1、下载并安装JDK
2、下载并安装Android Studio
上面两项不管用weex还是eros都是前置条件,度娘有大量教程。
开始eros
手脚架安装:
$ npm i -g eros-cli
或者使用(推荐):
$ cnpm i -g eros-cli
因为eros-cli依赖了node-sass,若报错请自行搜索。
生成模板
$ eros init
键入命令后根据提示完善配置信息,也可一路回车。
之后下载所需依赖 ,手脚架在Windows中需要有 Git bash
$ npm install
$ eros install
两者缺一不可,其中 npm install 大家比较熟悉,不多介绍。
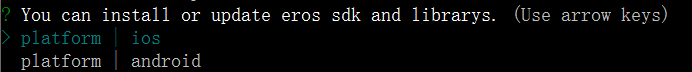
eros install会提示让你选择针对的是android还是ios:

安装完依赖之后:
在Android Studio中引入项目

引入后可能会报错,但大部分错误跟着Android Studio的引导都能解决
运行项目run

附注
真机调试需要做的准备:
修改本机hosts文件
如:在里面添加一条 192.168.0.111 adoctors . cn
将adoctors.cn替换为你在 eros.native.js 中填写的 jsServer 域名,
或者为本地的ip

配置相关
eros.native.js:是eros 关于三端的配置文件,文件变动的时候需要打内置包 eros pack 到对应平台,并重新运行你的 app 。
eros.dev.js:开发相关配置,也就是脚手架需要读取的配置,因为此项配置,是在脚手架启动的时候才回去读取,所以每次变动,都需要重新启 eros dev 开发服务。
之后开启服务
$ eros dev
关闭拦截器
点击左侧调试按钮,出现弹窗点击“调试页面”在里面打开或者关闭拦截器开关,打开时从本地加载资源,关闭从服务端加载资源,调试时请关闭拦截器。
经过上面的一系列努力就可以愉快的编写代码,并可以实时的在手机上看到效果了。