感谢原作者:https://www.cnblogs.com/alice-fee/p/8038367.html
安装方法1: 需正常打开chrome商店,搜索vuejs devtools 安装。chrome://extensions/ 开发者工具-扩展程序下启用;
安装方法2(推荐使用): github下载插件,npm包安装依赖,拖入浏览器扩展程序
具体操作:
1 . 下载chrome扩展插件。
在github上下载压缩包并解压到本地,github下载地址:https://github.com/vuejs/vue-devtools
2. npm install
下载完成后打开命令行cmd进入vue-devtools-master文件夹,
1. npm install,安装依赖包;如果安装太慢,请参照文章末尾说明进行操作。
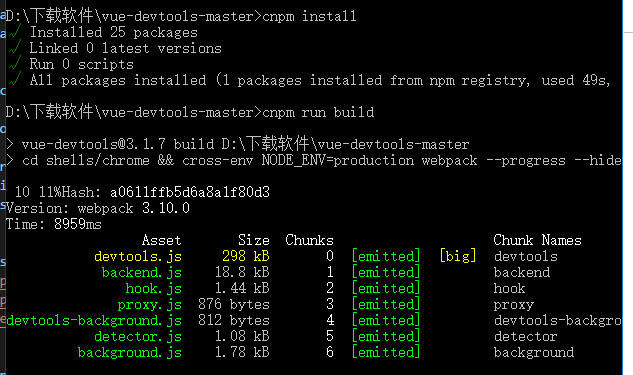
2. npm run build

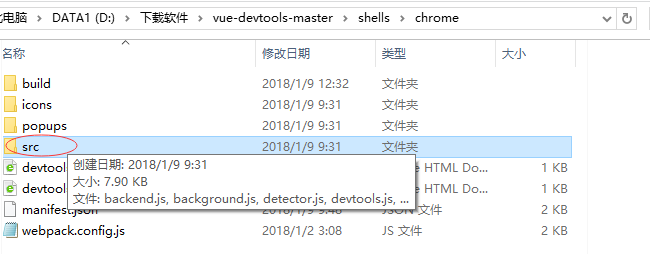
npm run build 执行完,会在shells>chrome下的src文件夹里生产如上图所示的几个js文件;

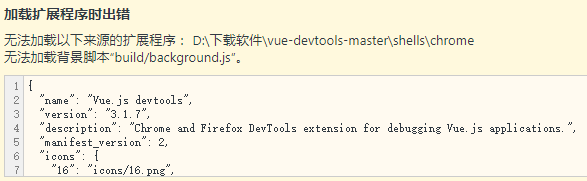
若不执行以上命令会报错,无法加载背景脚本"build/background.js",如下图:

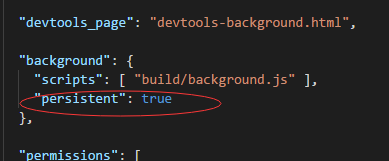
3. 打开shells>chrome>manifest.json并把json文件里的"persistent":false改成true

4. 扩展chrome插件
1.打开chrome浏览器,打开更多工具>扩展程序;
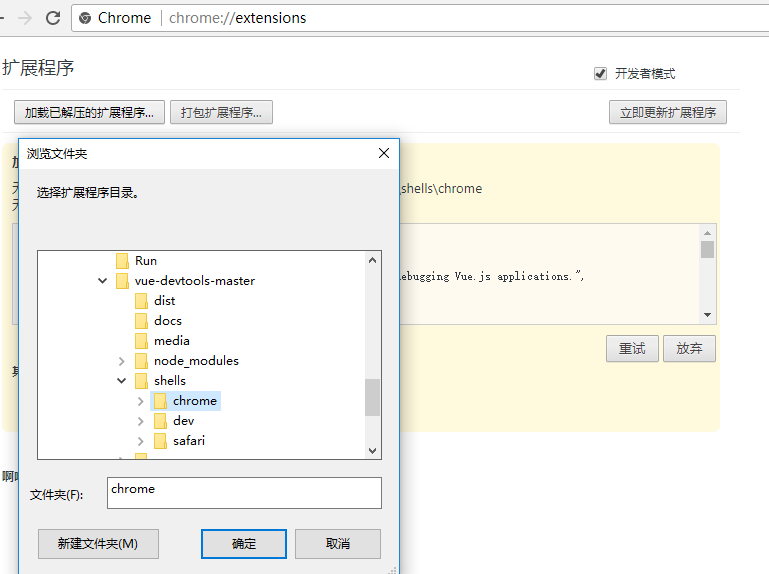
2.再点击加载已解压的扩展程序,然后把shells>chrome文件夹放入


