vue create [项目名称]
提示选择一个preset(预置项),或自定义:

选择自定义选项:

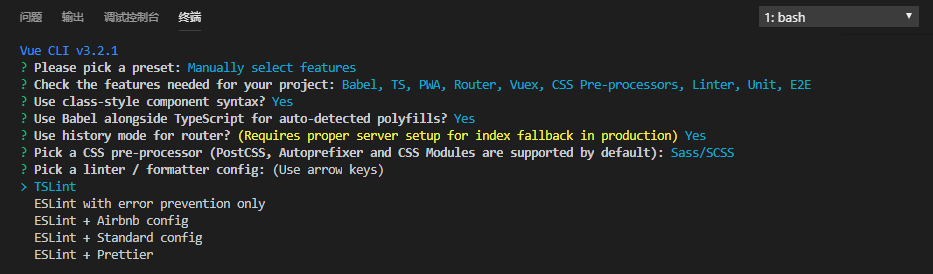
全选,看看都有什么?

是否使用class风格的组件语法?Y

是否使用Babel为TypeScript做转义?Y

路由是否使用History模式?Y

选择一种CSS预处理:Less (如果安装Sass/SCSS,需要本地预先安装python)

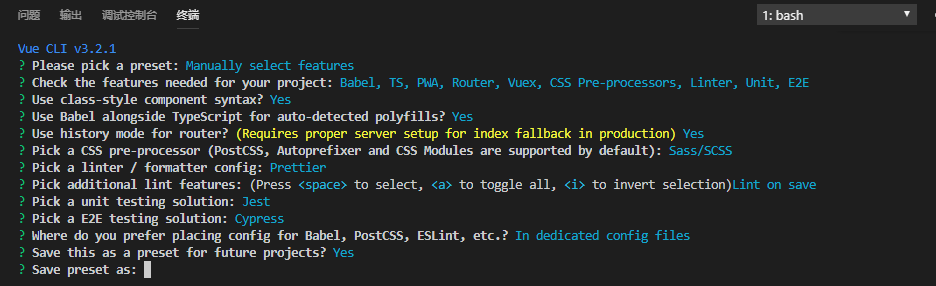
选择一种TypeScript格式化规范类型:ESLint + Prettier

保存时检测 还是 提交时检测并修复:Lint on save

选择一种单元测试方案:Jest

选择一种E2E(端对端)测试方案:Cypress(只在Chrome浏览器上测试)

将以上配置存放到哪里?In dedicated config files (单独文件中)

是否保存为preset(预设项,以后可以使用的,就不用像这样再一步一步来):Y

保存preset为(给预置项个名字):All
之后系统自动安装项目并生成preset(预置项)


在 home 目录下的一个json文件,是@vue/cli 的全局配置,可以使用 vue config 命令来审查或修改全局的 CLI 配置

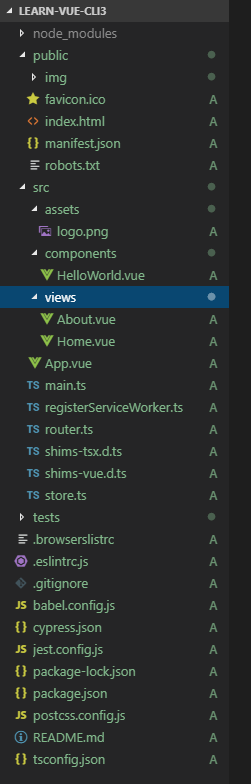
项目目录结构:

可以看到项目是使用TypeScript编写,如果想使用JavaScript编辑,在安装选项时不选择TypeScript即可。