Android Canvas图形绘制自定义View——人与鱼小demo
——安德风QQ1652102745
亮点分析:
①通过paint画笔类绘制图形实现填充与描边
②自定义设置文字字体
③灵活玩转贝塞尔曲线
④灵活掌握坐标(起始点、中转点、结束点)通过路径闭合绘制完整的2d图形
⑤绘制想要的图形、圆形、线条等
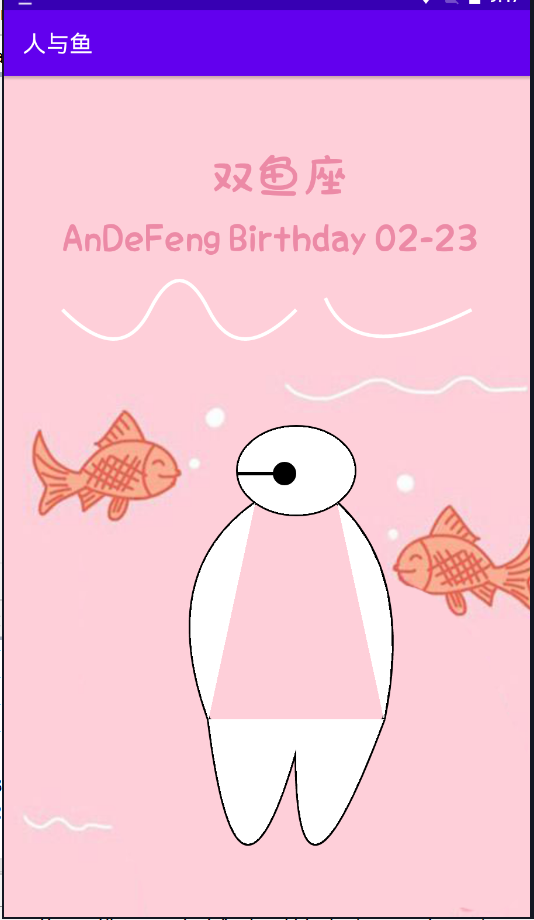
一、效果图:

二、功能实现MainActivity.java(这次demo纯java代码实现布局设计,没有用到xml,所以这次不再提供activity_main.xml源代码了)
1 package com.example.adfdabai; 2 3 import androidx.annotation.NonNull; 4 import androidx.annotation.RequiresApi; 5 import androidx.appcompat.app.AppCompatActivity; 6 7 import android.content.Context; 8 import android.content.res.AssetManager; 9 import android.graphics.Bitmap; 10 import android.graphics.BitmapFactory; 11 import android.graphics.BlurMaskFilter; 12 import android.graphics.Canvas; 13 import android.graphics.Color; 14 import android.graphics.Paint; 15 import android.graphics.Path; 16 import android.graphics.RectF; 17 import android.graphics.Typeface; 18 import android.os.Build; 19 import android.os.Bundle; 20 import android.view.View; 21 22 public class MainActivity extends AppCompatActivity { 23 24 25 26 @Override 27 protected void onCreate(Bundle savedInstanceState) { 28 super.onCreate(savedInstanceState); 29 setContentView(R.layout.activity_main); 30 MyView myView=new MyView(this);//myview实例化 31 32 setContentView(myView);//加载myView布局 33 } 34 35 36 37 38 //一、创键MyView继承View视图 39 public class MyView extends View { 40 public String shape; 41 private Canvas canvas; 42 43 public Paint paint; 44 45 public MyView(Context context) { 46 super(context); 47 } 48 49 //创建画布 50 @RequiresApi(api = Build.VERSION_CODES.LOLLIPOP) 51 @Override 52 protected void onDraw(Canvas canvas) { 53 super.onDraw(canvas); 54 55 56 //绘制背景图 57 Bitmap bitmap = BitmapFactory.decodeResource(this.getResources(),R.drawable.image); 58 canvas.drawBitmap(bitmap,0,0,null); 59 60 // // 设置画布背景颜色为粉色 61 // canvas.drawColor(Color.TRANSPARENT); 62 //创建画笔 63 Paint paint = new Paint(); 64 65 66 67 paint.setColor(Color.parseColor("#EC8AA6"));//画笔颜色为深粉色 68 paint.setTextSize(80);//字体大小为80 69 paint.setAntiAlias(true);//去除齿轮 70 paint.setStyle(Paint.Style.FILL);//设置画笔样式为实心 71 String fontPath = "yuan.ttf";//导入字体(路径assets目录下yuan.tff;如果没有assets目录需要右键main,new--folder--Assets folder创建assets目录) 72 Typeface tf = Typeface.createFromAsset(getAssets(), fontPath); 73 paint.setTypeface(tf); 74 // paint.setShadowLayer(5,0,0,Color.BLACK);//设置投影效果 75 canvas.drawText("双鱼座", 350, 200, paint); 76 paint.setTextSize(60);//字体大小为40 77 canvas.drawText("AnDeFeng Birthday 02-23", 100, 300, paint); 78 79 80 