盒子模型
CSS中有一种基础设计模式叫盒模型,盒模型定义了Web页面中的元素如何来解析。
在盒模型中主要包括width、height、border、background、padding和margin这些属性,而且他们之间的层次关系可以相互影响。
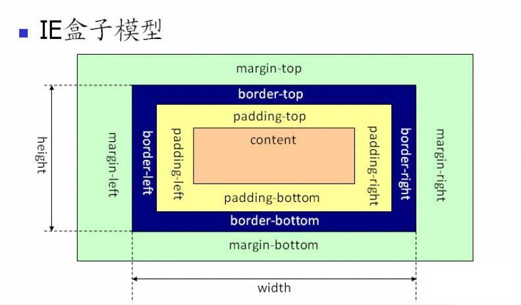
w3c的标准盒子模型 和 IE的传统盒子模型的区别
标准 w3c 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分。

和标准 w3c 盒子模型不同的是:ie 盒子模型的 content 部分包含了 border 和 pading。

注意:不加 doctype 声明, ie 浏览器会采用 ie 盒子模型去解释你的盒子,而 ff 会采用标准 w3c 盒子模型解释你的盒子... 所以网页在不同的浏览器中就显示的不一样了。反之,加上了 doctype 声明,所有浏览器都会采用标准 w3c 盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致了。
伸缩布局: FlexBox
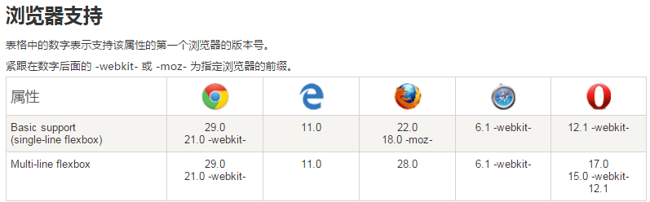
CSS3为display属性增加了一个新值flex,于是诞生了一种新的布局方式:flexbox布局。
flexbox布局的优点是可以根据需要自动修改弹性容器内项目的间距和大小。利用这点,可以在不借助任何框架的情况下,只用短短几行代码就实现响应式布局(项目宽度可以自适应)
语法:div{ display: -webkit-flex; display: flex; }
在flexbox布局中,若子元素沿x轴排列,则称x轴为主轴,y轴为副轴(侧轴),反之亦然。

flex-direction
flex-direction属性决定主轴的方向(即项目排列方向)
语法: flex-direction:row | row-reverse | column | column-reverse;
row(默认值):主轴为水平方向,起点在左端
row-reverse:主轴为水平方向,起点在右端
column:主轴为垂直方向,起点在上沿
column-reverse:主轴为垂直方向,起点在下沿
justify-content
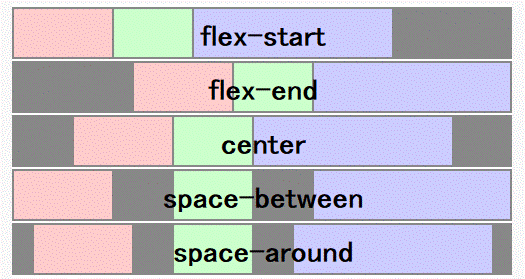
justify-content属性定义了项目在主轴上的对齐方式
语法: justify-content: flex-start | flex-end | center | space-between | space-around
flex-start:默认值 , 表示相对于主轴起点对齐。
flex-end:表示相对于主轴终点对齐。
center:居中对齐。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。
space-between:表示两端对齐并将剩余空间在主轴方向上进行平均分配 (首尾项目靠边)
space-around:表示居中对齐然后在主轴方向上将剩余空间平均分配 (首尾项目和边界之间有空白)

align-items
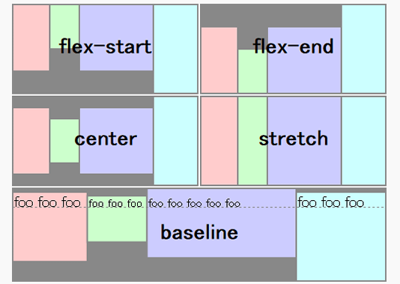
align-items属性: 用来表示可伸缩项目在侧轴方向上的对齐方式(每行内子元素的对齐方式)
语法: align-items : flex-start | flex-end | center | baseline | stretch
baseline : 以第一行文字底部为基准对齐。
stretch:默认值,如果容器项目没设高度,则采用stretch, 所有项目都和最高的一样。如果项目有高度,则显示 为 flex-start。

