组长博客
本组(组名)所有成员
| 短学号 | 姓名 |
|---|---|
| 2236 | 王耀鑫(组长) |
| 2210 | 陈超颖 |
| 2209 | 陈湘怡 |
| 2228 | 许培荣 |
| 2204 | 滕佳 |
| 2205 | 何佳琳 |
| 2237 | 沈梓耀 |
| 2233 | 陈志荣 |
| 2234 | 林银河 |
| 2244 | 林明镇 |
| 2220 | 黄恒杰 |
团队贡献比
| 成员 | 贡献比例(%) | 分工 |
|---|---|---|
| 王耀鑫 | 9 | 小组规划、答辩 |
| 陈超颖 | 10 | ppt、博客撰写 |
| 陈湘怡 | 5 | 前端 |
| 许培荣 | 5 | 后端、整合 |
| 滕佳 | 8 | 前端 |
| 何佳琳 | 6 | 前端 |
| 沈梓耀 | 10 | 评审表、ppt |
| 陈志荣 | 6 | 前端、ppt |
| 林银河 | 10 | 后端、数据库 |
| 林明镇 | 14 | 后端 |
| 黄恒杰 | 17 | 博客撰写 |
GitHub 项目链接
本组 Beta 冲刺站立会议博客链接汇总
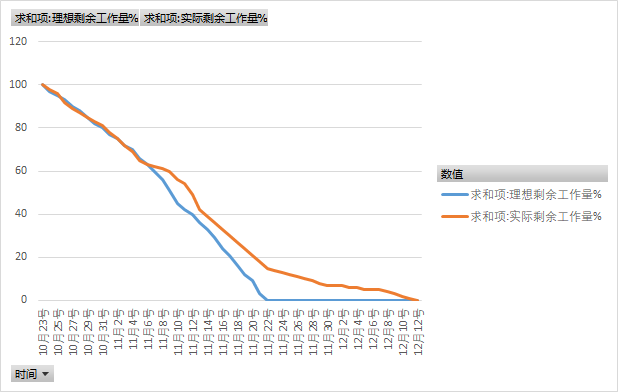
燃尽图

原计划、达成情况及原因分析
- 原计划将什么功能做到什么程度
原计划将登录、注册、认证、以及三大功能:快车、顺风车、短租车全部完成。 - 实际做得怎样了
实际上全部按期完成,且有空余时间对界面进行重新的美化和升级。 - 如果没有达成,反思是哪些因素影响的
我们团队没有该问题。我们团结友爱,共同进步。
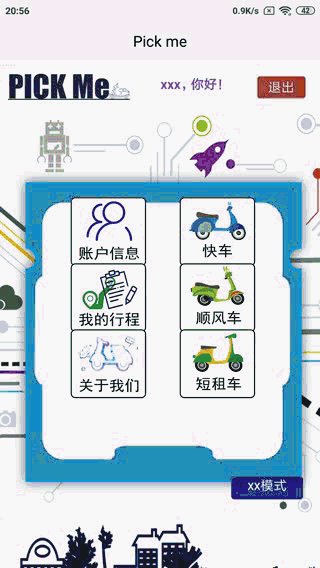
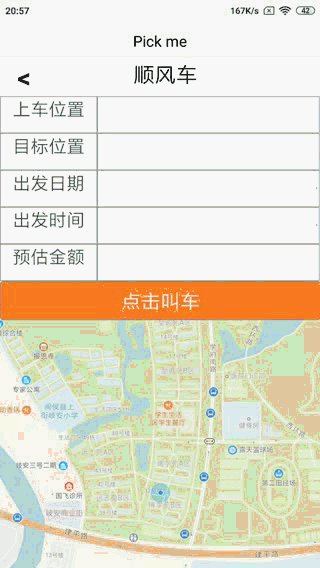
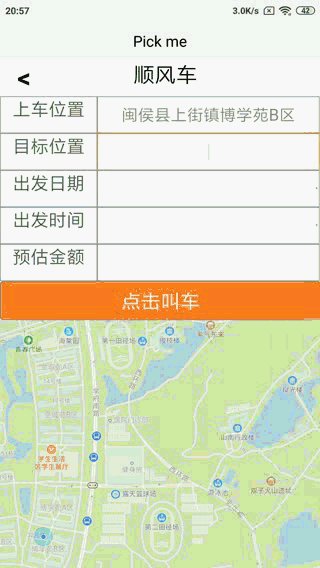
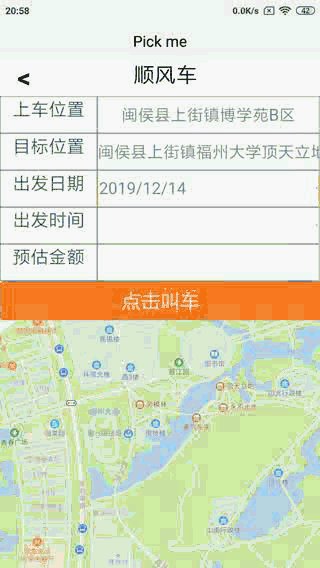
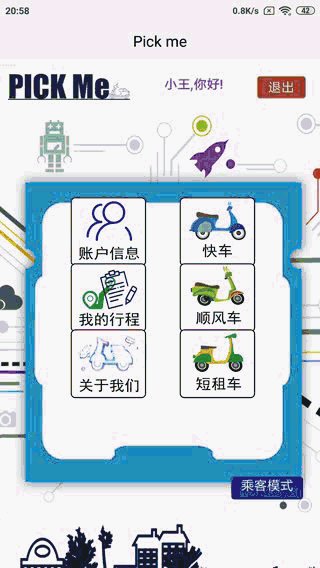
Beta 版本展示










- 操作说明
1、下载“Pick me"APP到你亲爱的手机
2、点击进入APP。
3、如果已经注册过,输入账号密码即可登录;如果没有注册,请点击"注册"按钮,进行账户密码的设置,并进行身份认证。
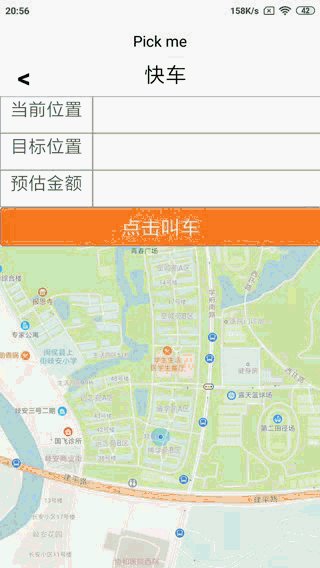
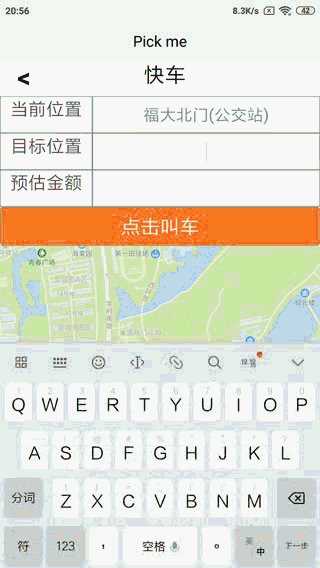
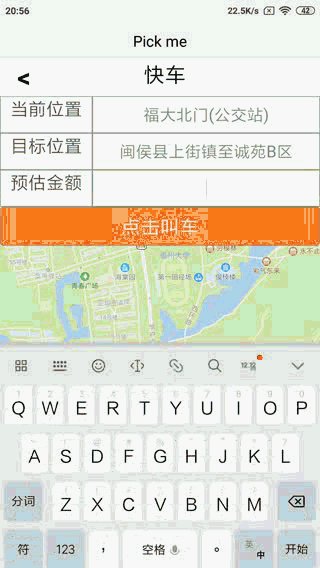
4、登录后,可以选择顺风车、短租车、快车的三大功能,根据页面提示即可操作,亦能查看“我的行程”。
现场答辩得分:52.86
其他组提出的问题
UI上位置定位后能不能自动填充上车位置
可以的。欢迎体验。
上传学生证+身份证照片是否有点过于收集用户信息了?是否考虑简化如只输入数字相关证件号即可?
上传证件的初衷是为了加强安全性。但是您说的不无道理,我们将会进行考虑。
UI可以继续美化
好的,谢谢建议。
UI存在不少问题,望改善
好的,谢谢建议。
如何实现双方通信?
我们暂时没有实现线上通信,只提供联系方式,双方可以线下联系。
过度收集用户信息,不怕流失用户吗?
收集用户信息是为了加强安全性。但是您说的不无道理,我们将会进行考虑。
界面可以再美化一点,左边固定一列显示菜单是真的难看
谢谢您的建议。但是您可能没有仔细看我们这次的展示,我们主页已经重构,跟以前完全不一样,左边已经没有固定一列显示菜单。
如何确认用户已归还车并已提醒车主已归还?
短租车我们不允许乘客结束订单,当乘客点击我要还车时,只会弹出提示窗“请让车主确认换车”。只有在车主确定车无损后点击确认还车,该订单才会结束。
希望可以不用等级身份证,考虑别的方式来保证安全性
好的。我们将会考虑。
需要上传身份证有点过分吧
上传证件的初衷是为了加强安全性。但是您说的不无道理,我们将会进行考虑。
你们收集的用户信息如何保证安全?
我们保证不会泄露收集的用户信息。
PSP与学习进度条
PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 30 |
| ·Estimate | ·估计这个任务需要多少时间 | 720 | 1090 |
| Development | 开发 | 120 | 240 |
| ·Analysis | ·需求分析 (包括学习新技术) | 120 | 300 |
| ·Design Spec | ·生成设计文档 | 60 | 60 |
| ·Design Review | ·设计复审 | 30 | 40 |
| ·Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 10 | 10 |
| ·Coding | ·具体编码 | 240 | 300 |
| ·Code Review | ·代码复审 | 30 | 30 |
| ·Test | ·测试(自我测试,修改代码,提交修改) | -- | -- |
| Reporting | 报告 | 30 | 30 |
| ·Test Repor | ·测试报告 | -- | -- |
| ·Size Measurement | · 计算工作量 | 20 | 20 |
| ·Postmortem & Process Improvement Plan | ·事后总结, 并提出过程改进计划 | 30 | 30 |
| 合计 | 720 | 1090 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 8 | 8 | 对前端语言有所掌握 |
| 2 | 0 | 0 | 10 | 18 | 前端语言基础掌握 |
| 3 | 780+ | 780+ | 17 | 35 | 界面交互完成的差不多了,接下来就是算法设计 |
| 4 | 900+ | 1700+ | 15 | 50 | 十三水代码运行差不多实现了(唉 |
| 5 | 0 | 1700+ | 15 | 65 | 学习移动端界面设计 |
| 6 | 0 | 1700+ | 15 | 80 | 学习移动端界面设计 |
| 7 | 1300+ | 3100+ | 30 | 110 | 部分界面开发 |
| 8 | 700+ | 3800+ | 10 | 120 | 部分界面完善 |
| 9 | 700+ | 4500+ | 10 | 130 | 部分界面完善 |
| 10 | 700+ | 5300+ | 10 | 140 | 部分界面完善 |