结合工作内容,不定期更新。这里面可能会讲到一些常用的组件的操作。
json: { "total": 30, "data": [{ "funcAlign": "C", "docNo": "ap5200_p", "descMsg": "账龄分析", "passWord": "", "allowModify": "N", "pageAlign": "C", "titleFontSize": 20, "funcFontSize": 8, "titleHeight": 40, "allowPrint": "N", "tableName": "ap_rs_age_analysis", "allowCopy": "N", "modelFlag": "1", "prtServer": "", "sqlStatament": "", "authNeeded": "N", "pageNeeded": "Y", "isMix": "N", "pwNeeded": "N", "pageSize": "KUANHANG", "companyName": "", "isRotate": "N", "companyCode": "01", "footer": "", "maxLine": 10000, "presentFontSize": 8, "xmlPath": "", "headFontSize": 8, "headAlign": "C" }
1.gridPanel
这个最常用,就是表格嘛,从后台接到收据的store里面读出数据,比如我传递了一个json,里面是对象的各个属性,那么我在前台显示的话,就要这样。
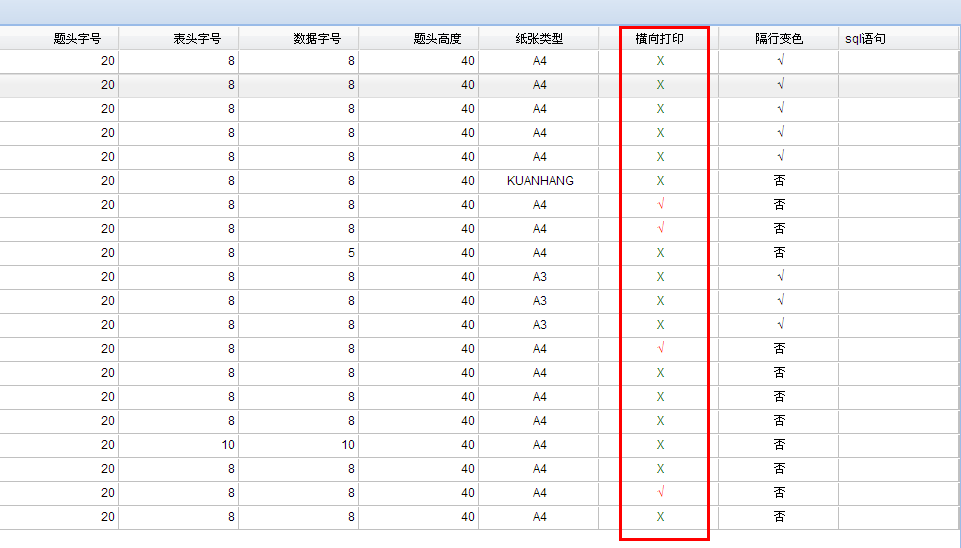
其中有一个可以自己调整部分字体颜色,比如如果是Y就显示对号,是N就显示X号,截图如下:
这个是关键点:
renderer : function(value){ return value=='Y'?'<b style="color:red">√ </span>':'<span style="color:green">否</span>' }

this.gridPanel = new Ext.grid.GridPanel({ autoScroll : true, region : 'center', store : this.store, sm : sm, cm : new Ext.grid.ColumnModel([sm, new Ext.grid.RowNumberer({ header : '序号', width : 35 }), { xtype : 'actioncolumn', header : '操作', align : 'center', width : 60, items : [{ iconCls : 'report-pdf-edit', tooltip : '修改', handler : this.doEdit, scope : this }, { iconCls : 'report-pdf-edit', tooltip : '明细', handler : this.openPdfHead, scope : this }] }, { dataIndex : 'docNo', sortable : true, header : '文档名称', width : 120, align : 'left' }, { dataIndex : 'descMsg', sortable : true, header : '抬头信息', width : 120, align : 'left' }, { header : '对应表名', dataIndex : 'tableName', width : 120, align : 'left' }, { header : '最大行数', dataIndex : 'maxLine', width : 120, align : 'right' }, { header : '题头字号', dataIndex : 'titleFontSize', width : 120, align : 'right' }, { header : '表头字号', dataIndex : 'headFontSize', width : 120, align : 'right' }, { header : '数据字号', dataIndex : 'presentFontSize', width : 120, align : 'right' }, { header : '题头高度', dataIndex : 'titleHeight', width : 120, align : 'right' }, { header : '纸张类型', dataIndex : 'pageSize', width : 120, align : 'center' }, { header : '横向打印', dataIndex : 'isRotate', width : 120, align : 'center', renderer : function(value){ return value=='Y'?'<b style="color:red">√ </span>':'<span style="color:green">否</span>' } }, { header : '隔行变色', dataIndex : 'isMix', width : 120, align : 'center', renderer : function(value){ return value=='Y'?'√ ':'X' } }, { header : 'sql语句', dataIndex : 'sqlStatament', width : 120, align : 'left' }]) });
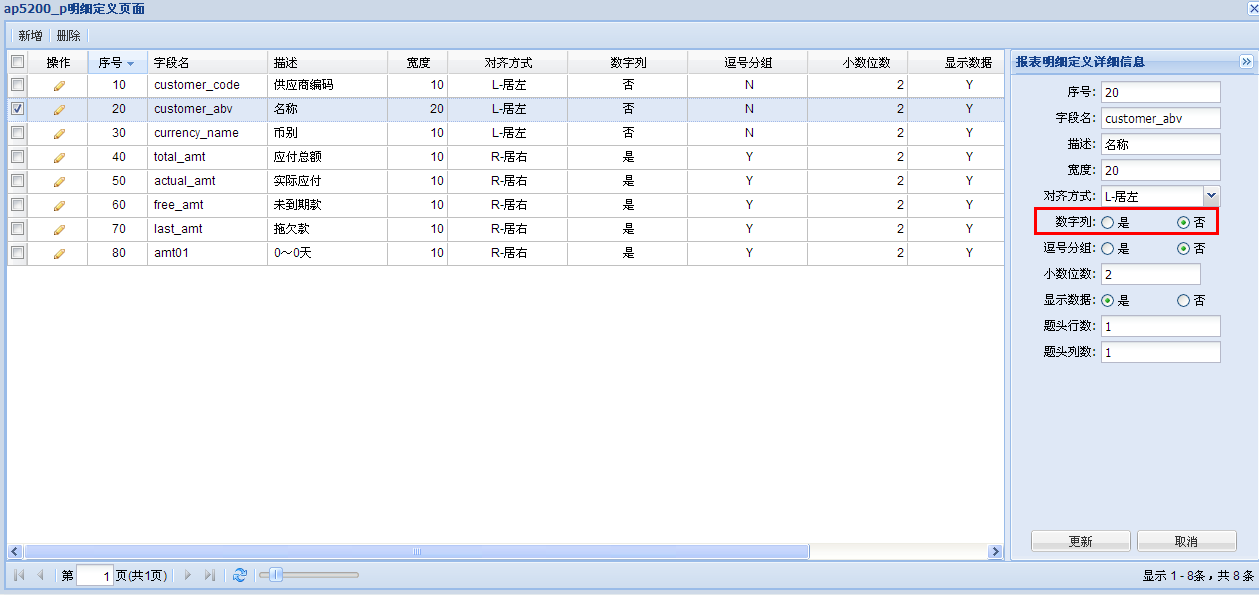
2. 单选框 new Ext.form.RadioGroup

这个取值拿值是根据json里传来的值去自动判断的,所以前台只需要定义好你的Y值落在哪个单选框上即可。
3.数字文本框 NumberField
this.headWidth = new Ext.form.NumberField({ id : 'width', name :'width', fieldLabel : '宽度', allowDecimals : false,//是否允许有小数点输入 minValue : 1,//最小值 width : 120 });
4.下拉框 Ext.form.ComboBox
this.align = new Ext.form.ComboBox({ id : 'align', name : 'align', fieldLabel : '对齐方式',// width : 120, displayField : 'alignName', valueField : 'align', mode : 'local', triggerAction : 'all', value : 'C', store : new Ext.data.ArrayStore({ fields : ['align', 'alignName'], data : [['L', 'L-居左'], ['C', 'C-居中'], ['R', 'R-居右']] }) });