5, 测试安装成功
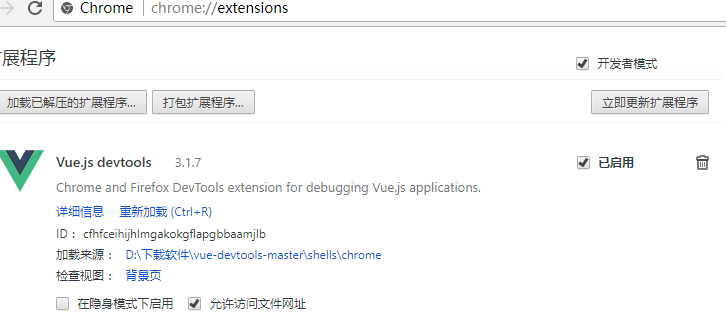
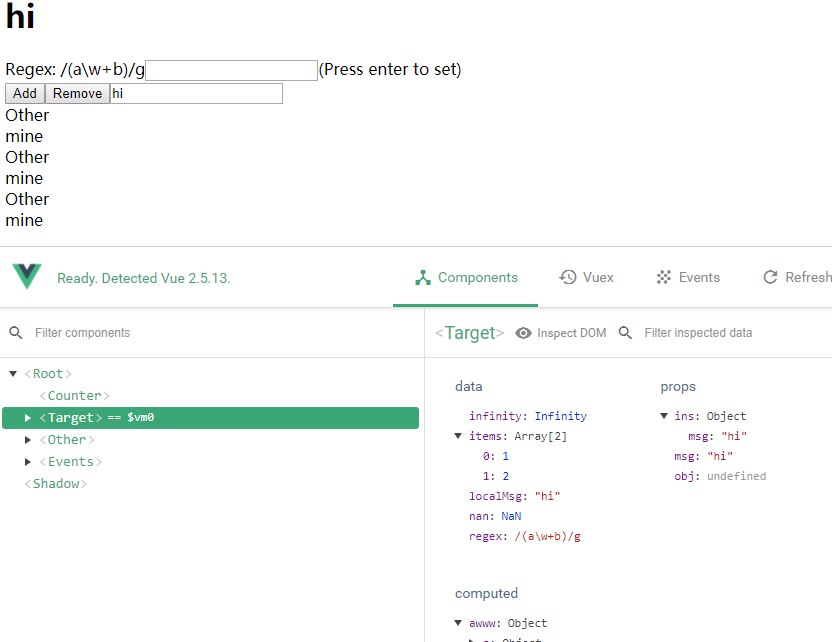
在插件的目录下执行npm run dev,这个时候我们的插件就可以运行了,打开localhost:8080可以看到插件已经安装并运行了。

