搞前段,不玩跨域,基本上不算是前端
首先看一个帖子:

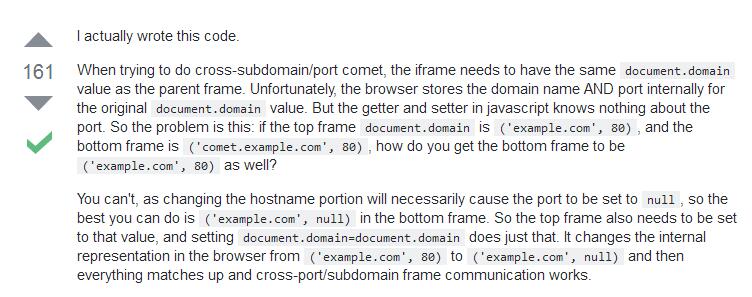
http://stackoverflow.com/questions/1481251/what-does-document-domain-document-domain-do
我翻译一下帖子里面用到的domain大法的原理
document.domain = document.domain
页面上有一个主页面,我们称之为top.html,里面ifream内嵌了一个other.html,如果他们两个窗口之间进行交互,就会跨域,因为域名不同。
如何让他们两个域相同呢(域是指域名+端口号),这个帖子就解释了这个domain的原理
不要觉得这句话是瞎写,它并不简简单单的为了把一个自己的变量赋值给自己,而是为了改写浏览器上面的端口号,由80全部改为null,首先top.html利用document.domain = document.domain来改写自己的('example.com', 80) =》 ('example.com', null),之后它的子ifream再来一句document.domain = document.domain来改写自己的('example.com', 80) =》 ('example.com', null),从而达到top.html域为example.com:null,other.html的域为example.com:null,OK了,俩一致了。
@落雨
2016年10月10日20:04:28