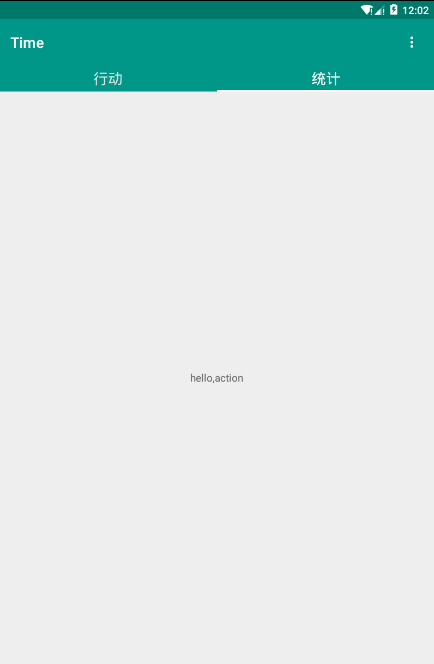
实现界面:

布局代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:gravity="center"
android:elevation="0dp"
app:elevation="0dp"
android:id="@+id/appbar_id"
>
<android.support.v7.widget.Toolbar
android:id="@+id/tb_id"
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
android:background="?attr/colorPrimary"
app:titleTextColor="@color/colorwhite"
app:layout_scrollFlags="enterAlways"
/>
<android.support.design.widget.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMaxWidth="0dp"
app:tabGravity="fill"
app:tabMode="fixed"
android:id="@+id/tablayout_id"
android:textAlignment="center"
app:tabTextAppearance="@style/tabtextsize"
app:tabSelectedTextColor="@color/tabindicatorcolor"
app:tabTextColor="@color/tabtextcolor"
app:tabIndicatorColor="@color/tabindicatorcolor"
android:background="@color/colorPrimary"/>
</android.support.design.widget.AppBarLayout>
<!--设置fillViewport属性为true使viewpager可见-->
<!--包含可滑动的布局内容(RecyclerView,NestedScrollView,不支持ListView,ScrollView,ViewPager),但是可以在NestedScrollView中使用
必须要设置app:layout_behavior="@string/appbar_scrolling_view_behavior" (布局行为)
属性来告知CoordinatorLayout该组件是带有滑动行为的组件,
然后CoordinatorLayout在接受到滑动时会通知AppBarLayout中可滑动的Toolbar可以滑出屏幕-->
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:fillViewport="true"
>
<android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/viewpager_id">
</android.support.v4.view.ViewPager>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
</android.support.constraint.ConstraintLayout>
注意事项:
1.Toolbar和Tablayout要用AppBarLayout包裹,否则无法正确显示,我就出现了重叠的现象
2.在打代码过程中还发现Toolbar被AppBarLayout包裹后,还要用CoordinatorLayout包裹,否则toobar菜单无法点击.
3.TabLayout让文字平铺(居中)以及改变字体大小
https://blog.csdn.net/wangxinrun06/article/details/78249400