//弹出框展示 64 65 //方法二:通过switch多分支选择数组实现弹出框输出 66 // switch (i){ 67 // case 0: 68 // Toast.makeText(MainActivity.this, fruits[0], Toast.LENGTH_SHORT).show(); 69 // break; 70 // case 1: 71 // Toast.makeText(MainActivity.this, fruits[1], Toast.LENGTH_SHORT).show(); 72 // break; 73 // case 2: 74 // Toast.makeText(MainActivity.this, fruits[2], Toast.LENGTH_SHORT).show(); 75 // break; 76 // case 3: 77 // Toast.makeText(MainActivity.this, fruits[3], Toast.LENGTH_SHORT).show(); 78 // break; 79 // case 4: 80 // Toast.makeText(MainActivity.this, fruits[4], Toast.LENGTH_SHORT).show(); 81 // break; 82 // case 5: 83 // Toast.makeText(MainActivity.this, fruits[5], Toast.LENGTH_SHORT).show(); 84 // break; 85 // case 6: 86 // Toast.makeText(MainActivity.this, fruits[6], Toast.LENGTH_SHORT).show(); 87 // break; 88 // case 7: 89 // Toast.makeText(MainActivity.this, fruits[7], Toast.LENGTH_SHORT).show(); 90 // break; 91 // case 8: 92 // Toast.makeText(MainActivity.this, fruits[8], Toast.LENGTH_SHORT).show(); 93 // break; 94 // case 9: 95 // Toast.makeText(MainActivity.this, fruits[9], Toast.LENGTH_SHORT).show(); 96 // break; 97 // } 98 } 99 }); 100 101 102 103 104 105 106 } 107 }