判断数据类型的偏方很多,但是很多就不是那么的特别准确,比如 typeof 没法判断是 Object 还是Array。
通用方法就是查找该数据类型的原型。
首先我们宏观的知道下,在 JavaScript 中所有的类型如果没有指明继承某个类型,则默认是继承的 Object 类型。这种 默认继承也是通过原型链的方式完成的。
可以理解 Array 继承了 Object,Number 继承了 Object 等。
来微观的理解下,这些关系。
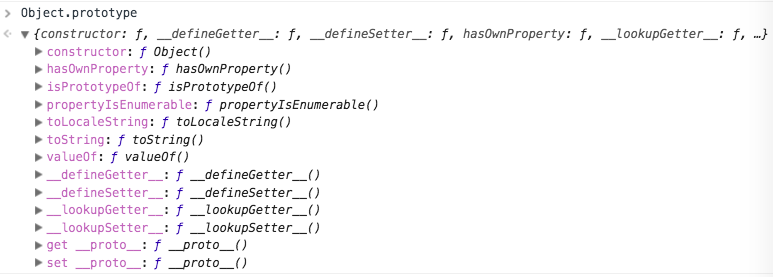
Object 的原型:

object 的原型中有这些 属性或方法,一看我们就很直观的可以认为 这个 Object.prototype 是一个对象,正应了我们之前学习的 原型也是一个对象
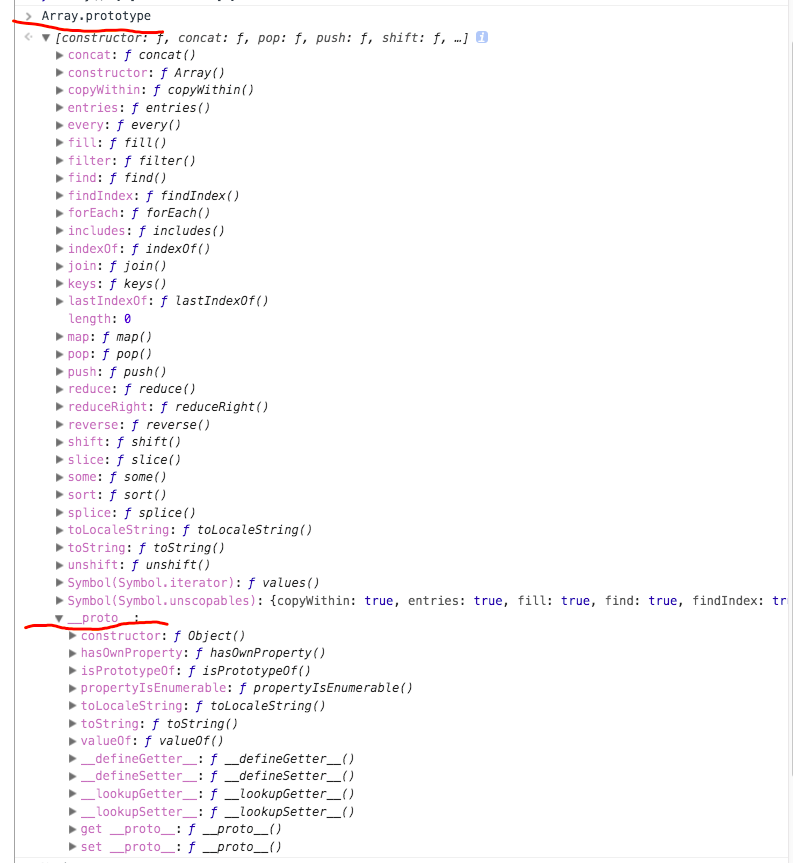
来看看 Array 的原型

图片有点长,就是截图全点,看到下面的 __proto__ 这个属性。 对比这里 __proto__ 再看看Object 的 prototype ,看看,是不是一毛一样啊! 眼镜有欺骗的嫌疑,我们用计算机代码说出事实。

对比这个直接翻译一下: 数组的原型的属性__proto__ 等于 对象的原型。好像没明白这个意思。。。,这就是我们之前理解的 数组的原型对象继承了的 Object 的原型对象,怎么继承的?或者他们怎么关联的,就是通过这个 内部属性__proto__。
以上暂时理解这么多,下面接入正题,我们该如何正确的知道数据的类型是什么呢?
——————————————————————————————————————————————
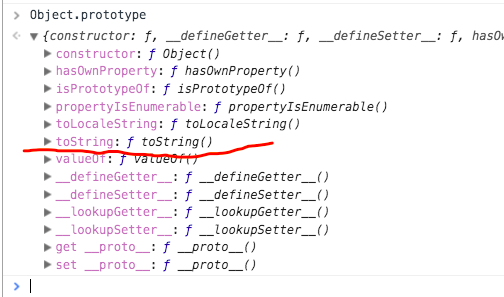
来再看看 Object 的 prototype,

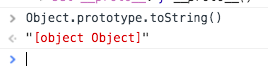
里面有个 toString 的方法,我们来调用下,返回了一个 "[object Object]" 的字符串

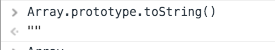
既然Array.prototype 也有toString 方法,那我们来调用一下。 返回的是一个空字符串。。。。 这是为啥呢,和Object 都有toString ( ),为啥我数组返回的就是一个空字符串。object 就能返回 一个 Object 的 字符串呢?纠结中,我哪不如人家对象了。。。。。

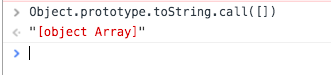
不管为什么了,既然数组和对象有继承关系,那我数组不就是可以“借用” 我 “爹”的 能力了,这样想的话, call 和apply 就蹦出来了。

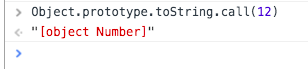
再来看看 number

集合一下:

这个方法就可以知道,我们能够很准确的判断我们的数据类型了。
结束:以上是我的个人看法,如果有不妥的地方,敬请批评指出,共同进步。