渐渐的拉长:
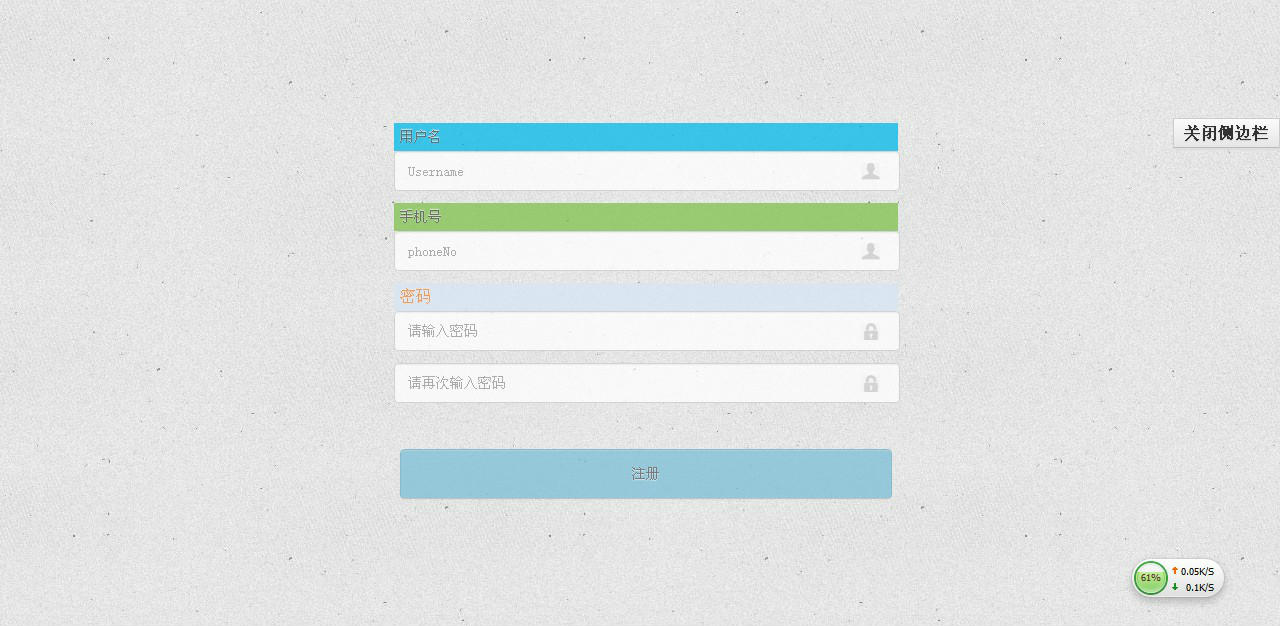
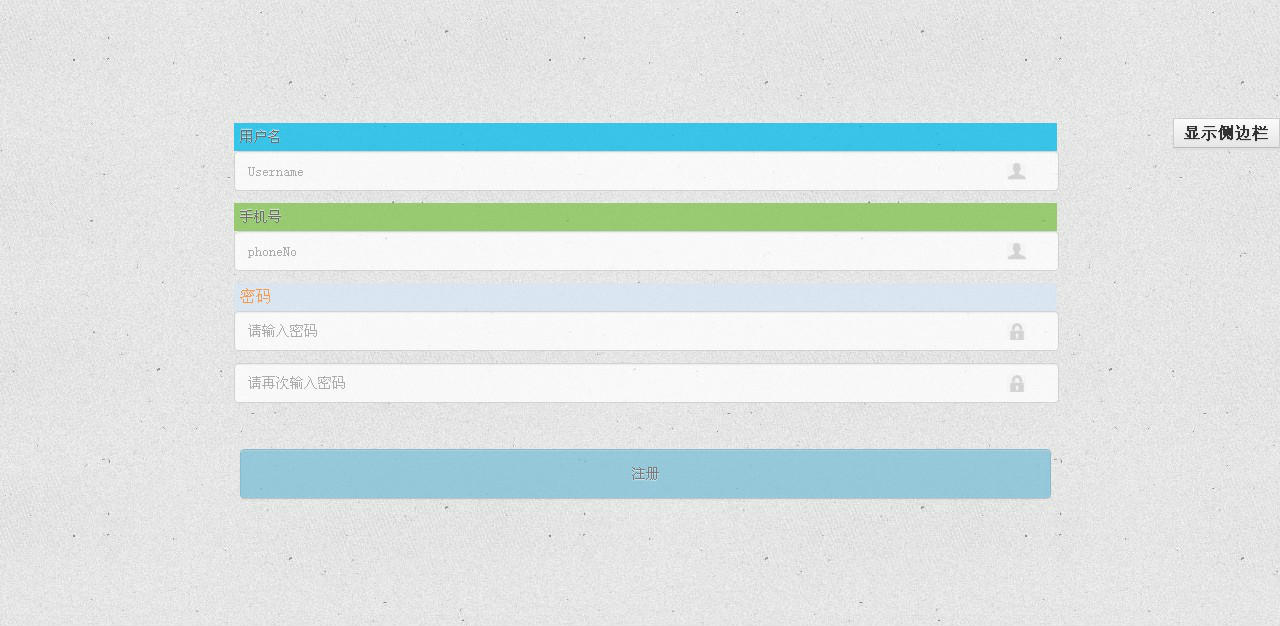
<div class="close-sidebar"><a href="#">关闭侧边栏</a></div> <div class="show-sidebar" style="display:none;"><a href="#">显示侧边栏</a></div> <script src="js/jquery.js"></script> <script type="text/javascript"> $(document).ready(function () { jQuery(document).ready(function($) { $('.close-sidebar').click(function() { $('.close-sidebar,.sidebar').hide(); $('.show-sidebar').show(); $('#shop_content').animate({ "66%" }, 1000); }); $('.show-sidebar').click(function() { $('.show-sidebar').hide(); $('.close-sidebar,.sidebar').show(); $('#shop_content').animate({ "40%" }, 1000); }); }); }); </script>


其中#shop_content为你的html中的某个div的id,然后你就随便发挥吧,各种属性,神马marginLeft,marginTop,随便玩,自己搜下animate的api