flex-wrap
flex-wrap属性:定义是否允许换行
语法: flex-wrap: nowrap | wrap | wrap-reverse
nowrap - 默认, 弹性容器为单行。该情况下弹性子项可能会溢出容器。
wrap - 弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行
wrap-reverse -反转 wrap 排列。
注意:
(1)如果项目横排,且项目无width属性时,项目宽度和内容宽度相同。
(2)给项目设置width属性时,项目总宽少于容器的时候, 会按width设置,项目总宽超出容器时,因为默认不换行,宽度自适应(平分宽度)。
(3)设置换行,则宽度还按width设置的显示。
flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式。默认值为 row nowrap;
align-content
当进行多行布局时,可以使用align-content属性来指定各行之间的对齐方式。
语法: align-content : flex-start | flex-end | center | space-between | space-around | stretch
flex-start:从cross(侧轴)-start开始布局所有行。
flex-end:从cross-end开始布局所有行。
center:居中布局所有行。
space-between:均分行之间的空白。
space-around: 均分每行两侧空白。
stretch: 默认值。当子元素没有指定高度时,则采
用此设定,扩展高度填满父元素。

align-self
该属性是给各个可伸缩项设置自己的在侧轴上的对齐方式的
之前在容器上设置的align-item属性是作为一个整体设置的,所有的元素对齐方式都一样。
align-self属性会覆盖之前的align-item属性,让每个可伸缩项在侧轴上具有不同的对齐方式,设置align-self时,不要在伸缩容器中设置align-item。
语法: align-self : flex-start | flex-end | center | baseline | stretch

order
order属性控制元素在布局中出现的顺序。(添加在伸缩项目上,针对所有行的项目进行排序 )
注意:若子元素有多个,只在一个上面加了order,则效果可能跟你想的会有所出入哦~
语法: order: -1;
flex
一般有两种使用方法(添加在伸缩项目):
1、设所有伸缩项目 flex: 1, 这样所有子元素的总宽度等于容器宽度(原来多行会变一行)。
2、在所有flex: 1 的基础上,可以给个别子元素单独设置 flex : 2,这样该元素宽度是其它元素的2倍。
flex-grow
可以使用flex-grow属性来指定元素宽度,但是该样式属性对于元素宽度的计算方法与flex样式属性对于元素宽度的计算方法有所不同。(添加在伸缩项目上)
注意:
(1)当给所有伸缩项目设置 flex-grow : 1 ,并且允许换行时,则每行内项目均分宽度,填满整行。
(2)如果项目本身有宽度,则参考此宽度决定是否换行,而因为有flex-grow:1,则自动调整最终宽度,填满整行。
(3)如果不允许换行,则可以选择用flex-grow 或flex-shrink。
a. 当子元素的width样式属性值的总和小于容器元素的宽度值时,必须通过flex-grow样式属性来调整子元素宽度
b. 当子元素的width样式属性值的总和大于容器元素的宽度值时,必须通过flex-shrink样式属性来调整子元素宽度。
计算方法如下:
<div id=”main”>
<div class=”content”></div>
<div class=”content”></div>
<div class=”content”></div>
</div>
<style>
#main {
display: flex;
600px;
}
.content {
150px;
flex-grow:1;
}
.content:nth-child(2) {
flex-grow:3;
}
</style>
当伸缩项目宽度总和小于伸缩容器宽度时:
1、600(容器宽度)-150*3(三个样式类名为content的div元素宽度的总宽度)=150
2、150/5(三个样式类名为content的div元素宽度的flex-grow样式属性值的总和)=30
第一个与第三个样式类名为content的div元素宽度均等于150(其width样式属性值+)+30*1(其flew-grow样式属性值)=180px
第二个样式类名为content的div元素宽度的宽度等于150(其width样式属性值+)+30*3(其flew-grow样式属性值)=240px
flex-shrink
<style>
#main {
display: flex;
600px;
}
.content {
display: flex;
flex-direction: column;
250px;
flex-shrink:1;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex-shrink:3;
}
</style>
当伸缩项目宽度总和大于伸缩容器宽度时:
1、250*3(三个样式类名为content的div元素宽度的总宽度)-600(容器宽度)=150
2、150/5(三个样式类名为content的div元素宽度的flex-shrink样式属性值的总和)=30
第一个与第三个样式类名为content的div元素宽度的宽度均等于250(其width样式属性值+)-30*1(其flew-shrink样式属性值)=220px
3、第二个样式类名为content的div元素宽度的宽度等于250(其width样式属性值+)-30*3(其flew-grow样式属性值)=160px
另附上阮一峰大神经典的骰子实例:http://www.ruanyifeng.com/blog/2015/07/flex-examples.html