81 //绘制条纹 82 paint.setColor(Color.WHITE);//设置画笔颜色为白色 83 Path mypath=new Path(); 84 // paint.setColor(Color.WHITE);//设置画笔颜色为白色 85 paint.setStyle(Paint.Style.STROKE);//设置画笔样式为空心 86 // paint.setColor(Color.WHITE);//设置画笔颜色为白色 87 paint.setStrokeWidth(6);//设置画笔的宽度为6 88 //绘制连续波浪线 89 mypath.moveTo(100, 400);//起始线 90 mypath.quadTo(200, 500, 250, 400);//quadTo 用于绘制圆滑曲线,即贝塞尔曲线。 91 mypath.moveTo(250, 400); 92 mypath.quadTo(300, 300, 350, 400); 93 mypath.moveTo(350, 400); 94 mypath.quadTo(400, 500, 500, 400); 95 96 mypath.moveTo(550, 380); 97 mypath.quadTo(600, 500, 800, 400); 98 99 canvas.drawPath(mypath, paint); 100 101 102 { //绘制大白 103 104 105 106 paint.setStyle(Paint.Style.STROKE);//设置画笔1样式为空心 107 paint.setColor(Color.BLACK);//设置画笔1颜色为黑色 108 Paint paint1=new Paint();//画笔2 109 paint1.setStyle(Paint.Style.FILL);//画笔2样式 设置为实心 110 paint1.setColor(Color.WHITE);//设置画笔2颜色为白色 111 // canvas.drawCircle(500,700,50,paint); 112 113 RectF oval2 = new RectF(200, 600, 200, 240);// 设置个新的长方形,扫描测量 114 //大白的头部 115 oval2.set(400, 600, 600, 750);//椭圆形 116 canvas.drawOval(oval2, paint);//画笔1黑色描边 117 canvas.drawOval(oval2, paint1);//画笔2白色填充 118 119 120 //绘制大白眼睛 121 paint.setColor(Color.BLACK);//设置画笔颜色为黑色 122 paint.setStyle(Paint.Style.FILL);//设置画笔样式为实心 123 124 canvas.drawCircle(480, 680, 20, paint); 125 //绘制大白的嘴巴 126 paint.setColor(Color.BLACK);//设置画笔颜色为黑色 127 paint.setStyle(Paint.Style.STROKE);//设置画笔样式为空心 128 129 //直线绘制 130 Path mypath2=new Path();//新建一个路径为路径2 131 mypath2.moveTo(400, 680);//起始线 132 mypath2.lineTo(480, 680);//结束线 133 canvas.drawPath(mypath2, paint); 134 135 //绘制大白的身体 136 Path mypath3=new Path();//新建一个路径为路径3 137 //左半边身体弧形 138 mypath3.moveTo(430, 730);//起始线 139 mypath3.quadTo(260, 850, 350, 1100);//quadTo 用于绘制圆滑曲线,即贝塞尔曲线。 140 //右半边身体弧形 141 mypath3.moveTo(570, 730);//起始线 142 mypath3.quadTo(700, 850, 650, 1100);//quadTo 用于绘制圆滑曲线,即贝塞尔曲线。 143 144 //下半身弧形 145 mypath3.moveTo(350, 1100);//起始线 146 mypath3.quadTo(500, 1200, 650, 1100);//quadTo 用于绘制圆滑曲线,即贝塞尔曲线。 147 148 //绘制左脚 149 mypath3.moveTo(350, 1100);//起始线 150 mypath3.quadTo(400, 1500, 500, 1150);//quadTo 用于绘制圆滑曲线,即贝塞尔曲线。 151 //绘制右脚 152 mypath3.moveTo(500, 1150);//起始线 153 mypath3.quadTo(500, 1500, 650, 1100);//quadTo 用于绘制圆滑曲线,即贝塞尔曲线。 154 paint1.setStyle(Paint.Style.FILL);//画笔2样式 设置为实心 155 paint1.setColor(Color.WHITE);//设置画笔2颜色为白色 156 canvas.drawPath(mypath3, paint); 157 canvas.drawPath(mypath3, paint1); 158 159 } 160 161 162 163 164 165 } 166 } 167 168 169 170 171 172 173 174 }
三、创建assets文件目录导入字体