方法3: 下载chrome插件安装包(.crx文件)离线安装(版本较低不推荐)
下载地址:http://www.cnplugins.com/devtool/vuejs-devtools/download.html
安装方法:http://www.cnplugins.com/tools/how-to-setup-crx.html
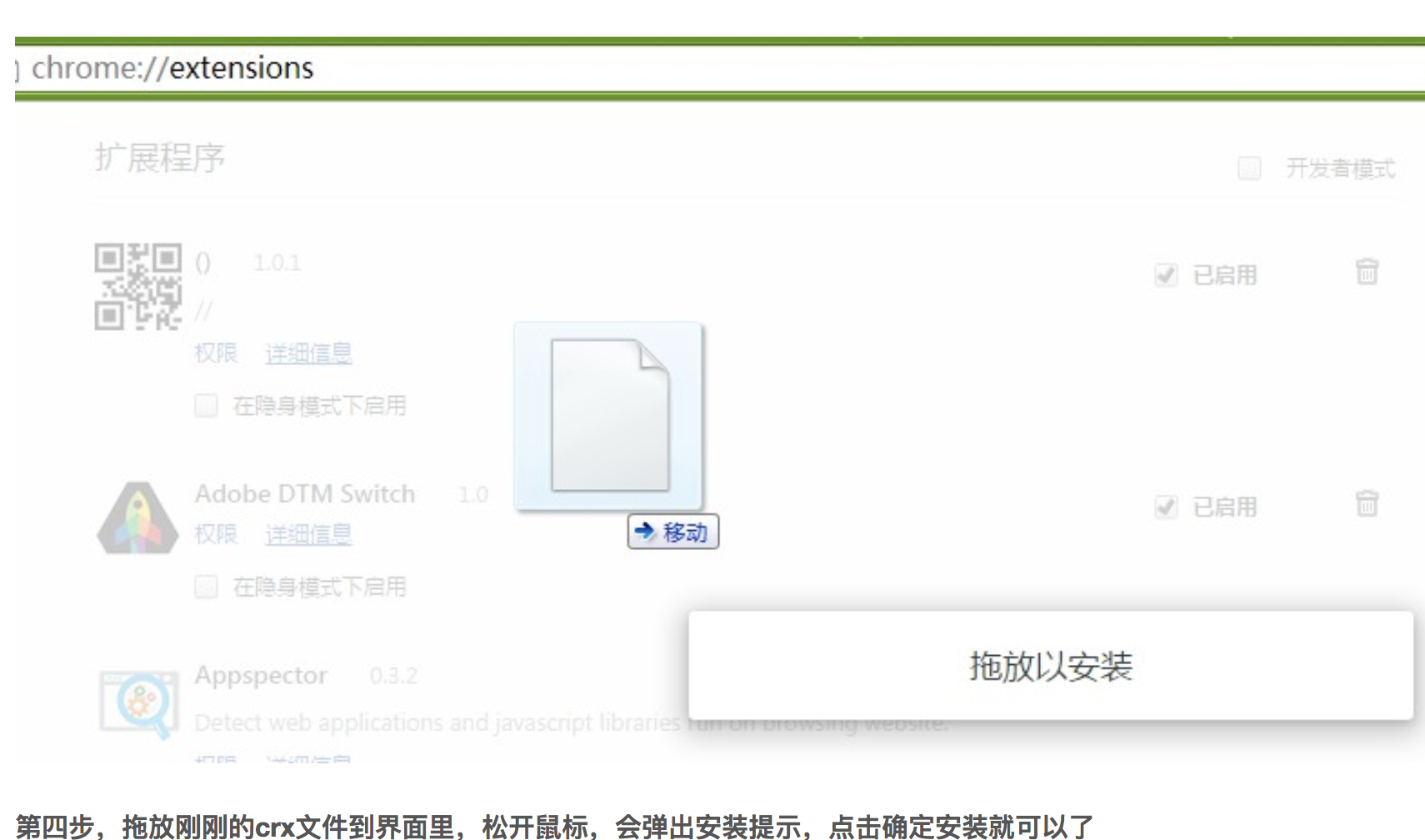
在chrome中新开一个TAB,输入:chrome://extensions/ 回车,打开应用管理器,可以看到之前安装的其他应用。将下载后的.crx文件,拖入即可安装。

另附:
1. 建议使用npm淘宝镜像安装依赖包地址:http://npm.taobao.org/
命令行安装npm淘宝镜像:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
之后我们就可以使用cnpm代替npm安装依赖包了
2. chrome插件网地址 http://www.cnplugins.com/, 有需要别的插件的可类似以上操作。