新建了一个组件,payment,在主页面引入显示正常

在非主页引入(payment-approval):(未引入):
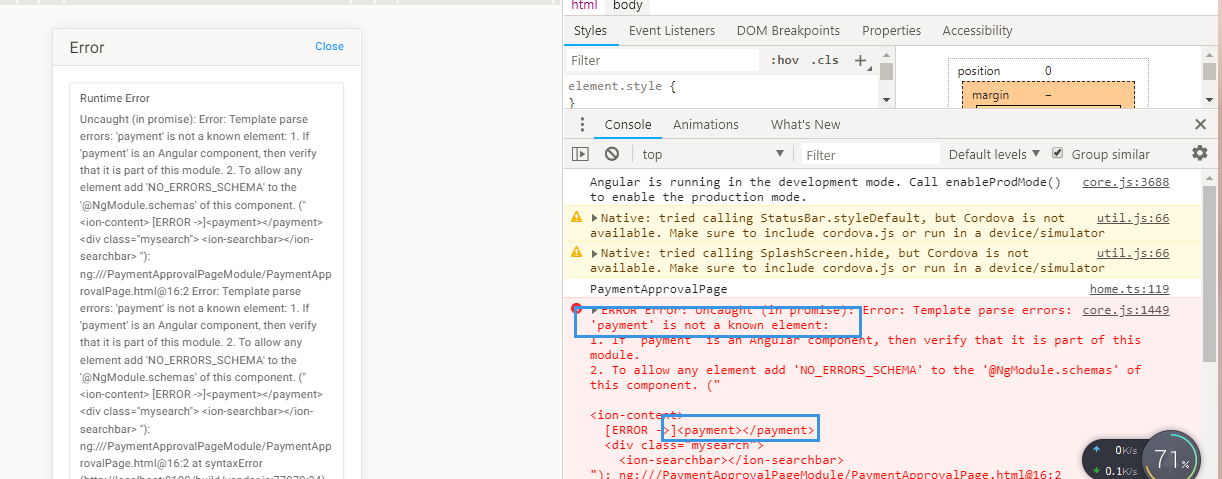
引入后:
引入的写法是一模一样的,为什么报错呢?
其原因是:组件在引用的时候,要在被引用的页面(payment-approval)里引入这个模块(PaymentComponent);由于在创建组件的时候,已经生成了公用的模块
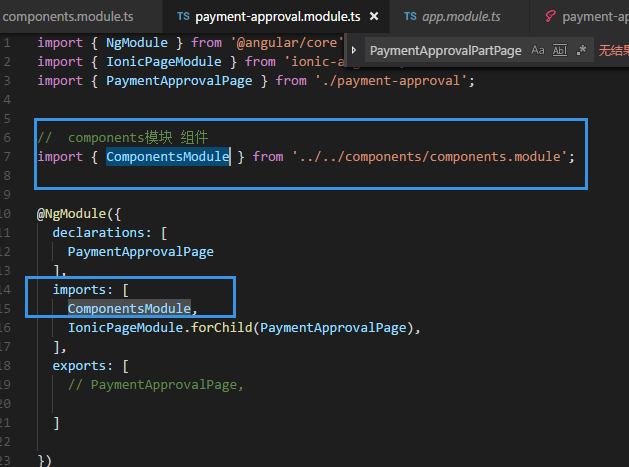
ComponentsModule,所以在要用到的这个页面的module.ts里引这个公用模块就好了,
同时修改组件: ,
,
再引入这个组件就不会报错了: